Jeff Chandler escreveu uma avaliação no WPCandy sobre nosso tema Nature Blog há alguns dias. Uma das coisas que ele disse nessa avaliação foi o seguinte:
Não vejo imediatamente o suporte a tags, mas isso é algo que não seria muito difícil de adicionar. No entanto, acho que as tags deveriam ser uma qualidade padrão nos temas atualmente, considerando que é tão simples quanto adicionar essa função ao tema.
Não poderia concordar mais e, desde aquela análise, tentei garantir que todos os futuros lançamentos do Theme Lab tivessem suporte a tags, além de trabalhar no suporte a tags em lançamentos de temas anteriores. Neste guia, ensinarei a você como adicionar suporte a tags aos seus próprios temas que talvez não o tenham. Como Jeff disse, é realmente “tão simples quanto adicionar essa função ao tema”.
O que é uma tag?
Ok, se você não sabe o que é uma tag e qual é a diferença entre uma categoria e uma tag, leia o artigo Category versus Tags em Lorelle on WordPress. Não posso explicar melhor do que isso, portanto, vá até lá se não tiver certeza.
Listar tags no Loop
A função the_tags() é a função usada para exibir tags no Loop, semelhante às categorias. Vamos “pegar emprestado” um código do meu tema favorito de todos os tempos do WordPress, o Kubrick (o padrão).
<?php the_tags('Tags: ', ', ', '<br />'); ?>
É um pouco difícil de ler os argumentos, mas o primeiro argumento é o que é exibido antes (atualmente Tags:, depois o separador de vírgula (entre cada tag) e, em seguida, o que vem depois – a quebra de linha. Como o código antes e depois é incluído dentro da função, não há necessidade de formatação HTML externa, portanto, nada será exibido se não houver tags em uma postagem específica. Para envolver suas tags com uma tag de parágrafo, faça o seguinte:
<?php the_tags('<p>Tags: ', ', ', '</p>'); ?>
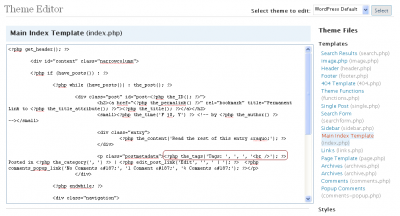
Você pode colocar esse código onde quer que haja um Loop, seja no modelo de índice principal (index.php) ou no modelo de postagem única (single.php).
Adição de uma nuvem de tags em sua barra lateral
A função wp_tag_cloud é o que exibe a nuvem de tags. Aqui está um exemplo básico de uma nuvem de tags exibida em uma barra lateral.
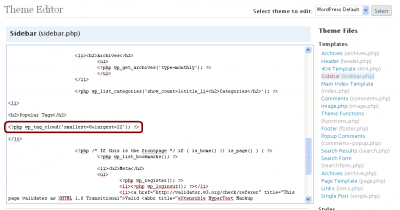
<?php wp_tag_cloud('smallest=8&largest=22'); ?>
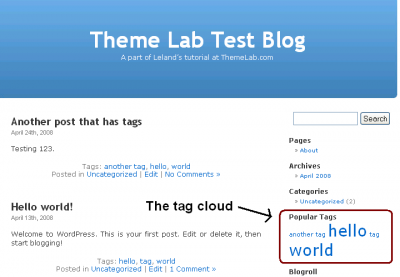
O menor e o maior são tamanhos de fonte. Colocar o código a seguir em sua barra lateral produzirá algo parecido com isto.
É claro que você pode diminuir o tamanho da fonte no parâmetro maior se achar que é muito grande. Uma lista completa de parâmetros pode ser encontrada na página wp_tag_cloud no Codex.
Exibir tags como categorias na barra lateral
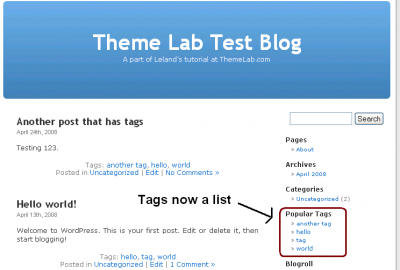
Sei que existem alguns odiadores de nuvens de tags por aí, portanto, se quiser exibir as tags em forma de lista, você pode adicionar alguns parâmetros à função wp_tag_cloud para fazer isso.
<?php wp_tag_cloud('smallest=10&largest=10&format=list&unit=px'); ?>
Isso fará com que as fontes tenham o mesmo tamanho (10px) e formato em uma lista.
Conclusão
Se você prefere tags em vez de categorias, ou em conjunto com categorias, e seu tema não oferece suporte a elas, espero que tenha sido fácil entender o que foi dito. Diga-me nos comentários o que você achou. Agradeço novamente a Jeff pela inspiração para este tutorial.





That a gr8 guide..
got any idea how can i add a comma in “wp_tag_cloud”
between tags.. ??
Great post – thanks a mill. Going to tweak the site now to include it – cheers!
Hey – works great for me. (Site not launched yet.)
I was going round in circles until I found this.
Thanks
Just did it and it worked, thanks a lot!
Nevermind the last comment. I figured out I should move the heading and “wp_tag_cloud” after the “endif” at the end of the page, and deactivate the Tags widget.
Thanks for the great tips!
I’m having a hard time getting this to work in my template. I just want the sidebar to display the tags as a list, with the title “Client List”. No matter which way I add the code, it still comes out as a cloud with different sizes. Here is my code in “Sidebar.php”:
Client List
Have I put it in the wrong file? When I have the tag widget active it’s a cloud. When it’s inactive, it’s all gone. I know it’s a simple thing that I’m missing… Help!