
Deseja adicionar um seletor de data ao seu formulário de contato? Um seletor de data é necessário quando se deseja que os usuários selecionem uma data e hora no formulário.
Neste artigo, compartilharemos como criar um formulário do WordPress com um seletor de datas.
Quando e por que você deve adicionar um selecionador de data nos formulários do WordPress?
Muitos formulários de contato têm campos simples, como nome, e-mail, telefone e mensagem. Essas informações são suficientes para entrar em contato com seus usuários. No entanto, se quiser agendar um compromisso com seus usuários, será necessário adicionar um seletor de data ao formulário.
Se você estiver administrando uma loja de comércio eletrônico e quiser que os clientes adicionem a data de disponibilidade para entrega, poderá adicionar um campo de data e hora no formulário de contato ou de pedido.
Há muitos outros motivos pelos quais você precisaria pedir aos usuários que enviassem datas e horários com suas informações básicas. Vamos dar uma olhada em como criar facilmente um formulário do WordPress com um selecionador de datas.
Criando um formulário do WordPress com um selecionador de data
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
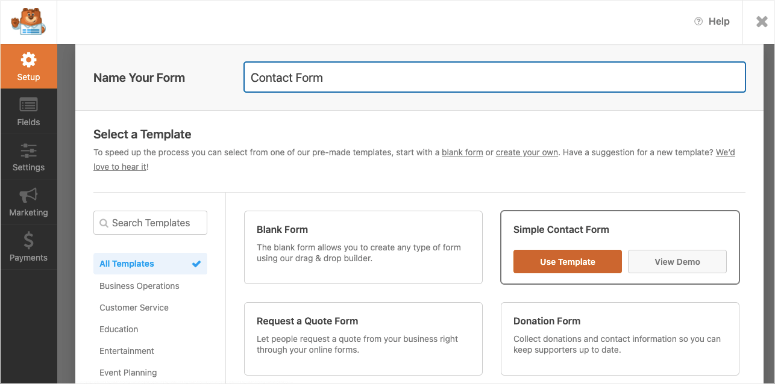
Após a ativação, você precisará acessar a página WPForms ” Add New para criar um formulário no WordPress. Isso abrirá a tela de configuração do WPForms, onde você encontrará vários modelos pré-criados para criar facilmente um novo formulário de sua escolha. Você também pode selecionar um formulário em branco para começar do zero.
Para começar, escolhemos o modelo Simple Contact Form.

Um formulário de contato simples será carregado com os campos básicos nome, e-mail, comentário etc. Você pode ver mais campos no lado esquerdo e uma visualização do seu novo formulário no lado direito da tela. Basta arrastar e soltar qualquer campo do lado esquerdo em seu novo formulário no lado direito.
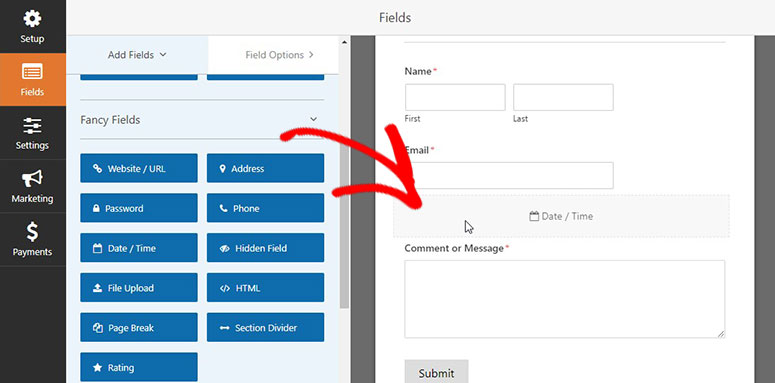
Como você deseja adicionar um seletor de data, precisará arrastar e soltar o campo Data/Hora da coluna da esquerda em seu formulário. Você pode colocar o seletor de data acima ou abaixo de qualquer campo no formulário do WordPress.

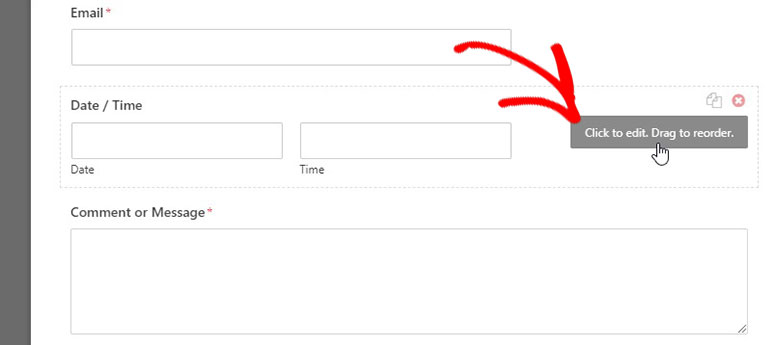
O formulário é totalmente flexível, o que significa que você pode reorganizar facilmente a ordem dos campos ou personalizar qualquer campo na seção de visualização do formulário no lado direito.

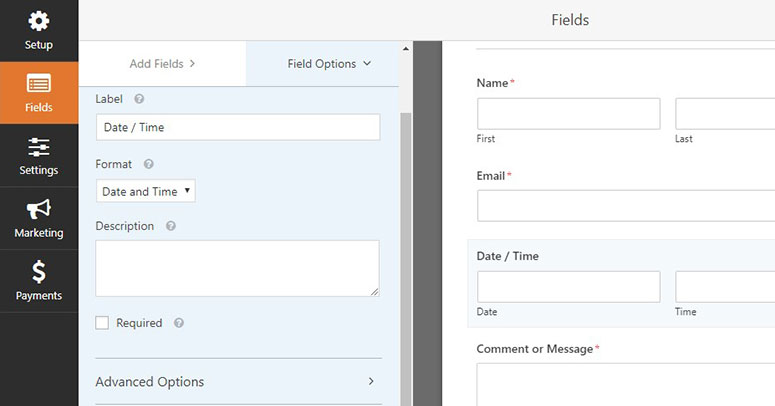
Quando você clicar em qualquer campo na visualização do formulário, serão exibidas as configurações do lado esquerdo para esse campo específico. Por exemplo, se você clicar no campo Data/Hora que acabou de adicionar ao formulário, verá essas configurações para personalizar:
- Rótulo: É o título do campo Data/Hora em seu formulário.
- Formato: Nesse menu suspenso, você pode selecionar um formato para data, hora ou ambos.
- Description (Descrição): Permite adicionar instruções para os usuários abaixo do campo.
- Required (Obrigatório): Se você marcar essa opção, o usuário não poderá enviar o formulário sem selecionar uma data/hora nesse campo.
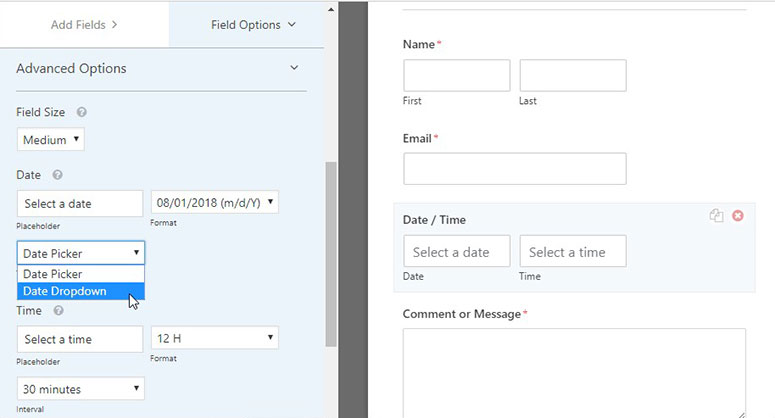
Além dessas configurações básicas, há opções avançadas para personalizar o design e o estilo do campo de data/hora.

Algumas das opções avançadas incluem:
- Tamanho do campo: Há diferentes tamanhos de exibição disponíveis para o campo de data/hora.
- Data: é um espaço reservado. O texto que você adicionar aqui será exibido por padrão para os usuários. Ao lado dele, você também pode selecionar o formato da data.
- Type (Tipo): Você pode selecionar um tipo para o seletor de data. Há dois tipos: Date Picker e Date Dropdown
- Time (Hora): esse é outro espaço reservado para a hora. Você também pode escolher um formato de 12 horas ou 24 horas.
Há muitas outras configurações personalizadas, como intervalo, ocultar rótulos e muito mais.

Consulte também este guia sobre como adicionar CSS personalizado ao seu formulário para obter instruções mais detalhadas.
Certifique-se de clicar no botão Save (Salvar ) para armazenar suas alterações.
Configurações de confirmação e notificações
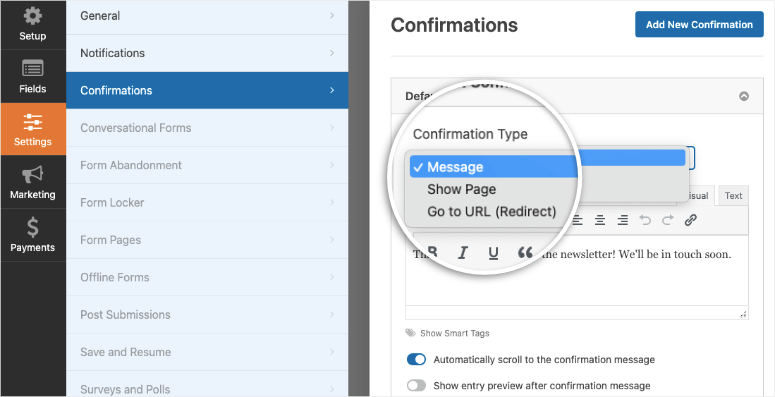
Quando estiver satisfeito com os campos, você precisará gerenciar as configurações de confirmação e as notificações por e-mail do seu formulário. Basta acessar a página Configurações ” Confirmação no construtor do WPForms. A partir daí, você pode adicionar uma mensagem personalizada para seus usuários que eles receberão após o envio do formulário. Também é possível alterar o tipo de confirmação para redirecionar os usuários para uma página de agradecimento.

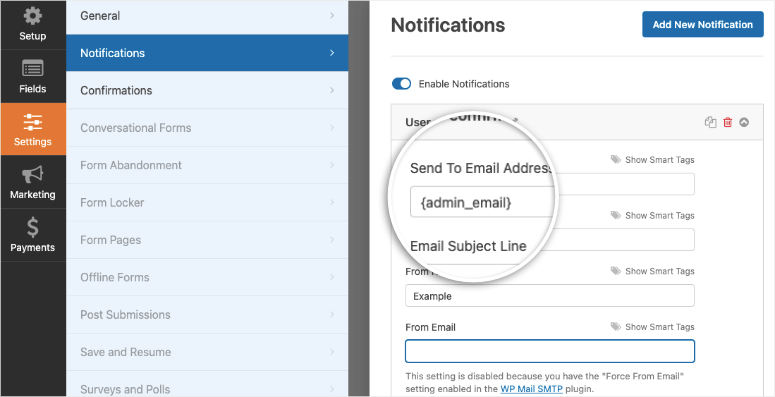
Depois disso, você pode ir para a página Settings ” Notifications (Configurações ” Notificações ) para gerenciar as notificações por e-mail para envios de formulários. Você também pode enviar várias notificações para diferentes endereços de e-mail.

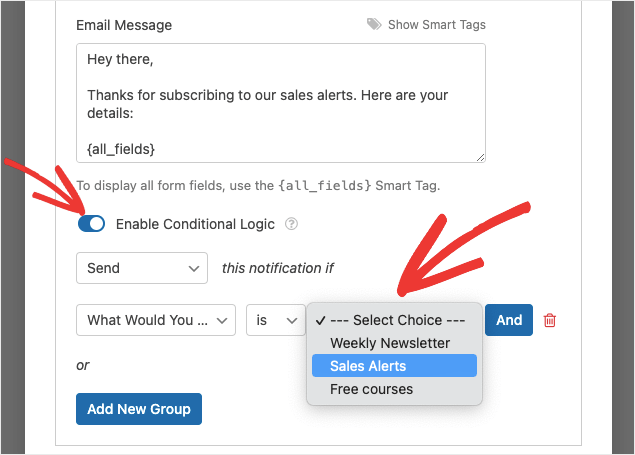
Para configurações avançadas, é possível adicionar lógica condicional ao formulário para enviar notificações específicas aos usuários. Isso significa que, com base nas opções selecionadas pelo usuário, você pode enviar a ele diferentes notificações automatizadas por e-mail.

Saiba mais aqui: Como configurar as notificações e confirmações corretas do formulário.
Por último, você precisará clicar no botão Save (Salvar ) para ver o formulário de contato em ação.
Exibir o formulário em seu site WordPress
Você pode adicionar o novo formulário que acabou de criar com um seletor de datas ao WordPress com muita facilidade com o WPForms. Mostraremos como fazer isso usando o editor de blocos e o editor clássico. Também mostraremos como adicioná-lo a uma barra lateral.
Adicionar formulário do WordPress à página ou postagem do WordPress (Gutenberg)
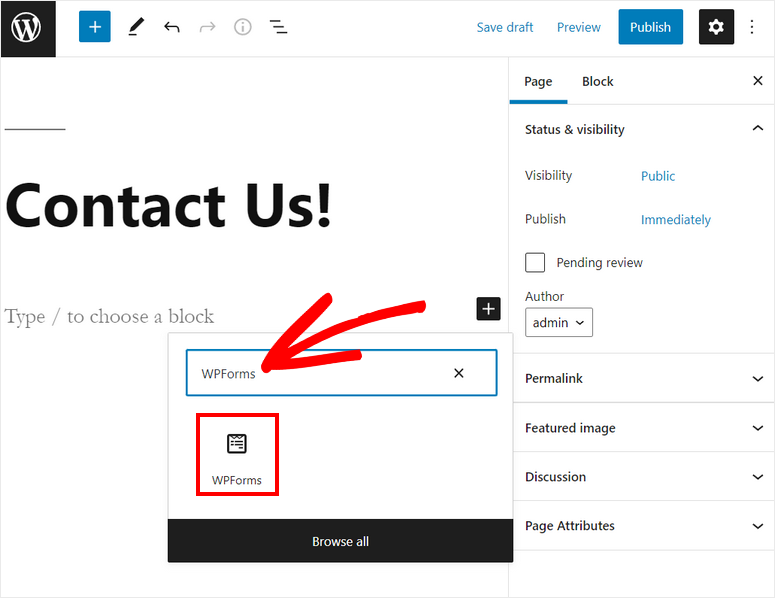
Para adicionar o formulário em qualquer página ou post do WordPress, você pode procurar o bloco WPForms e adicioná-lo ao editor de texto.

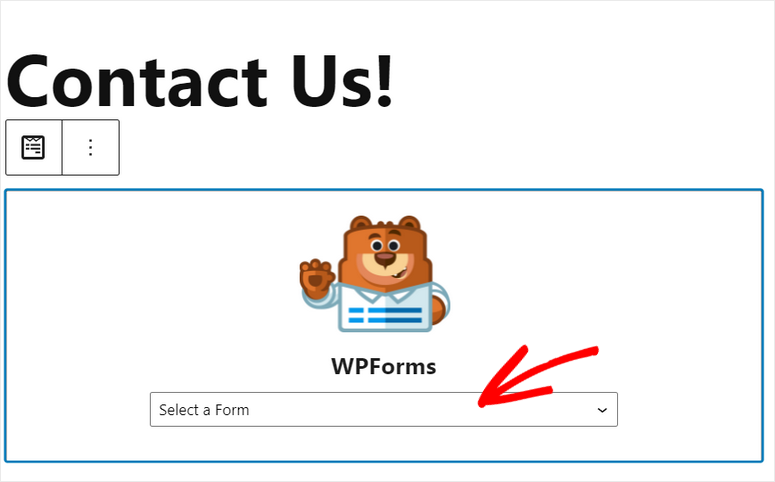
Em seguida, você verá um menu suspenso no qual poderá selecionar o formulário de contato que acabou de criar.

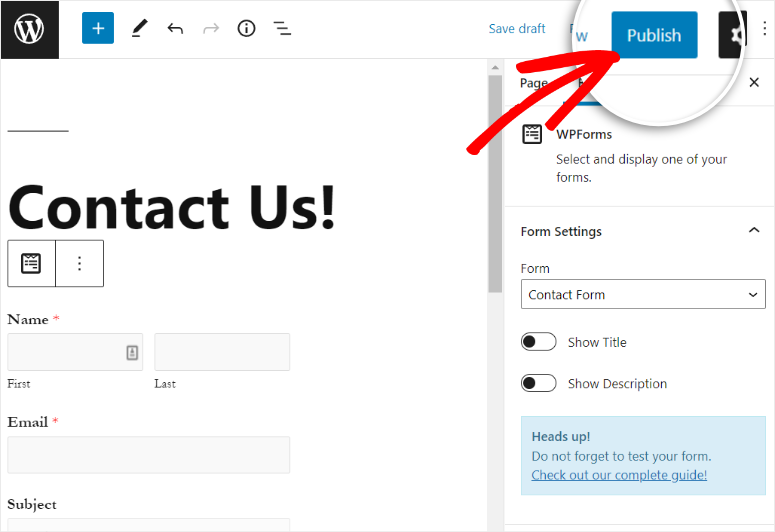
Depois de selecionar o formulário, você verá a visualização no editor de texto. Para adicionar o formulário de contato ao seu site, clique no botão Publicar no canto superior direito.

Adicionar formulário do WordPress à página ou postagem do WordPress (Editor clássico)
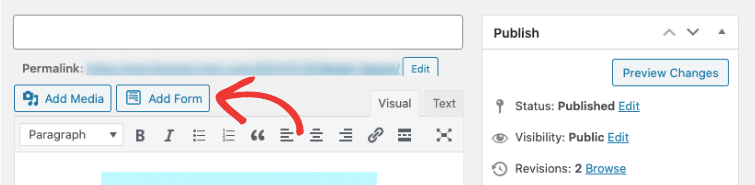
Se você usar o editor clássico do WordPress, poderá adicionar o formulário usando o botão Add Form (Adicionar formulário ). Ou você pode simplesmente copiar e colar o código de acesso do formulário para incorporá-lo em seu site.

Adicionar formulário do WordPress em uma barra lateral
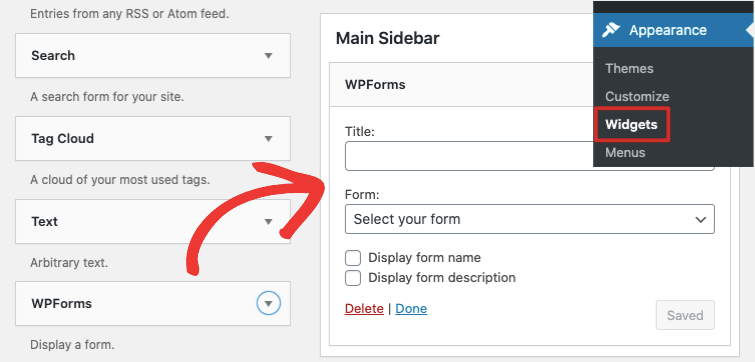
Você também pode adicionar o formulário ao widget da barra lateral. Para isso, vá para Appearance ” Widget. Agora, arraste e solte o widget WPForms no menu da barra lateral ou do rodapé à direita.
Depois disso, selecione seu formulário usando o menu suspenso e salve suas alterações.

Quando terminar, clique no botão Save (Salvar ). Seu formulário começará a ser exibido na barra lateral do seu site.
Isso é tudo. Esperamos que este artigo tenha ajudado você a aprender como criar um formulário do WordPress com um seletor de datas. Talvez você também queira ver nosso guia sobre como criar um formulário de upload de arquivo no WordPress.

Comentários Deixe uma resposta