
Deseja tornar seu site WordPress compatível com dispositivos móveis?
A realidade é que um site compatível com dispositivos móveis não é mais um “bom ter”. É uma necessidade absoluta.
Com mais de 55% de todo o tráfego da Web proveniente de dispositivos móveis, o seu site precisa oferecer suporte a recursos responsivos para dispositivos móveis e ter uma aparência bonita em telas de todas as formas e tamanhos.
É por isso que, neste artigo, mostraremos como tornar um site WordPress compatível com dispositivos móveis.
Por que você deve tornar seu site WordPress compatível com dispositivos móveis?
Se o seu site WordPress não for totalmente responsivo ou compatível com dispositivos móveis, você está deixando passar muito tráfego. Não está convencido?
Aqui estão alguns motivos pelos quais seu site WordPress deve ser totalmente responsivo a dispositivos móveis.
Mecanismos de pesquisa: Se quiser se classificar nos mecanismos de pesquisa, é obrigatório tornar seu site WordPress compatível com dispositivos móveis. Mecanismos de pesquisa como o Google incentivam sites responsivos para dispositivos móveis e desencorajam sites não responsivos.
Exibição e visibilidade: Um site WordPress compatível com dispositivos móveis fica melhor em telas pequenas e tablets. Se o seu site não for responsivo, é mais provável que os visitantes saiam imediatamente e as taxas de rejeição aumentem. Isso tem um impacto negativo em seus esforços de SEO.
Uso: Como dissemos anteriormente, mais da metade de todo o tráfego da Web no mundo vem de telefones e tablets. Você precisa tornar seu site WordPress compatível com dispositivos móveis para se conectar com um público mais amplo.
Agora que você sabe a importância de ter um site responsivo, vamos dar uma olhada em como tornar um site WordPress compatível com dispositivos móveis.
Método 1: Use um tema de WordPress responsivo para celular
A maneira mais fácil de tornar seu site WordPress compatível com dispositivos móveis é escolher um tema responsivo para dispositivos móveis desde o início. Mas o que você deve fazer se já estiver usando um tema não responsivo?
Nesse caso, definitivamente vale a pena fazer uma atualização ou mudar para outro tema WordPress compatível com dispositivos móveis.

Felizmente, a maioria dos novos temas do WordPress é totalmente responsiva por padrão. E muitos outros temas não responsivos estão atualizando seus serviços para oferecer aos usuários um ambiente compatível com dispositivos móveis.
Para nossos usuários, escolhemos a dedo os melhores temas para WordPress. Dê uma olhada…
1º SeedProd

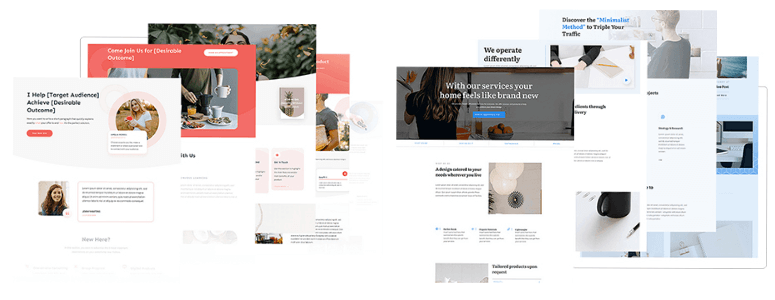
O SeedProd é o melhor construtor de temas de sites para WordPress. Ele vem com kits de temas pré-construídos que você pode importar e personalizar usando o construtor de arrastar e soltar.
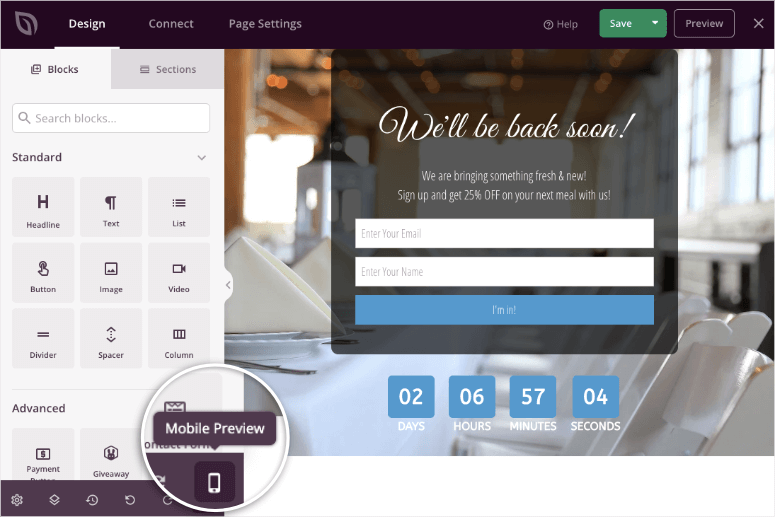
Todos os designs de temas e páginas são responsivos e compatíveis com dispositivos móveis. Além disso, no construtor de temas, você tem a opção de visualizar designs para celular e fazer alterações somente para celular.

O SeedProd vem com blocos de página prontos, como formulários de contato, cronômetros de contagem regressiva, carrosséis de imagens, manchetes animadas, vídeos de fundo, perfis sociais e muito mais.
Você pode criar facilmente temas, páginas e layouts personalizados para seu site WordPress. Há vários modelos de página que tornam isso muito simples em questão de minutos.
O SeedProd também é otimizado para velocidade, para que você possa garantir que seu site seja carregado rapidamente e tenha uma ótima aparência em todos os dispositivos.
2. Temas do Thrive

OThrive Themes é um dos temas mais populares para WordPress. Ele é voltado para proprietários de sites que desejam criar um site com foco em conversão.
Você pode escolher um tema predefinido e personalizá-lo para criar um design exclusivo para o seu site. Os temas são responsivos e compatíveis com dispositivos móveis. Há centenas de elementos de design incluídos e você não precisará se preocupar em redimensioná-los para que se ajustem à visualização móvel.
Ele vem com um construtor de temas intuitivo do tipo arrastar e soltar, que facilita a criação de um site incrível para qualquer pessoa.
3. divi

O Divi é o tema para WordPress mais popular do mundo. Além dos pacotes de temas pré-fabricados, o Divi também vem com o Divi Builder, um construtor de páginas de arrastar e soltar.
Isso significa que, independentemente de suas habilidades, você pode criar um blog da maneira que desejar.
3. WP Astra

O WP Astra é um dos temas gratuitos mais populares no repositório do WordPress.org. Ele funciona perfeitamente com qualquer construtor de páginas do WordPress e é uma boa opção, especialmente para aqueles que têm um orçamento apertado.
Cada um desses temas está pronto para dispositivos móveis e é totalmente responsivo desde o início. Isso significa que seu site estará pronto para suportar o tráfego móvel com pouco ou nenhum esforço de sua parte.
Método 2: Use plug-ins para tornar seu site WordPress compatível com dispositivos móveis
O WPTouch Pro é um plug-in premium para WordPress com configurações avançadas para tornar seu site compatível com dispositivos móveis.
Você precisa criar uma conta no WPTouch Pro usando seu endereço de e-mail e fazer o download do plug-in premium. Sua chave de licença será exibida no painel, e você precisará dela mais tarde.
Depois disso, você precisa instalar e ativar o plug-in WPTouch Pro. Se você nunca instalou um plug-in antes, não se preocupe. Basta dar uma olhada neste tutorial passo a passo sobre como instalar um plug-in do WordPress.
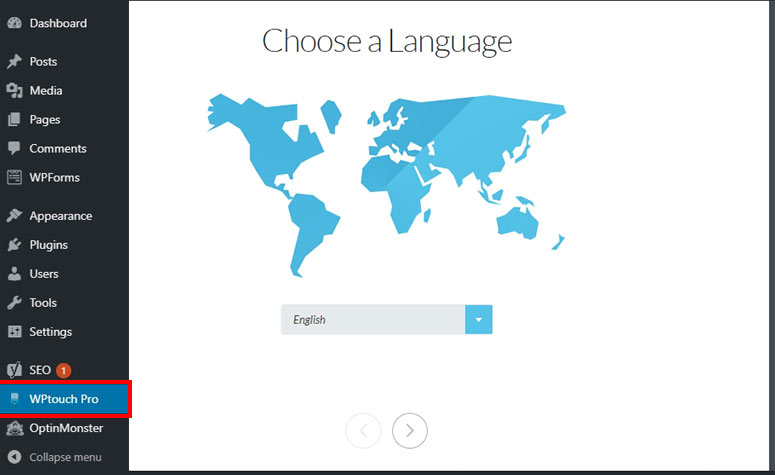
Depois que o plug-in for ativado, você precisará clicar na guia WPTouch Pro na área de administração do WordPress. Ele mostrará um assistente de configuração em que você pode começar selecionando um idioma:

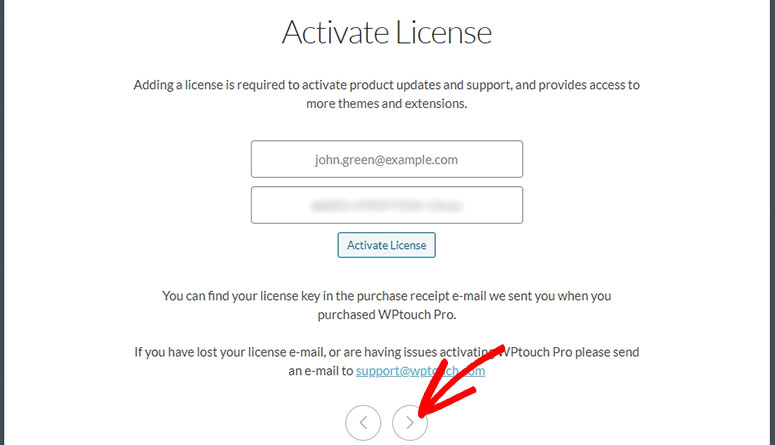
Depois disso, você precisa adicionar o endereço de e-mail que usou para criar sua conta do WPTouch Pro. Em seguida, você digitará a chave de licença no painel do WPTouch Pro.
Depois de inserir essas informações, clique no botão Activate License (Ativar licença ) e, em seguida, no botão de seta Next (Avançar ):

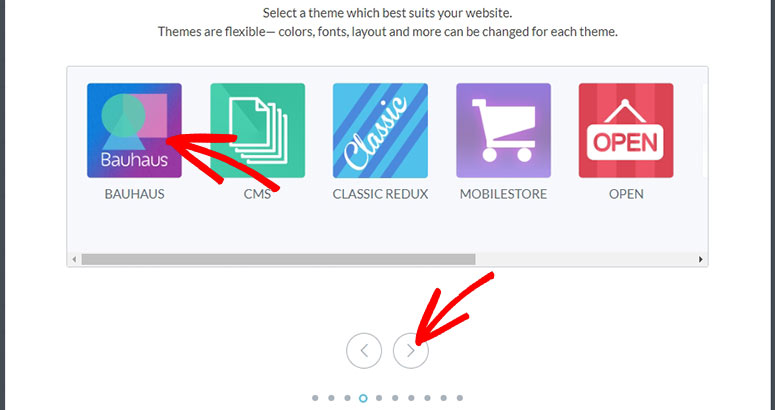
Agora você verá vários temas para um site, blog ou loja on-line. Você pode selecionar um tema que melhor se adapte ao seu site e clicar no botão de seta Next:

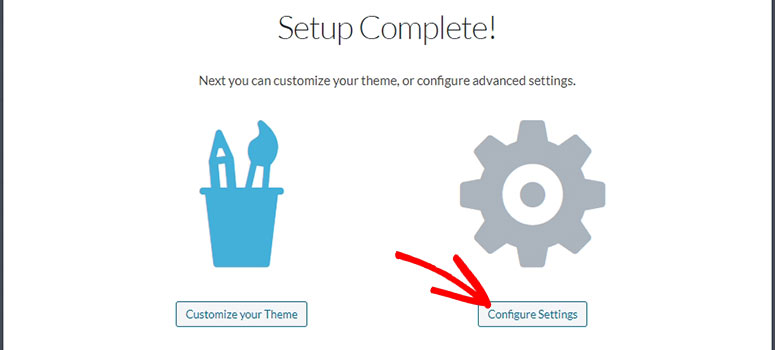
Para economizar tempo, você pode ignorar todas as outras opções e ir diretamente para a última seção, onde pode clicar no botão Configure Settings (Configurar configurações ):

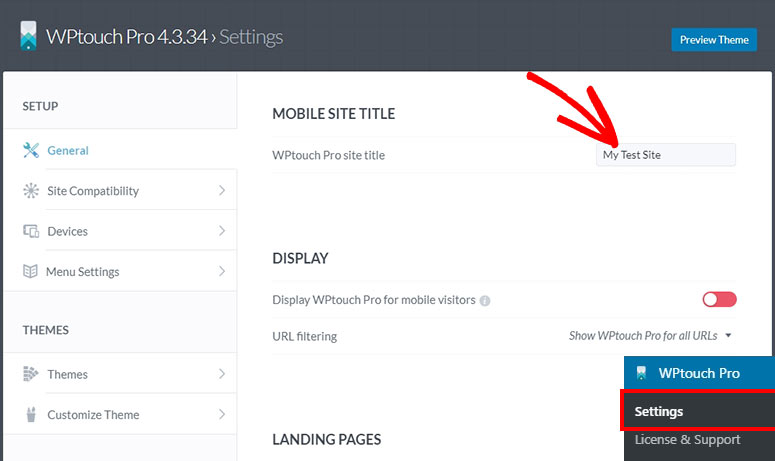
Isso o redirecionará automaticamente para a página WPTouch Pro ” Configurações ” Geral. As configurações incluem o título do site, a seleção de páginas de destino e a capacidade de ativar ou desativar várias opções:

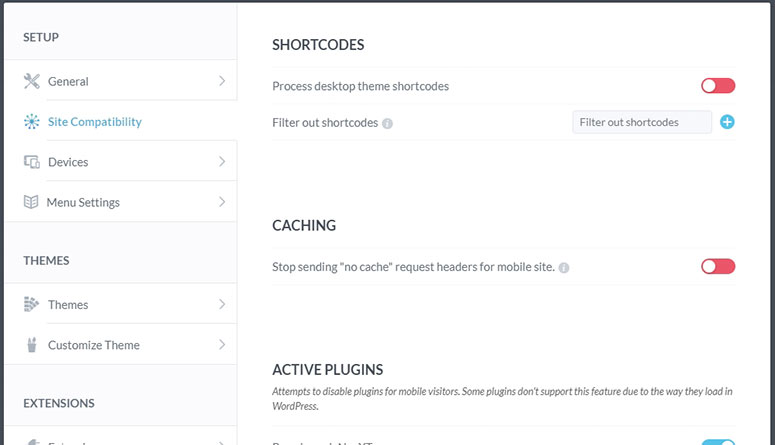
A partir daí, você pode visitar a guia Site Compatibility (Compatibilidade do site ) para gerenciar as configurações de códigos de acesso, cache e plug-ins ativos:

Ele também permite ativar ou desativar plug-ins ativos para seu site móvel.
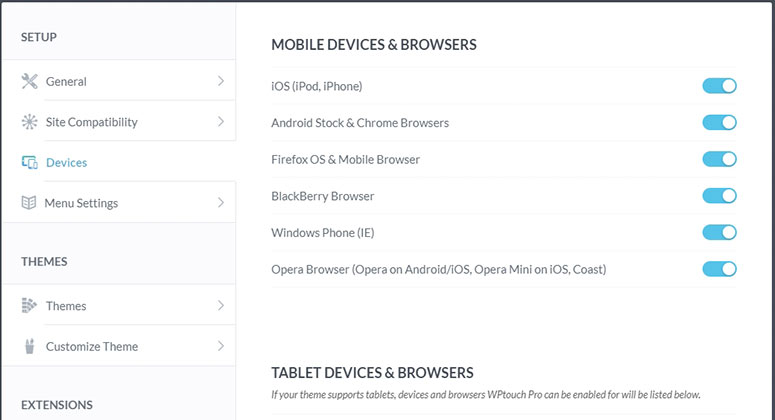
Agora, você pode ir para a guia Devices (Dispositivos ) para ativar ou desativar dispositivos móveis e navegadores para seu site móvel:

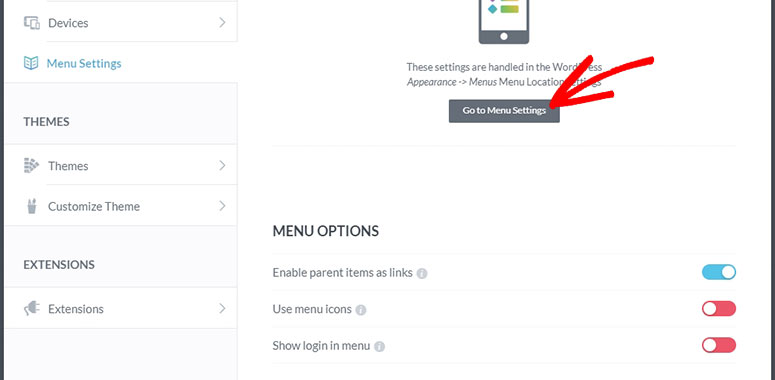
Depois disso, você pode clicar na guia Menu Settings (Configurações do menu ) para gerenciar as opções do menu de navegação do seu site móvel:

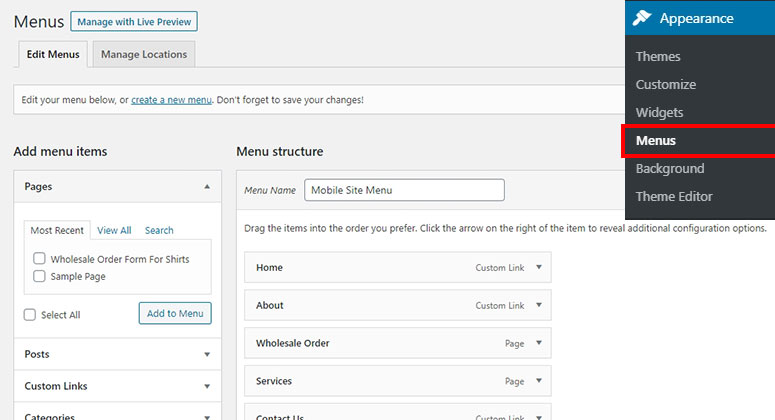
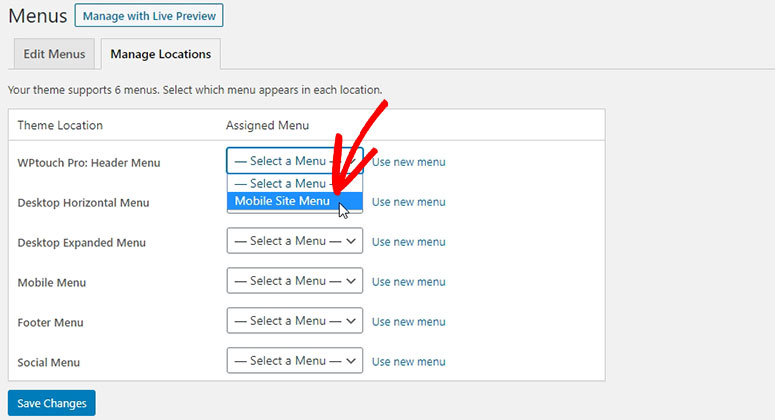
Para personalizar o menu de navegação do seu site, acesse a página Appearance ” Menus na área de administração do WordPress:

Você precisa ir para a guia Menu Locations (Locais de menu ) para adicionar o menu do site móvel à área do menu de cabeçalho do WPTouch Pro.
Se você não tiver um menu separado, poderá criar um novo menu de navegação para seu site móvel. Você também pode usar qualquer outro menu para a visualização móvel.

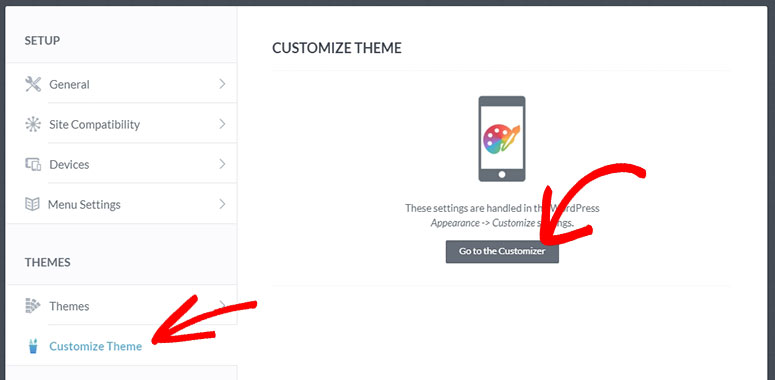
Se você quiser personalizar o tema do site móvel, visite a página WPTouch Pro ” Settings (Configurações ). A partir daí, você precisa ir para a guia Temas ” Personalizar tema e clicar no botão Ir para o personalizador:

Isso o levará ao personalizador do WordPress, onde você poderá ver uma visualização ao vivo do seu site. Você pode gerenciar facilmente o título do site, as cores, o plano de fundo e outras configurações personalizadas.
E é isso!
Esperamos que este artigo tenha ajudado você a aprender como tornar um site WordPress compatível com dispositivos móveis. Talvez você também queira dar uma olhada em nosso artigo sobre os melhores temas do WordPress para aplicativos e softwares móveis.
Para que seu site tenha uma classificação melhor nos resultados para celular, confira o plug-in AIOSEO. Ele tem um recurso dedicado chamado Google AMP SEO para melhorar suas classificações de SEO para celular.
Se você gostou desta postagem, informe-nos na seção de comentários abaixo, adoraríamos ouvir sua opinião!

I wish to see in a search results additional tags like “very basic”, “for non programmers” etc.
Hey, can you please elaborate more for our understanding? Thanks.