
Deseja saber a maneira correta de adicionar trechos de código personalizados ao seu site WordPress? Adicionar trechos de código ao WordPress não é uma tarefa difícil, mas até mesmo o menor erro pode travar seu site. Portanto, ao adicionar códigos personalizados ao seu site, você precisa ter certeza de que está fazendo isso da maneira CERTA. Neste artigo, explicaremos como copiar e colar corretamente trechos de código em seu site do WordPress. Quando terminar de ler, você terá o conhecimento e a confiança para modificar seu site como quiser. Talvez você até se divirta um pouco!
Por que adicionar snippets de código ao WordPress?
Adicionar trechos de código ao seu site é uma das maneiras mais fáceis de ampliar os recursos do seu site. Embora a instalação de um plug-in seja a maneira óbvia de aprimorar os recursos internos do WordPress, especialmente para quem não é desenvolvedor, às vezes é difícil encontrar um plug-in que atenda às suas necessidades. Por outro lado, é possível encontrar centenas de tutoriais do WordPress na Web que recomendam a adição de trechos de código para atender às suas necessidades. Dito isso, é essencial que você insira corretamente os trechos de código personalizados no arquivo correto e no local correto. Caso contrário, o site poderá travar e, por sua vez, sabotar seus negócios e sua reputação. Vamos dividir este tutorial em duas seções diferentes:
- Personalização dos arquivos de modelo do WordPress
- Personalização do arquivo functions.php
I. Personalização dos arquivos de modelo do WordPress
Antes de nos aprofundarmos, vamos dar uma olhada no que é um arquivo de modelo do WordPress.O que é um modelo do WordPress?
- php – define a página principal
- php – define a seção de cabeçalho
- php – define a seção de rodapé
- php – define as funções usadas no tema
- php – define a postagem única / postagem de blog
- php – define a página autônoma
- php – define a seção de comentários
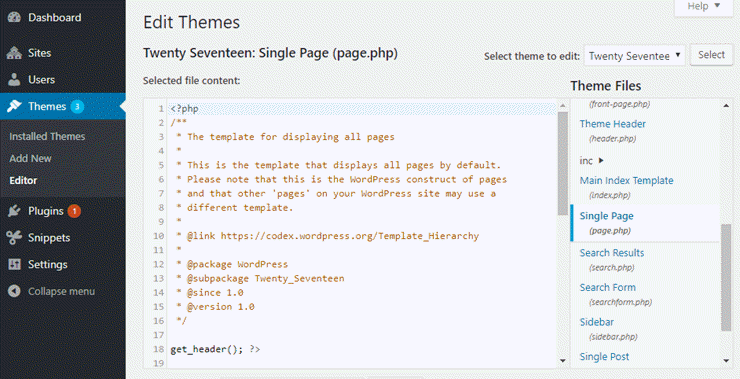
Como inserir snippets em qualquer arquivo de modelo
Você pode inserir trechos de código em qualquer arquivo de modelo, como functions.php, single.php, etc., por um destes dois métodos: usando um tema filho ou adicionando o código diretamente ao tema pai existente. No entanto, é aconselhável não personalizar o modelo diretamente no tema pai porque, ao atualizar o tema, você perderá todas as personalizações feitas. Para preservar os ajustes mesmo após a atualização do tema, talvez você queira criar um tema filho e fazer a personalização dentro dele. Um tema filho é um tema do WordPress que herda sua funcionalidade de outro tema do WordPress (o tema pai). Usar um tema filho é a escolha certa se você quiser fazer muitos ajustes em seus arquivos de modelo. Vamos dar uma olhada em como criar um tema filho e inserir trechos em seu arquivo de modelo. Para obter um guia detalhado, você pode conferir como criar um tema filho no WordPress.
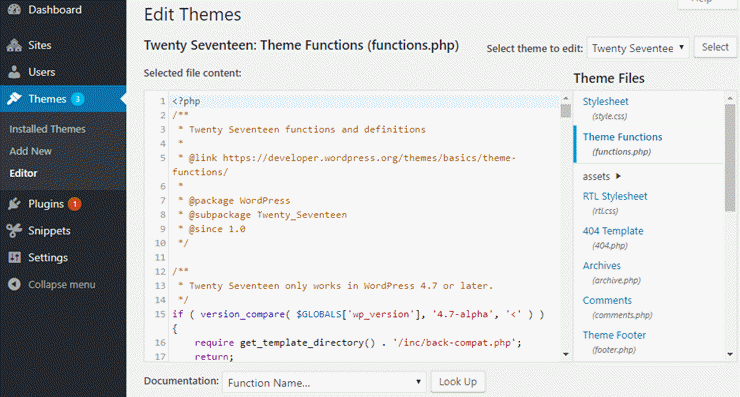
II. Personalização do arquivo functions.php
O que é o arquivo functions.php?
- Método nº 1: Usando um plugin pronto, como o Code Snippets
- Método nº 2: criar manualmente um plugin específico do site
Método nº 1: Usando um plug-in pronto
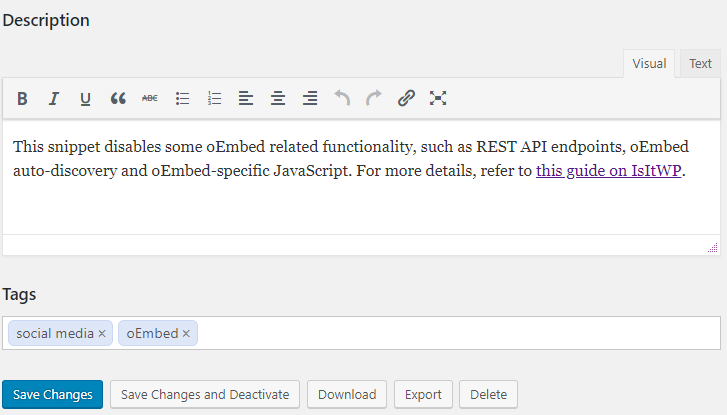
O Code Snippets é um plug-in do WordPress que fornece uma interface gráfica para o gerenciamento de snippets semelhante ao menu Plugins. Ele elimina a necessidade de inserir snippets personalizados no arquivo functions.php do seu tema. Como você não está inserindo o código em nenhum arquivo de tema, é possível preservar a personalização em seu site mesmo depois de trocar de tema. Com o Code Snippets, você pode ativar ou desativar snippets, assim como os plug-ins. Depois de ativar o plug-in Code Snippets, você pode adicionar snippets personalizados e especificar um título, uma descrição e tags para os snippets como referência para você mesmo no futuro. Dessa forma, no futuro, você poderá descobrir facilmente a finalidade de cada snippet adicionado.
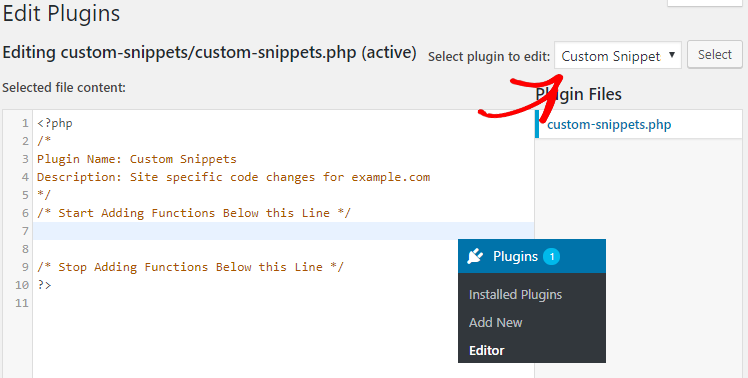
2. Crie um plano específico para o site e insira o código
Você pode criar manualmente um plug-in específico do site e inserir o código nele. Ao contrário de um plug-in pronto, um plug-in específico de site criado manualmente geralmente é um plug-in básico e leve que não tem uma interface gráfica para gerenciar snippets. Para fazer personalizações, você pode ir até o editor de plug-ins e inserir o código nele.
Esperamos que este guia tenha ajudado você a adicionar snippets de código ao seu site WordPress. Agora, vá em frente e encontre alguns snippets de código que você pode adicionar para aprimorar as funcionalidades do WordPress. Se você gostou deste artigo, talvez queira conferir também os plug-ins obrigatórios para sites de negócios.

Comentários Deixe uma resposta