Neste tutorial, falarei sobre o Loop e como o WordPress o utiliza para exibir seus posts e páginas. Lembre-se de que este é um pouco mais avançado do que os tutoriais anteriores. Espero que você ache este guia definitivo mais fácil de entender do que o que está disponível na documentação do WordPress. Veja a seguir o que será abordado:
- Uma definição de The Loop.
- Fluxo básico do The Loop.
- Tags de modelo usadas no The Loop
- O que fazer depois do The Loop
- Hierarquia de arquivos de modelo
Se você quiser entender melhor como um tema do WordPress realmente funciona nos bastidores, continue lendo.
Observação: este tutorial pressupõe que você esteja usando um tema padrão do WordPress, como o tema padrão Kubrick. Não há nada avançado de múltiplos loops… ainda.
O que é The Loop?
Você provavelmente ainda está se perguntando o que é o The Loop. Basicamente, ele é o que exibe o conteúdo que você vê na página inicial, nos posts individuais, nas páginas, nos arquivos, nos resultados de pesquisa e muito mais.
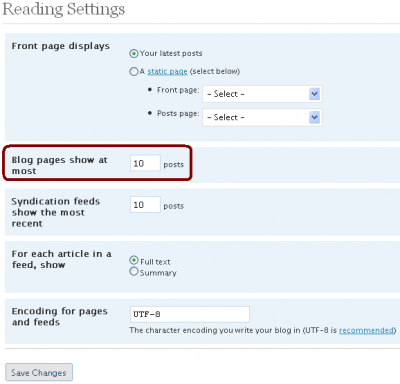
Se um usuário acessar a página inicial, os arquivos ou os resultados de pesquisa, por padrão, o Loop exibirá um determinado número de publicações, conforme definido em suas Opções de leitura.
No momento, minha página inicial exibe 10 posts por página, que é o que eu defini como Mostrar no máximo * posts. Em posts e páginas individuais, o mesmo código básico de Loop exibirá apenas essa página específica.
Fluxo básico do loop
Vamos dividir o Loop em 3 partes.
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
1. O que você deseja exibir no Loop
<?php endwhile;?>
2. O que é exibido quando o loop termina
<?php else : ?>
3. Se não houver nada para exibir
<?php endif; ?>
Se houver posts disponíveis na consulta, ele começará a exibi-los em um loop while, o que está definido na parte 1. Quando o while terminar, ele exibirá o que está na parte 2. Se não forem encontradas postagens ou se houver algum outro tipo de erro 404, a parte 3 será exibida.
Tags de modelo usadas no loop
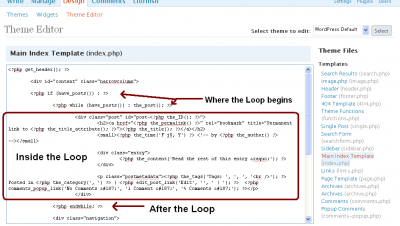
A menos que você queira que 1. O que você quer que seja exibido no Loop seja repetido na página inicial do seu blog WordPress 10 vezes, você provavelmente deve aprender algumas das tags de modelo básicas. Vamos dar uma olhada no código do index.php no modelo padrão do WordPress.
Como você pode ver, há várias tags de modelo dentro do Loop que produzirão coisas como o título do post, o permalink, o conteúdo etc. Vou detalhar cada uma das tags de modelo no tema padrão do WordPress.
- <?php the_permalink() ?> – Isso ecoará o permalink do post, ou seja, http://www.themelab.com/?p=1
- <?php the_title(); ?> – Isso ecoa o título do post, ou seja, Hello World!
- <?php the_time(‘F jS, Y’) ?> – Isso ecoará a data, ou seja, 4 de abril de 2008. Uma lista completa de maneiras de formatar a data pode ser encontrada em php.net
- <?php the_author() ?> – Isso exibirá o nome do autor, ou seja, Leland. Isso é comentado no tema padrão.
- <?php the_tags(‘Tags: ‘, ‘, ‘, ‘<br />’); ?> – Isso exibirá as tags atribuídas à postagem, separadas por vírgulas e seguidas por uma quebra de linha
- <?php the_category(‘, ‘) ?> – Isso exibirá as categorias de forma semelhante às tags acima.
- <?php edit_post_link(‘Edit’, ”, ‘ | ‘); ?> – O link de edição da postagem ficará visível somente para aqueles com permissão.
- <?php comments_popup_link(‘No Comments “‘, ‘1 Comment “‘, ‘% Comments “‘); ?> – Exibirá o link para os comentários. Isso não será exibido em posts ou páginas individuais.
Há muitas outras listadas na página Tags de modelo no WordPress.org. Algumas delas podem funcionar no Loop, enquanto outras não.
Após o Loop
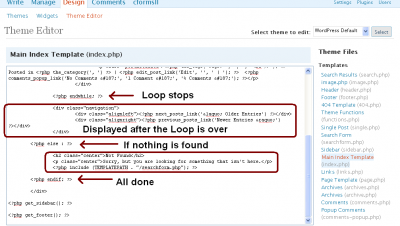
Vamos dar uma olhada no código depois que o loop parar de ser executado no tema padrão.
<div class="navigation">
<div class="alignleft"><?php next_posts_link('« Older Entries') ?></div>
<div class="alignright"><?php previous_posts_link('Newer Entries »') ?></div>
</div>
Como você deve ter adivinhado, isso exibirá a paginação que você vê na página inicial, nos arquivos e nos resultados da pesquisa. Elas não serão exibidas em posts e páginas individuais. É claro que você poderia substituir isso por algo como o PageNavi, mas isso fica a seu critério.
Se não houver posts a serem exibidos (possivelmente devido a um erro 404), o seguinte será exibido após o else
<h2 class="center">Não encontrado</h2>
<p class="center">Desculpe, mas você está procurando por algo que não está aqui.</p>
<?php include (TEMPLATEPATH . "/searchform.php"); ?>
Isso exibirá a mensagem Not Found junto com o formulário de pesquisa. Nesse caso, teria de haver um código de formulário de pesquisa localizado em um arquivo chamado searchform.php no diretório de modelos, o que existe no tema padrão.
Hierarquia de modelos
Alguns arquivos de modelo terão prioridade sobre o index.php para determinados tipos de páginas se estiverem presentes no diretório de modelos. Veja abaixo alguns exemplos de hierarquia de modelos, listados em ordem de prioridade.
Página inicial
- home.php
- index.php
Postagem única
- single.php
- index.php
Resultados da pesquisa
- search.php
- index.php
Página 404
- 404.php
- index.php
Há algumas técnicas mais avançadas listadas na página Hierarquia de modelos no WordPress.org.
Então, qual é o objetivo da hierarquia de modelos? Basicamente, você pode usá-la para criar novos layouts para diferentes tipos de páginas do WordPress sem alterar muito o arquivo index.php.
Conclusão
Portanto, agora você (espero) tem uma visão melhor do que é o WordPress Loop. Sinta-se à vontade para deixar um comentário se gostou, odiou, não conseguiu entender, o que quer que seja. Assine o feed para receber todas as atualizações mais recentes sobre os lançamentos de temas e novos tutoriais do Theme Lab. Obrigado pela leitura.




I want to display the link to next and previous post on single post page . Also the anchor text for the link should be the respective post name.
Please tell me how can I do it?
I tried to embed in single.php but not showing post name.
Great, I’m learning to hack the loop, even at RSS-Atom levels and this basics are good for me. Keep rocking guys.
Thank you, thank you, thank you.
I can’t thank you enough. Everyone, including wordpress.org is saying ‘put that code in the Loop’ but NO ONE was saying what the hell is Loop! Except YOU. Great help.
[…] Link do tutorial […]
I’m an IT project manager who, at one time in his life, was a hands-on “techie.” I guess this sort of puts me somewhere in the middle of the spectrum between computer-literate-but-clueless-about-computer-programming and total-geek-who-thinks-and-speaks-in-Cplusplus.
The great thing about WordPress is that it’s simple enough to use that the most clueless computer illiterate can get some sophisitcated features going with ease while someone with even a small amount of techie skills can do a lot of tweaking.
While I’m not a PHP or Java programmer, I DO have training in the C#/VB.NET language and understand loops and programming structures. This small bit of knowledge along with tutorials, such as yours, gives me the ability to tweak with the best computer “geeks.” Your tutorial was very easy to understand (probably because I do have an IT background). I think that even if I didn’t have the IT background, your explanation made it possible (with a little effort) to understand how to use the “loop” and a bit more about the internal plumbing of the WordPress application.
Thanks !!
Jerry Bucknoff, PMP
My WordPress blog is blogs.pmbestpractices.com, another site proudly powered by WordPress.
[…] The Ultimate Guide to the WordPress Loop […]
[…] The ultimate guide to the wordpress loop […]
[…] The Ultimate Guide to the WordPress Loop […]
[…] The Ultimate Guide to the WordPress Loop […]