Instalei o plug-in TweetMeme para WordPress outro dia e estou satisfeito com os resultados.
Além de ser muito fácil de instalar e configurar, notei que várias pessoas realmente usam o botão para retuitar minhas publicações. Você pode vê-lo em ação no canto superior direito desta postagem.
Nesta análise do plug-in do WordPress, examinarei a instalação do plug-in TweetMeme e darei uma visão geral das opções. E também há um screencast! Tudo após o salto.
Como instalar o TweetMeme para WordPress
Você pode instalar o TweetMeme para WordPress como qualquer outro plug-in. Além disso, como ele está disponível no repositório de plugins do WordPress.org, você tem a opção de instalá-lo automaticamente por meio do painel de administração do WordPress.
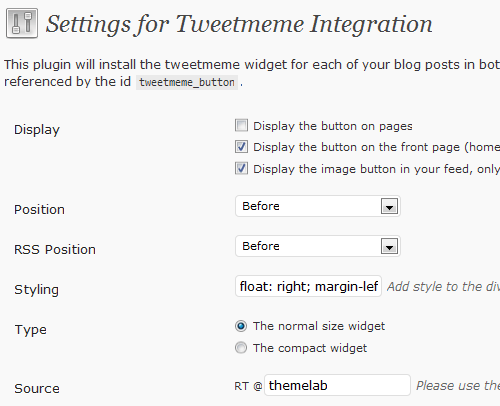
Após a instalação e a ativação, você verá um novo menu “TweetMeme” na barra lateral do seu painel do WordPress. A página de configurações deve ser semelhante a esta.
Configurações do plug-in TweetMeme
Confira o screencast abaixo.
- Exibir: Defino todas essas opções, exceto nas páginas, pois realmente não vejo necessidade de ter um botão de retweet nas minhas páginas (como Contato, Sobre etc.).
- Posição: Tanto para a posição normal quanto para a posição RSS, eu a defini como exibir antes. Isso basicamente coloca o botão na parte superior da publicação, onde a maioria das pessoas o verá.
- Estilo: Eu uso
float: right; margin-left: 10px;para exibi-lo no lado direito das minhas publicações. O oposto seriafloat: left; margin-right: 10px; - Tipo: Uso o widget de tamanho normal, principalmente porque acho que o widget compacto é muito pequeno.
- Fonte: Defina isso como sua própria conta do Twitter. A minha é @themelab, caso você ainda não saiba.
Todo o resto depende basicamente de suas preferências, como o encurtador de URL de sua preferência (o meu é bit.ly).
Uso avançado do plug-in TweetMeme
Se quiser colocar manualmente o botão do TweetMeme em seu tema, primeiro é preciso selecionar “Manual” nas configurações de exibição para que ele não seja exibido automaticamente em nenhum lugar. Em seguida, insira o seguinte código dentro do loop.
<?php if (function_exists('tweetmeme')) echo tweetmeme();?>Lembre-se de que a parte function_exists é para que não haja erro fatal no caso de o plug-in TweetMeme ser desativado por qualquer motivo.
Conclusão
Se você quer mais retweets, precisa facilitar o processo para seus visitantes. O botão TweetMeme é uma maneira reconhecível de incentivar isso. Gostaria de tê-lo configurado muito antes, pois já estou notando um aumento nos meus retweets, tudo graças a esse simples botão.
A propósito, algo grande está acontecendo em três dias. Os seguidores de longa data do blog podem ter uma pequena ideia do que pode estar acontecendo.


Thanks for the nice review and use case Leland, I’ve just installed on my own site. I also noticed the stats area in this plugin, pretty handy.
I’ll need to check out Jeherve’s suggestion too…
You mean this one? http://kovshenin.com/wordpress/plugins/retweet-anywhere/
I’ll test that one out.
Yep, that would be the one. I am really satisfied with it, as with all the tutorials and plugins proposed by Konstantin. He has good ideas and always find a good way to implement them!
Good idea! I was using that plugin as well, until I discovered the retweet anywhere plugin. Does the same like your plugin, but the difference is that the tweets posted from your blog will ve branded at your name (instead of having a tweet via web, it will appear as via themelab), as it will use your own application.
Have a look at it, I think it is worth the try!