A little over a month ago, I recommended to use the TweetMeme WordPress plugin to get more retweets on your posts.
A few days ago, Twitter announced their own button for retweeting. Several methods of integrating the official Tweet button in your WordPress sites have already emerged.
WordPress Plugins
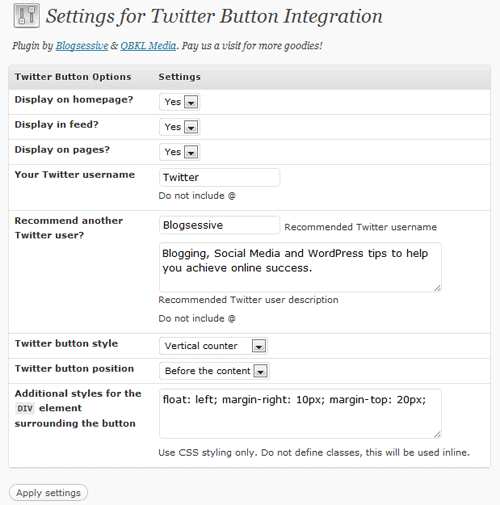
The first Twitter button WordPress plugin I came across was from Blogsessive.

As you can see from the screenshot above, the options integrate all of the options you’d expect from a Twitter button WordPress plugin, with no extraneous features. You can download it from the post linked to above.
After this a few others popped up on the WordPress.org plugin directory:
The Manual Way
Twitter has provided a number of ways to include the Tweet button on your own pages. The most straightforward option is through this customizable form where you can define the type of button, a custom URL, the tweet text, language, and recommended Twitter users.
Let’s take a look at the code that is produced after I input a few sample values.
<a href="http://twitter.com/share" class="twitter-share-button"
data-url="http://example.com/permalink-url/"
data-text="Title of page goes here"
data-count="vertical"
data-via="themelab"
data-related="lelandf:My personal account">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>Let’s go through this line by line.
- First Line: Basically just opens the link and adds a CSS class.
- Second line:
data-urlis used to input a link, probably the permalink of your post. - Third line:
data-textis used for the tweet text, probably the title of your post. - Fourth line:
data-countis used to define which type of button: vertical, horizontal, or none - Fifth line:
data-viais used in the @mention in the tweet, probably your own Twitter account. - Sixth line:
data-relatedallows you to define another Twitter account with a custom description. - Last line: Basically just closes the link and adds an obligatory line of javascript.
I’d recommend playing around with the button code generator to get a better feel of all the different options.
Inserting into WordPress
Let’s revisit the above code and insert some dynamic WordPress template tags into it for the permalink and title.
<a href="http://twitter.com/share" class="twitter-share-button"
data-url="<?php the_permalink(); ?>"
data-text="<?php the_title_attribute(); ?>"
data-count="vertical"
data-via="themelab"
data-related="lelandf:My personal account">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>This code can be inserted into pretty much any template file you want, including index.php for the main index, single.php for individual blog posts, page.php for static pages, and more.
For styling purposes, you’ll probably want to place the code above <?php the_content(); ?> and use something like the following CSS code to style it.
.twitter-share-button { float: right; margin-left: 10px; display: inline-block; }More Advanced Usage
For more advanced usage of the Twitter button, have a look at this page on the Twitter developers site. Twitter actually allows you to “build your own Tweet button” (see the bottom of the page) which makes it a lot more customizable than the TweetMeme button.
Conclusion
For some more information on the tweet button, there is a good article entitled 7 Reasons Not to Use the New Tweet Button by Andy Beard. In the comments, a Twitter developer responds to the reasons.
You’ll also noticed I have not myself switched to the official Twitter button and am still using the TweetMeme button. The reason why I haven’t switched is because I don’t see any pressing need to switch to the official version yet, the TweetMeme still works fine.
If you’ve noticed on Twitter, I have been tweeting a lot about the tweet button. After tweeting the link to this post about getting more retweets with the official Twitter tweet button, that will probably be my last tweet on the tweet matter.

Thanks Leland for mentioning my little plugin here.
David
@Leland – Good point. I switched to the new Twitter button immediately, just because, but yes, if the Tweetmeme button works for you, hey, it still works! 🙂
I am staying away from it as well for now. I know a lot of big sites have been switching, but this script is only counting retweets since July (so I was told)…
So it really messes up the count on older posts.
Hi Leland
For self coded I think in most situations, and certainly for anything that might appear in the RSS, it is better to use parameters decorating the URL rather than HTML5 data.
http://andybeard.eu/2907/better-twitter-tweet-button.html
There is a response there from the same Twitter developer.
The only irony is that this post is still using the Tweetmeme button 🙂
Heh, that is true. Like I said in the conclusion of the post, don’t see any immediate need to switch. As of now the TweetMeme button works fine.
Basically, if it ain’t broke, don’t fix it.