
Deseja integrar seus formulários do WordPress a diferentes aplicativos e serviços da Web?
Se você precisa de uma maneira simples de enviar dados em um aplicativo da Web diretamente do formulário do WordPress, os webhooks são a solução perfeita. Com um formulário de webhook, você não precisa recorrer à ajuda de um conector de terceiros, como o Zapier.
Neste post, mostraremos como usar webhooks em seus formulários do WordPress para que você possa enviar facilmente dados em tempo real para seus aplicativos e serviços favoritos.
Mas, primeiro, se você for um iniciante, abordaremos o que são webhooks e por que eles são importantes. Lembre-se de que o método que usaremos hoje não exige que você tenha habilidades de programação.
O que são webhooks?
Os webhooks permitem que dois aplicativos da Web se comuniquem entre si. Assim, por exemplo, se alguém enviar um formulário de pedido de compra em seu site, você poderá enviar esses dados para o canal do Slack para atualizar a equipe de produtos de que um pedido foi feito. Você também pode fazer isso quando receber um novo lead ou assinante.
Em termos técnicos, os webhooks são retornos de chamada HTTP definidos pelo usuário que são acionados por um evento em um sistema de origem e enviados ao sistema de destino.
Isso significa que quando um evento ou acionador ocorre em seu site, mensagens automatizadas são enviadas a um serviço conectado. Um acionador pode ser qualquer coisa, como comentários em blogs, registros de usuários de compras de produtos e envios de formulários.
Se você está se perguntando por que deve usar webhooks, aqui estão alguns benefícios:
- Transferir informações entre dois serviços/aplicativos automaticamente
- Automatize tarefas e reduza o tempo do administrador
- Reduza o custo do uso de serviços de conector, como Zapier e Hubspot, para processar dados em aplicativos.
Os webhooks são incrivelmente úteis para desenvolvedores e usuários experientes em tecnologia do WordPress.
Com isso, vamos começar nosso guia passo a passo sobre como criar um formulário de webhook no WordPress.
Como criar um formulário de webhook no WordPress [Método fácil]
Há muitas maneiras de usar webhooks para enviar os envios de formulários do WordPress para outros aplicativos da Web.
Usaremos o WPForms para este tutorial, pois ele oferece um complemento de Webhooks que é fácil de usar por qualquer pessoa, inclusive iniciantes. Não há absolutamente nenhuma codificação envolvida.

O WPForms é o melhor plugin de criação de formulários para sites WordPress. E o que você precisa saber é que ele oferece vários modelos predefinidos e campos de formulário prontos para uso que permitem criar todos os tipos de formulários do WordPress. Isso inclui pedidos de produtos, registro, agendamento de compromissos, formulários de contato simples e muito mais.
O WPForms vem com um construtor de formulários do tipo arrastar e soltar que facilita a personalização de formulários. Ele tem vários complementos e integrações que você pode usar para se conectar a aplicativos de e-mail, pagamento e marketing.
Com o Webhooks Addon, você pode conectar facilmente seu WordPress a qualquer serviço ou aplicativo. Bastam alguns cliques para ativar essa funcionalidade.
Além disso, o WPForms permite que você use regras condicionais para acionar uma ação de webhook com base na resposta do formulário do usuário. Portanto, somente se o valor de um campo for atendido, o webhook será executado. Isso lhe dá mais controle sobre os dados que deseja enviar e para qual aplicativo.
Você pode se conectar a vários aplicativos e serviços. Neste tutorial, mostraremos como se conectar ao Slack. Mas lembre-se de que você pode usar as mesmas etapas para se conectar a outros aplicativos e pontos de extremidade também.
Etapa 1: criar um novo aplicativo do Slack
Ao conectar seu formulário de webhook ao Slack, você pode enviar automaticamente mensagens e informações do seu site para seus canais do Slack. É possível atualizar os membros da sua equipe ou departamentos quando uma pessoa envia um formulário, abandona um formulário e muito mais.
Agora, para enviar dados do WordPress para outro serviço usando webhooks, você precisará criar uma ponte entre os dois aplicativos. Portanto, para se conectar ao Slack, você precisará criar um aplicativo Slack (a ponte).
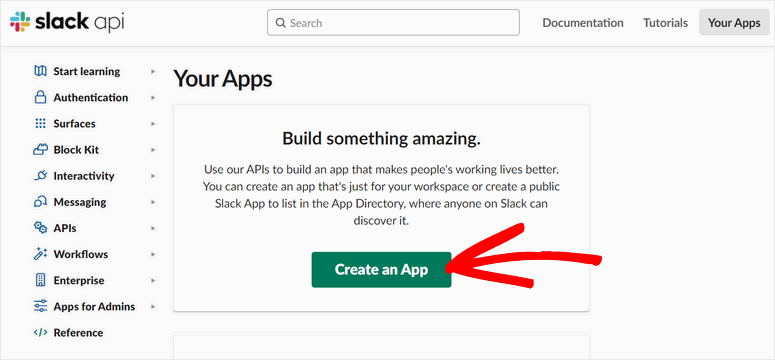
Se você não tem experiência com isso, não se preocupe, pois é muito fácil e nós o orientaremos passo a passo. Primeiro, você precisará abrir a página da API do Slack e clicar no botão Criar um aplicativo.

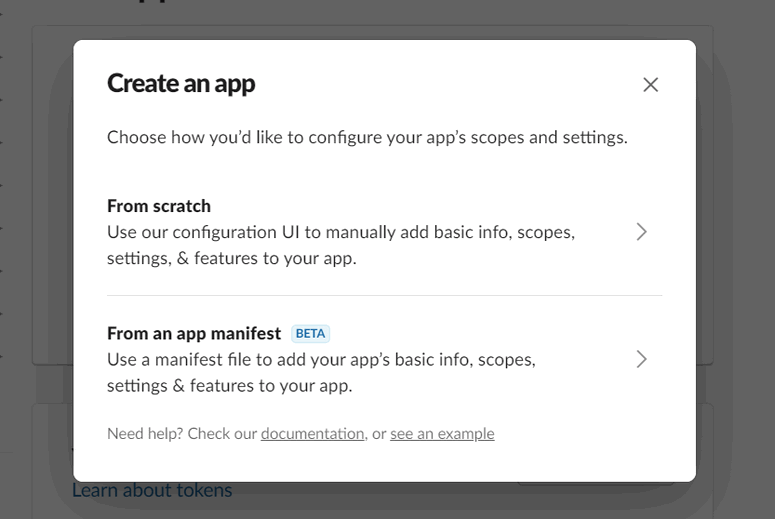
Na próxima janela pop-up, você pode escolher como deseja criar um aplicativo com o Slack. Há duas opções:
- Do zero
- De um manifesto de aplicativo.
Aqui, vamos criar um aplicativo Slack do zero. Parece muito trabalhoso, mas na verdade são necessários apenas alguns cliques.

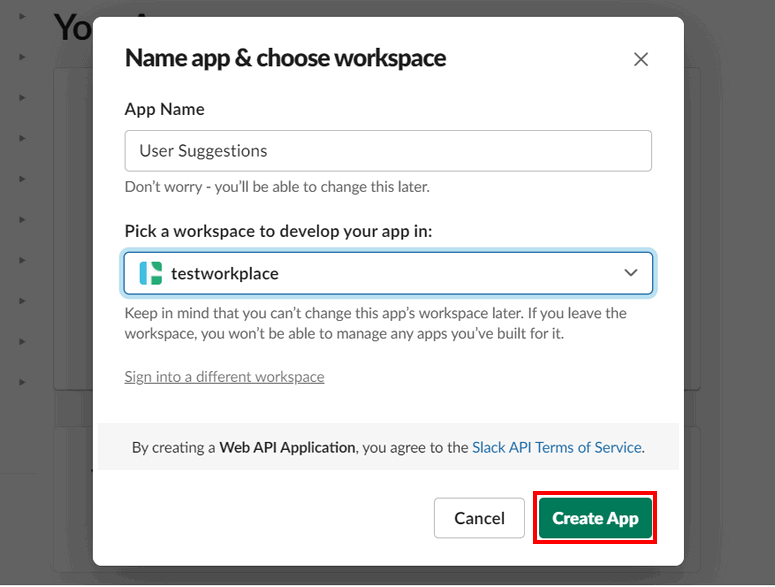
Em seguida, você verá a janela pop-up onde poderá adicionar o nome do aplicativo e escolher seu local de trabalho no Slack. Quando terminar, clique em Criar aplicativo.

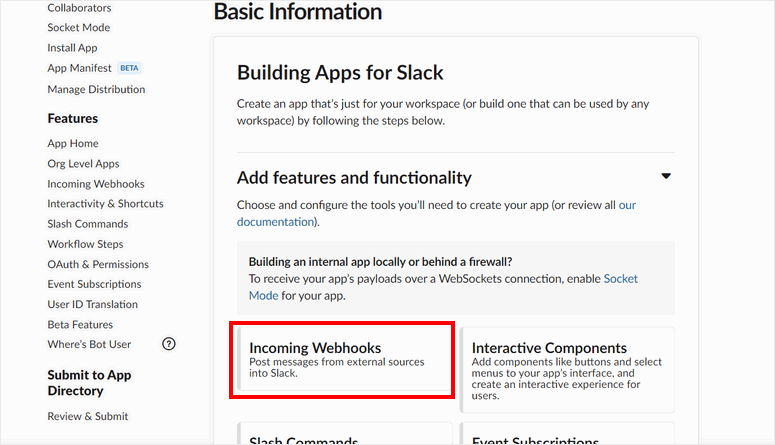
Isso abre a página Informações básicas. Aqui, você precisa clicar na opção Incoming Webhooks.

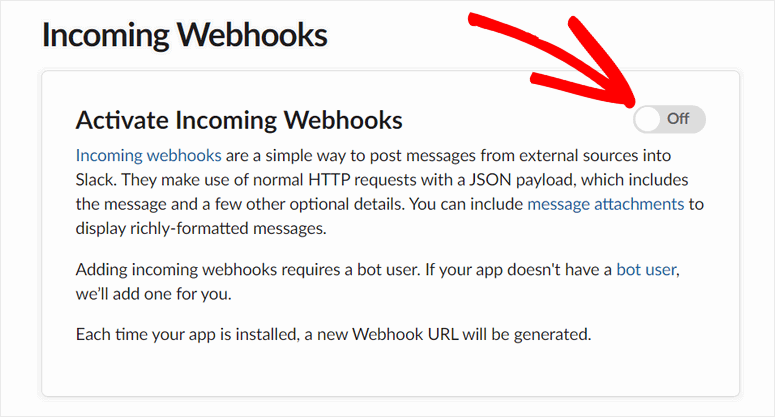
Na próxima tela, ative as configurações Ativar webhooks de entrada. Isso permite que você publique mensagens no Slack a partir de serviços externos.

Depois de ativada, você verá a seção URLs de webhooks para seu espaço de trabalho na página.
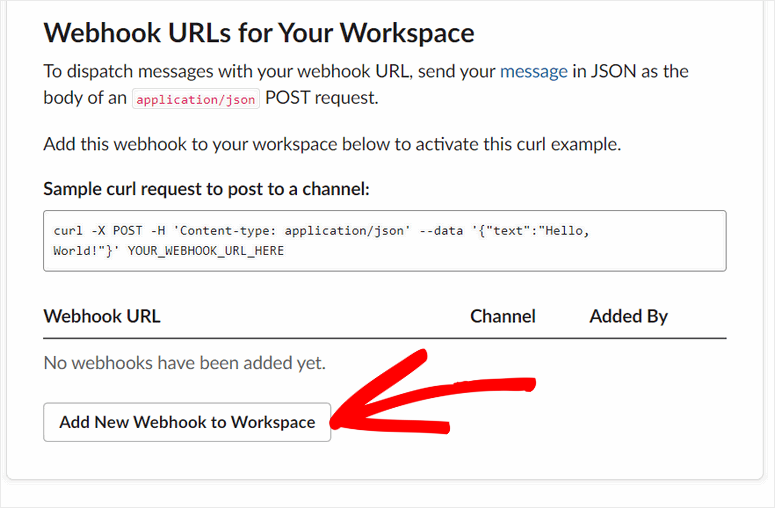
Agora, você precisa criar um novo webhook para obter informações do seu formulário do WordPress. Portanto, clique no botão Add New Webhook to Workspace.

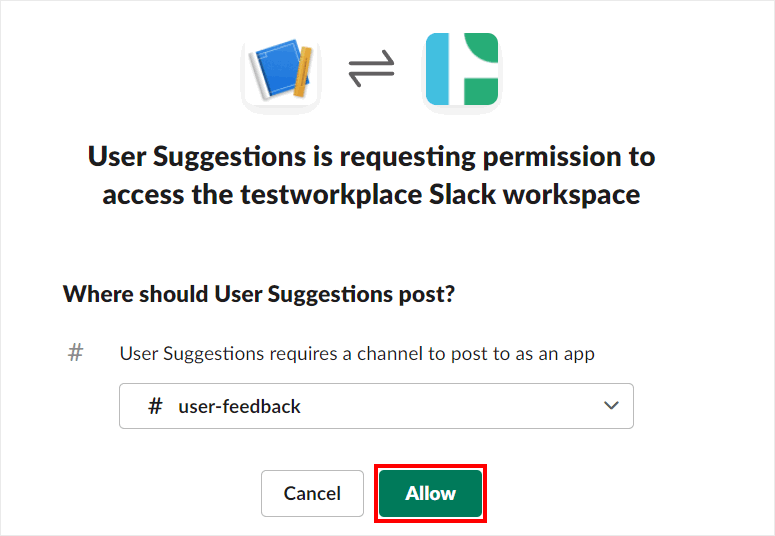
Em seguida, você verá a janela pop-up onde poderá selecionar um canal do Slack para publicar os envios de formulário.
Depois de escolher um canal do Slack, clique em Permitir.

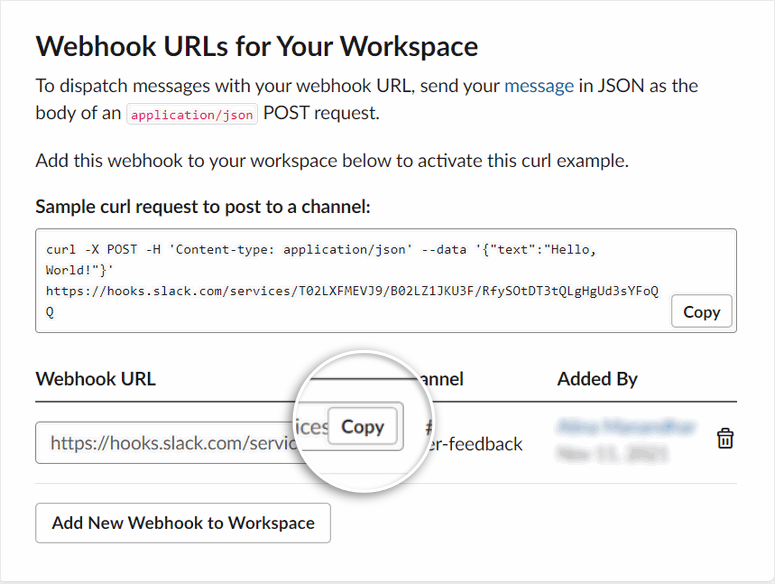
Agora, você poderá ver o novo URL do webhook para seu aplicativo Slack.

Tudo o que você precisa fazer agora é copiar o URL do Webhook. Você precisará dele em algumas etapas mais adiante.
Etapa 2: Instalar e ativar o WPForms
Depois de obter o URL do webhook, você poderá adicioná-lo ao formulário do WordPress.
Para começar, registre-se em uma conta no site do WPForms.
Há uma versão gratuita do plug-in, mas você precisará da versão premium para acessar recursos avançados de formulário, como webhooks. O WPForms vem com uma garantia de reembolso de 100% sem riscos, para que você possa experimentar o serviço antes de assumir um compromisso.
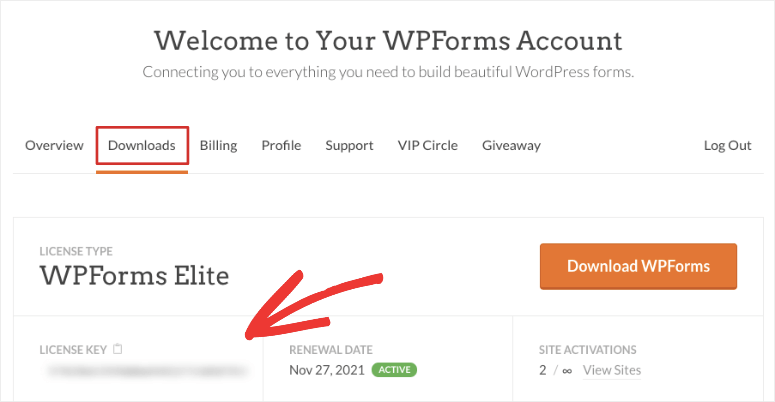
Depois de se inscrever, você encontrará o arquivo de download do plug-in e a chave de licença na guia Downloads.

Agora, vá até o painel do WordPress e instale o plug-in. Se quiser obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
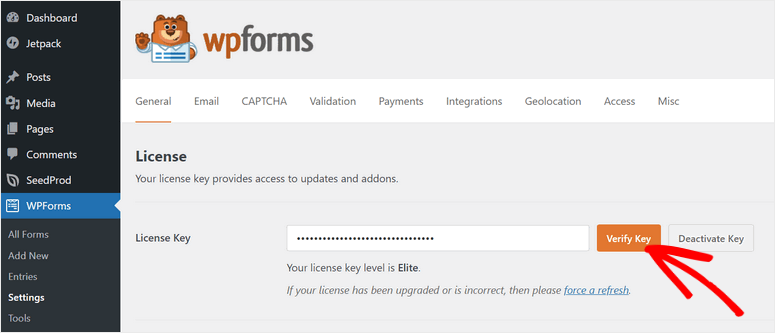
Depois de instalar e ativar o WPForms em seu site, você precisará inserir sua chave de licença para aproveitar todos os recursos e complementos premium.

Antes de começar a criar o formulário, você precisa instalar o Webhooks Addon.
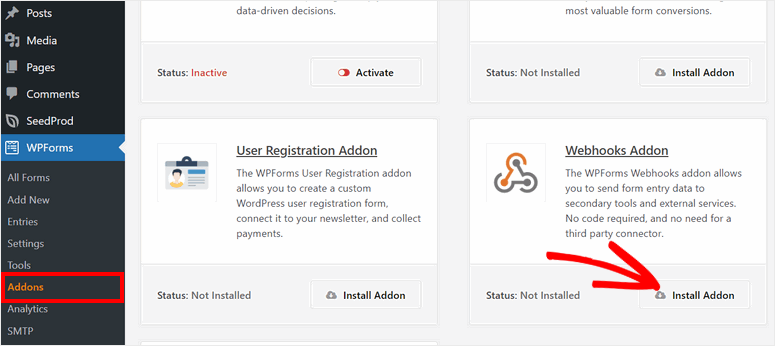
Para isso, acesse a guia WPForms ” Addons e você encontrará vários addons que o ajudarão a ampliar a funcionalidade dos formulários do WordPress. Aqui, clique no botão Install Addon para o Webhooks Addon.

Agora, você está pronto para criar seu formulário de webhook no WordPress.
Etapa 3: criar um formulário de webhook
Para criar um novo formulário, vá até a página WPForms ” Add New (Adicionar novo ), onde você verá uma lista de modelos prontos. Esses modelos vêm pré-preenchidos com os campos necessários com base na finalidade do seu formulário. A biblioteca de modelos inclui:
- Formulário de contato simples
- Formulário de solicitação de orçamento
- Formulário de doação
- Formulário de faturamento/pedido
- Formulário de pesquisa
- Formulário de sugestões
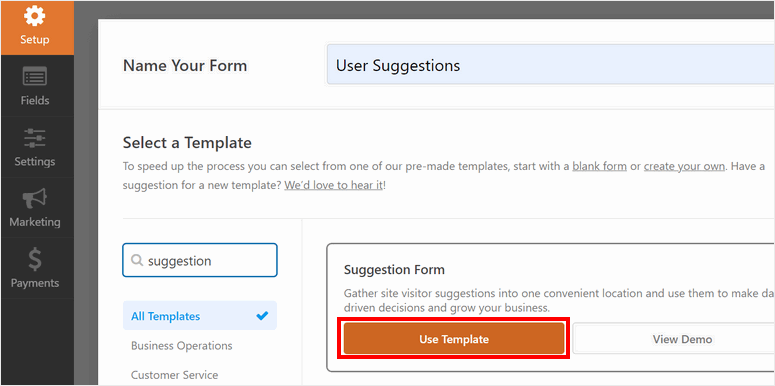
…e muito mais! Para este tutorial, escolheremos o modelo Suggestion Form (Formulário de sugestão ) porque criamos um aplicativo Slack para feedback do usuário na etapa anterior. Fique à vontade para escolher o modelo que melhor se adapte às suas necessidades.
Tudo o que você precisa fazer é dar um nome ao seu formulário na parte superior da página. Em seguida, escolha qualquer modelo de acordo com suas necessidades ou escolha o modelo em branco para começar do zero.

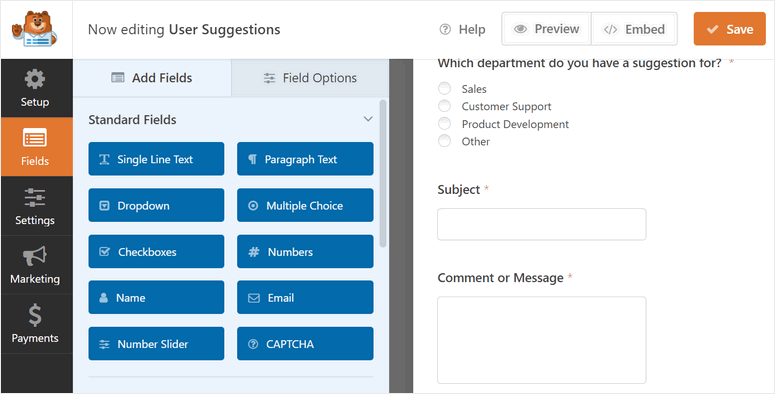
Depois de selecionar um modelo, você verá o construtor de formulários de arrastar e soltar na próxima janela.
Se você quiser adicionar mais campos, basta arrastar e soltar os novos campos do menu à esquerda na visualização do formulário.

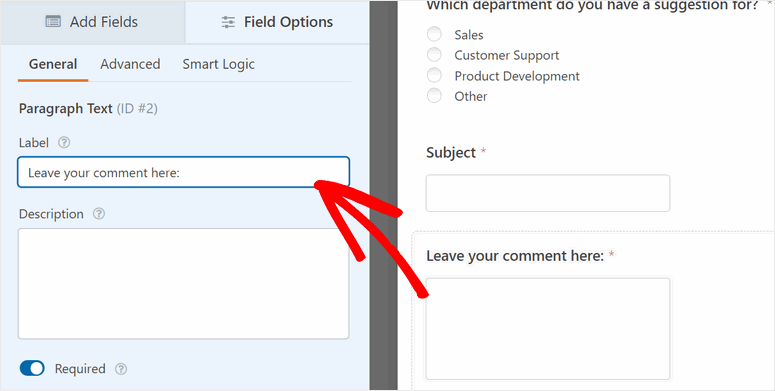
O WPForms oferece muitas opções de personalização para que você possa clicar em qualquer campo para editá-lo. Ele permite que você altere os nomes dos campos, a descrição e outras configurações avançadas.

Quando terminar de adicionar os campos do formulário, clique no botão Save (Salvar ).
Na próxima etapa, aprenderemos a configurar webhooks para esse formulário e a conectar seu aplicativo Slack.
Etapa 4: configurar um webhook para o Slack
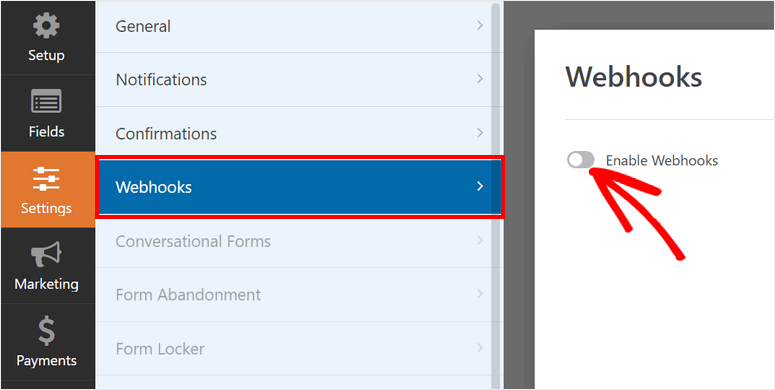
Para que os webhooks funcionem em seu formulário, você precisa navegar até a guia Settings ” Webhooks e clicar na opção Enable Webhooks.

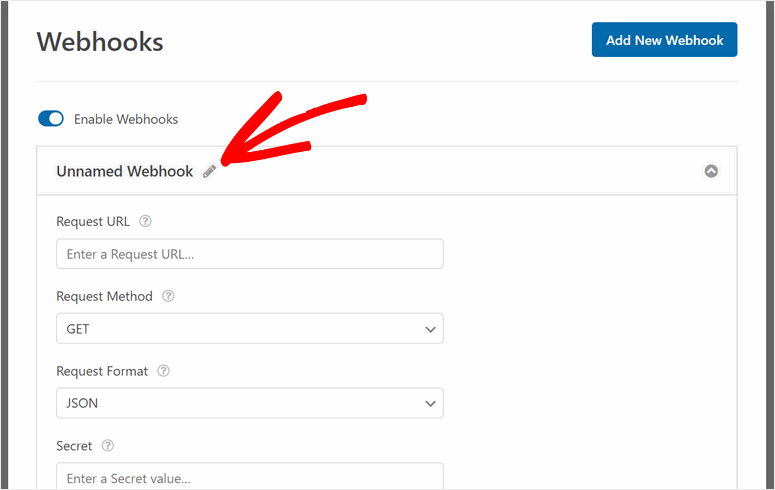
Será criado um novo webhook que você pode editar para configurar sua integração com o Slack.
Primeiro, você pode alterar o nome do webhook. Isso o ajudará a reconhecê-lo mais tarde.

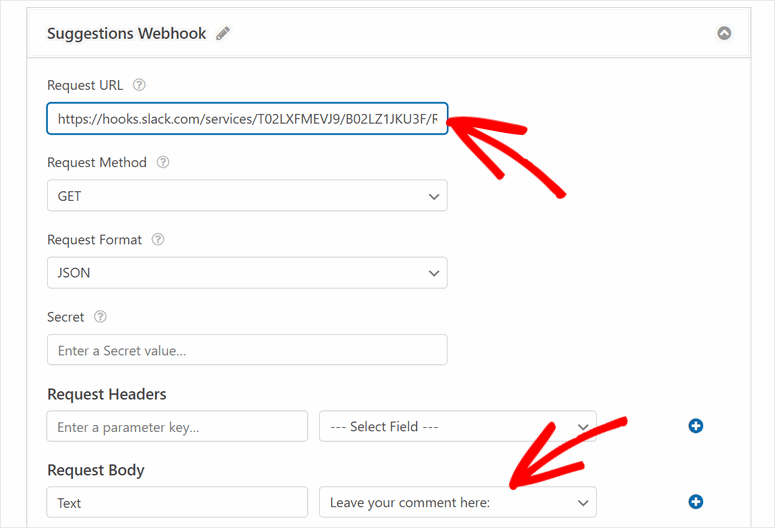
Agora se lembra do URL do Webhook que você copiou do aplicativo Slack na Etapa 1? Você precisará colá-lo aqui na opção Request URL (URL de solicitação ). Isso permitirá que você conecte seu formulário do WordPress a outros serviços, como o Slack.

Depois disso, você verá várias configurações para definir o webhook. Discutiremos aqui o que cada uma delas faz e o que adicionar a esses campos.
- Método de solicitação: Permite que você escolha o tipo de conexão que deseja criar com o serviço conectado. Há muitos tipos de métodos HTTP que você pode usar com base no tipo de conexão que deseja criar:
- GET: Obterá dados do formulário enviado e enviará os detalhes para um aplicativo conectado.
- POST: Isso enviará os dados para um serviço secundário. Usaremos a solicitação HTTP POST, pois precisamos publicar dados do seu formulário no canal do Slack.
- PUT: Isso permite que você atualize os dados quando o webhook é executado.
- PATCH: Isso permite que você substitua os dados quando o webhook for executado.
- DELETE: permite que você exclua informações quando esse webhook específico for executado.
- Formato da solicitação: Essa opção mostrará ao servidor o tipo de conteúdo que você está enviando. Isso é um pouco técnico, mas, basicamente, há dois tipos diferentes de formato de solicitação disponíveis:
- JSON: Formata seus dados em um formato application/json e definirá o tipo de conteúdo como charset=utf-8.
- FORM: Formata seus dados em um formato application/x-www-form-urlencoded e definirá o tipo de conteúdo como charset=utf-8.
- Secret: se você for um desenvolvedor e quiser integrar sua própria API para autenticação, poderá usar uma chave secreta. Mas, para o nosso tutorial, não precisamos dessa opção, portanto, deixaremos essa opção em branco.
- Cabeçalhos de solicitação: Isso envia valores específicos quando a solicitação é enviada para o aplicativo. Quando o webhook for executado, os campos serão gerados automaticamente. Também deixaremos esse campo em branco.
- Corpo da solicitação: Para essa opção, você precisa configurar o tipo de mensagem e selecionar um campo para publicar mensagens. Como os usuários digitarão as sugestões em formato de texto, definiremos a chave como Text (Texto). Em seguida, selecione o campo em que os usuários digitarão suas mensagens.
Depois de concluir as configurações da solicitação do webhook, clique no botão Save (Salvar ).
Etapa 5: Configurar notificações de formulário
Em seguida, você pode configurar notificações por e-mail para o formulário do WordPress. Isso permite enviar e-mails automáticos para o administrador, para qualquer membro da equipe e para o cliente/usuário quando eles enviarem o formulário.
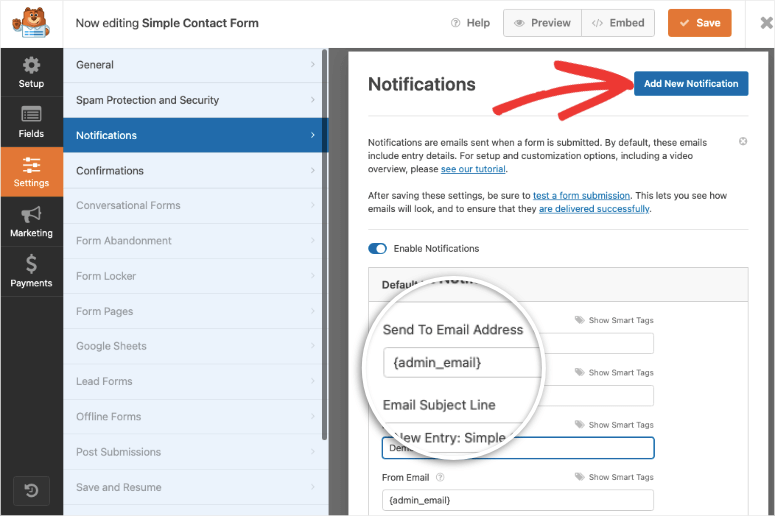
Para configurar esses fluxos de trabalho de e-mail, vá para a guia Configurações ” Notificações, marque a opção Ativar notificações para ver as configurações padrão.
Aqui, você pode personalizar as configurações de notificação e adicionar endereços de e-mail de destinatários.

O WPForms também permite que você envie notificações automáticas por e-mail aos usuários do formulário. Para configurar isso, clique no botão Add New Notification (Adicionar nova notificação ) no canto superior direito da página.
Em seguida, você precisa usar a opção Show Smart Tags e selecionar Email. Com essa tag, o WPForms detectará automaticamente o endereço de e-mail inserido pelo usuário no formulário.
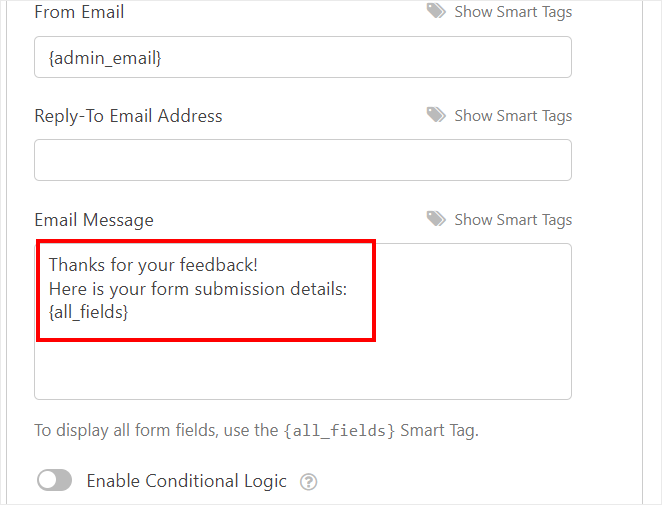
Na seção Email Message (Mensagem de e-mail ), você pode adicionar sua mensagem personalizada e usar a tag inteligente {all_fields} para mostrar todos os dados do formulário inseridos pelo usuário.

Não se esqueça de salvar suas configurações no final.
Etapa 6: Personalizar a mensagem de confirmação
O WPForms também permite que você exiba mensagens de confirmação no front-end do seu site depois que os usuários enviam o formulário com sucesso.
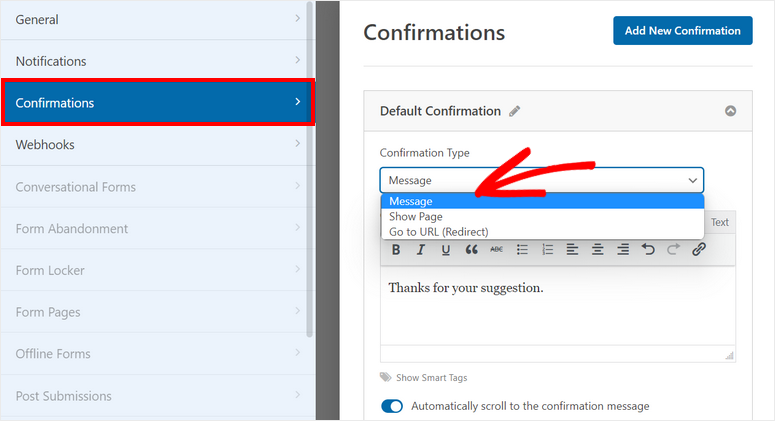
Na guia Settings ” Confirmations (Configurações ” Confirmações ), você verá as configurações de confirmação. Por padrão, o Tipo de confirmação é definido como “Mensagem”, mas há três opções nesse menu:
- Mensagem: Adicione uma mensagem de confirmação que é exibida no frontend depois que os clientes enviam o pedido.
- Mostrar página: Redirecione seus usuários para qualquer página do seu site.
- Ir para o URL (Redirecionamento): Envie os usuários para um URL específico.

Para saber mais sobre isso, consulte nosso guia sobre como configurar notificações e confirmações de formulários da maneira correta.
Depois de concluir as configurações, clique no botão Save (Salvar ).
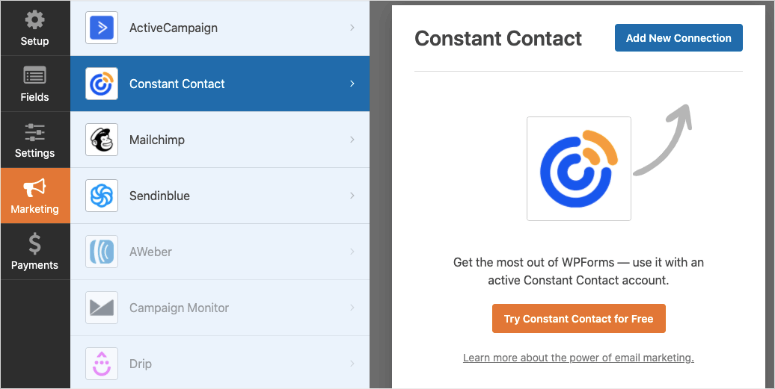
Também devemos mencionar aqui que o WPForms permite a integração com o serviço de e-mail de sua preferência, como Constant Contact e Mailchimp.
Basta acessar essa opção na guia Marketing e seguir as instruções na tela para conectar sua conta de e-mail. Na maioria dos casos, você precisará fornecer uma chave de API que pode ser gerada com o provedor de e-mail.

Se quiser conectar formulários on-line a um gateway de pagamento, você pode aprender a fazer isso aqui: Como criar um formulário de pedido on-line
Tudo o que você precisa fazer agora é publicar seu formulário de webhook em seu site do WordPress.
Etapa 7: Publique o formulário de webhooks em seu site
Para começar a enviar envios de formulários para serviços externos, você precisa primeiro publicar o formulário webhook. Com o bloco personalizado WPForms, você pode adicionar seus formulários a qualquer página ou post no seu site WordPress.
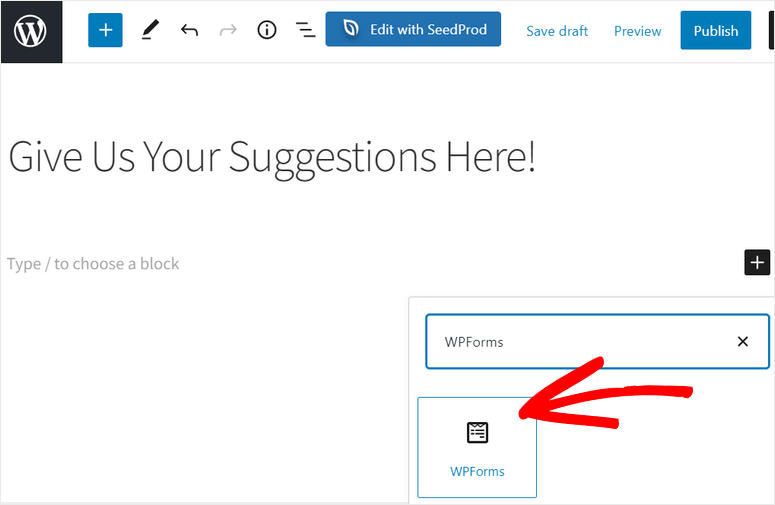
Para este tutorial, adicionaremos o formulário a uma nova página em nosso site. Portanto, navegue até a guia Páginas ” Adicionar novo no painel de administração do WP. Na tela do editor de blocos, adicione um novo bloco e procure por “WPForms”.

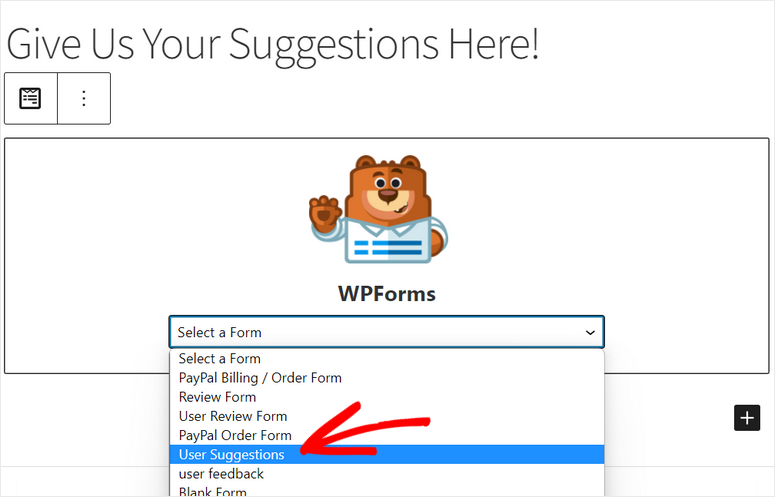
Ao adicionar o bloco WPForms à sua página, você verá um menu suspenso que permite selecionar o formulário de webhook que acabou de criar.

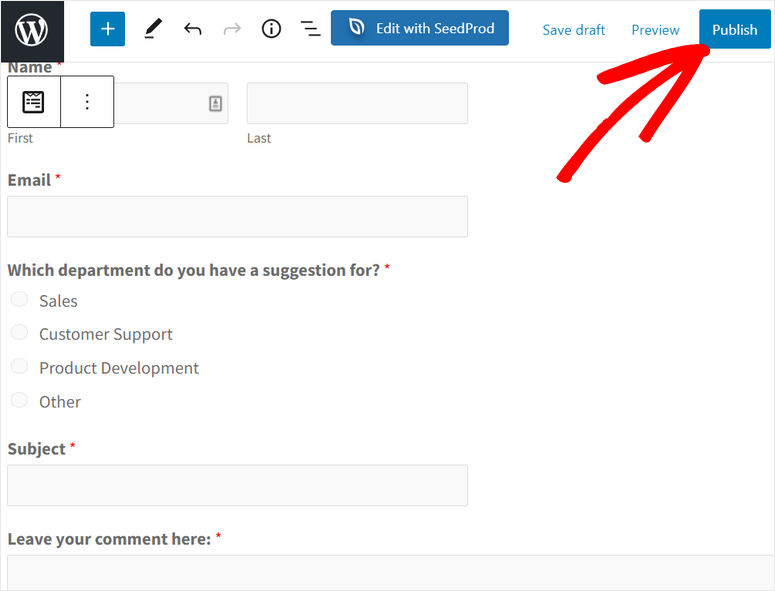
Em seguida, você pode publicar a página em seu site.

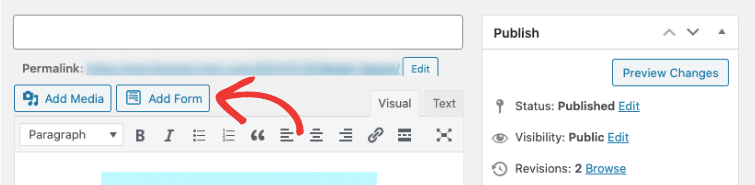
Se estiver usando o editor clássico do WordPress, você poderá adicionar o formulário usando o botão Add Form (Adicionar formulário ) no editor.

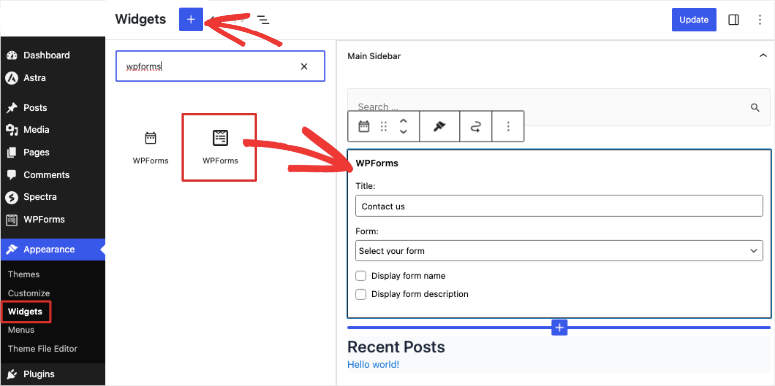
Você pode até mesmo inserir seu formulário de webhook em uma área pronta para widgets, como um rodapé ou uma barra lateral. Para fazer isso, vá até a guia Aparência ” Widgets e arraste e solte o widget WPForms no menu da barra lateral ou do rodapé à direita.
Em seguida, você pode selecionar o formulário que criou no menu suspenso e salvar as alterações.

Agora seu formulário de webhooks está publicado em seu site. Quando os usuários preencherem e enviarem o formulário, você receberá notificações do Slack a partir do seu site.
Assim, você pode usar o WPForms para se conectar a diferentes aplicativos usando URLs de webhook. Você obtém controle total sobre os dados que deseja obter e enviar para outros aplicativos.
E é isso! Esperamos que este post tenha ajudado você a aprender como usar Webhooks em seus formulários do WordPress. Com o WPForms, você pode criar um formulário de webhook e se conectar a um serviço de terceiros com facilidade.
Você também pode usá-lo para criar outros formulários profissionais do WordPress, como formulários de pedido, de reserva, de registro e outros. Talvez você também queira saber como usar o WPForms para salvar os dados do formulário no banco de dados do WordPress.
Para as próximas etapas, você pode consultar estes recursos:
- Como adicionar a opção “Salvar e continuar depois” aos formulários do WordPress
- Como reduzir o abandono de formulários e aumentar as conversões
- Melhores ferramentas de captura de e-mail e criadores de formulários para WordPress
Essas publicações o ajudarão a adicionar a funcionalidade de salvar e retomar mais tarde em seus formulários do WordPress e a reduzir as taxas de abandono de formulários. O último ajudará você a aumentar sua lista de e-mail marketing.

Comentários Deixe uma resposta