
Deseja impedir que sua página seja atualizada quando um visitante envia um formulário? Por padrão, a página inteira é recarregada ao clicar no botão de envio do formulário. E é nesse momento que os dados inseridos no formulário são transferidos e armazenados no servidor.
Neste artigo, mostraremos como ativar o envio Ajax em seus formulários do WordPress e evitar que a página seja recarregada.
Por que habilitar o envio de formulários Ajax no WordPress
O envio de formulário Ajax é especialmente útil se você quiser incorporar um formulário em um pop-up modal. Sem o envio de formulário AJAX ativado, a página inteira precisaria ser atualizada, o que levaria ao fechamento da janela pop-up. Dessa forma, os usuários poderiam perder a importante mensagem de confirmação que os mantém envolvidos.
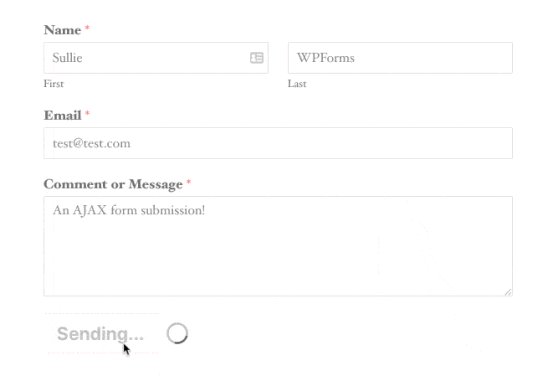
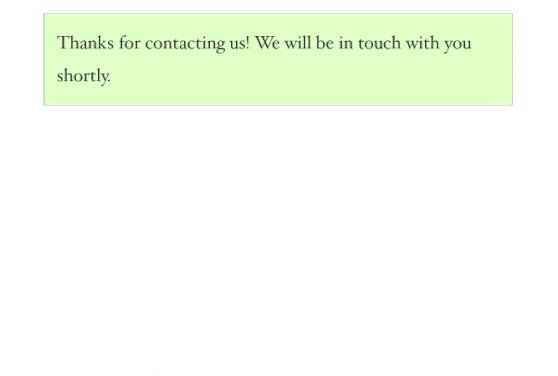
Com o envio de formulário AJAX ativado, os usuários podem ver a mensagem de confirmação após o envio do formulário na mesma página sem recarregar.

Para ativar o envio de formulários ajax em seu site WordPress, recomendamos o WPForms, o melhor plug-in de formulários para WordPress.
Etapa 1: Criação de um novo formulário
Para começar a criar seu formulário, primeiro você precisa instalar o plug-in WPForms em seu site do WordPress.
Não sabe como? Não tem problema. Você pode consultar nosso guia sobre como instalar um plug-in do WordPress para resolver o problema.
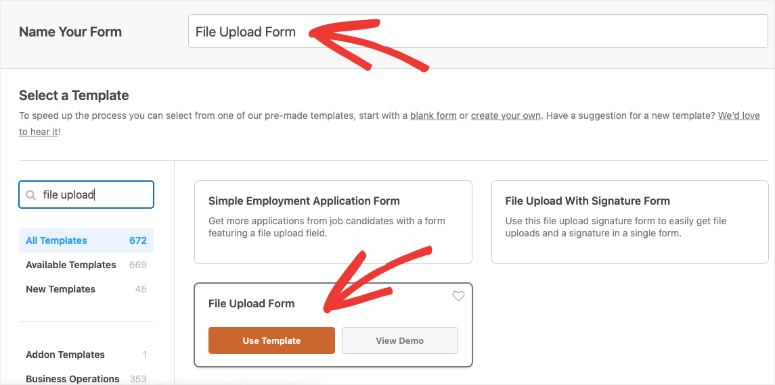
Depois que o plug-in estiver instalado e ativado, acesse o painel do WordPress e navegue até WPForms ” Add New. Agora você será redirecionado para uma página em que poderá selecionar um modelo para o formulário.
O WPForms oferece vários modelos de formulário para você escolher. Vamos selecionar o modelo File Upload Form para este tutorial. Você também pode trabalhar com o modelo Simple Contact Form.

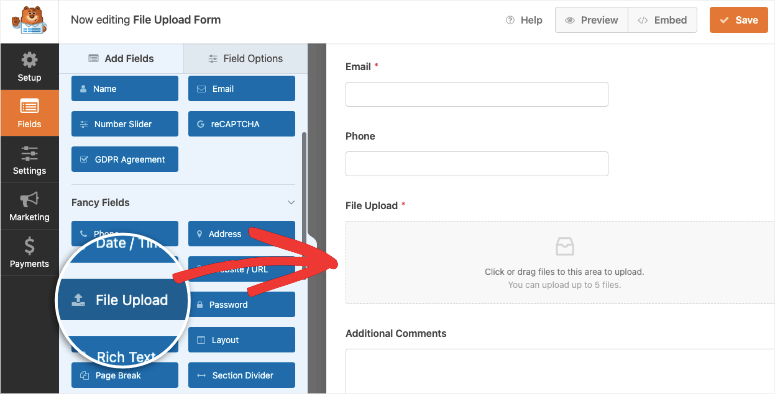
Agora você verá o construtor de formulários na tela. No lado esquerdo da tela, há a guia Add Fields (Adicionar campos ) e Field Options (Opções de campo ). Você pode usar essas guias para configurar seu formulário de contato.
Se estiver usando o modelo File Upload, o campo já estará adicionado ao seu formulário. Se você quiser adicionar o campo a qualquer outro modelo, basta arrastar o campo do formulário File Upload e soltá-lo na posição de sua preferência no construtor de formulários.

Assim, o WPForms facilita a adição de campos ao formulário com o recurso de arrastar e soltar. Você também pode alterar a posição dos campos arrastando e soltando. Se você quiser remover um campo, isso também é fácil. Basta passar o cursor sobre o campo indesejado e clicar no ícone de exclusão que aparecerá no canto superior direito do campo.
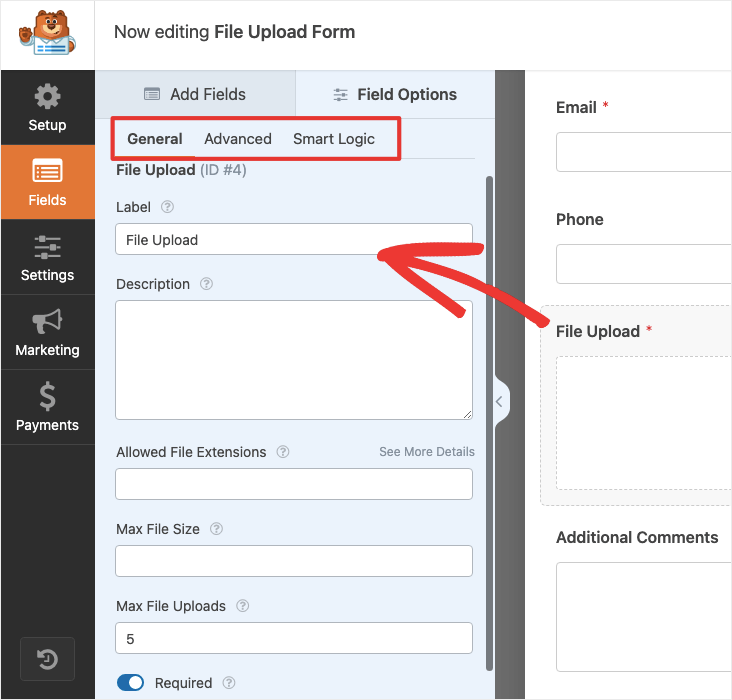
Na guia Opções de campo, você pode alterar o rótulo do campo, alterar o formato do campo de nome, alterar o tamanho da fonte e ativar ou desativar rótulos e subrótulos. Você também tem a opção de ativar a opção de lógica condicional.

Quando terminar de criar o formulário com o construtor de formulários, clique no botão Salvar para que as alterações permaneçam intactas.
Etapa 3: Ativação do envio de formulários Ajax
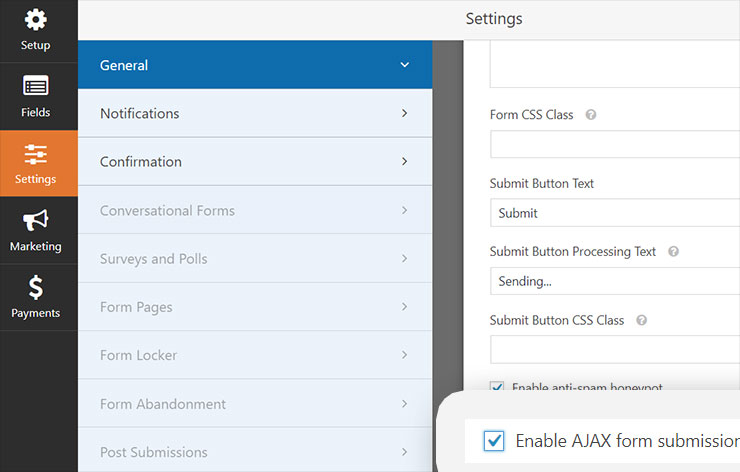
Depois que as alterações forem salvas, clique na guia Settings (Configurações ) no lado esquerdo do construtor de páginas. Você verá várias opções aqui. Vá para a opção Geral. Nessa opção, você verá vários campos. Aqui você pode alterar o nome do seu formulário, adicionar uma descrição do formulário, alterar o texto do botão etc.
Se você rolar a tela para baixo, verá algumas caixas de seleção. Você pode marcar a caixa de seleção que diz Enable Ajax Form submission (Ativar envio de formulário Ajax). Conclua o processo clicando no botão Save (Salvar ) no canto superior direito da tela.

Agora, vá para a guia Notification (Notificação ) abaixo da guia General (Geral ). Essa opção o notificará sempre que alguém enviar seu formulário. Portanto, no primeiro campo, digite o endereço de e-mail do administrador ou de quem estiver encarregado de receber os e-mails. Você também pode inserir o assunto do e-mail, o nome do remetente, o endereço do destinatário e uma mensagem de sua escolha.
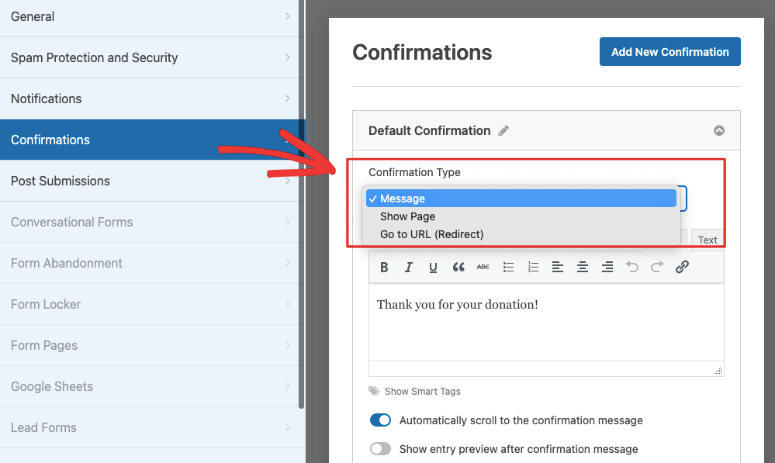
Quando terminar, certifique-se de salvar as alterações. Você também pode definir uma mensagem de confirmação que os visitantes receberão depois de pressionar o botão Enviar.

Etapa 4: Publicação do formulário com envio de Ajax
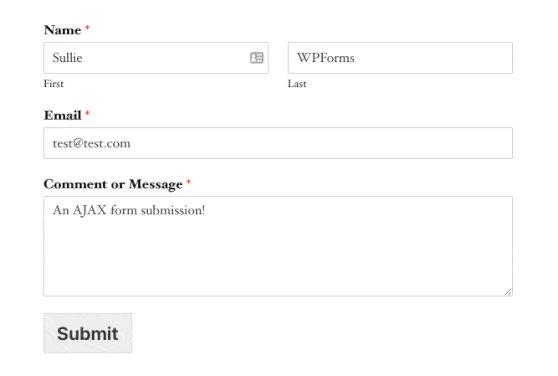
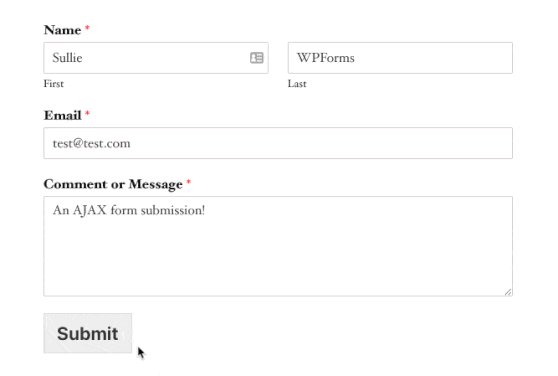
A etapa final é publicar seu formulário habilitado para envio Ajax em seu site. Para isso, vá para a página em que você deseja que o formulário seja exibido.
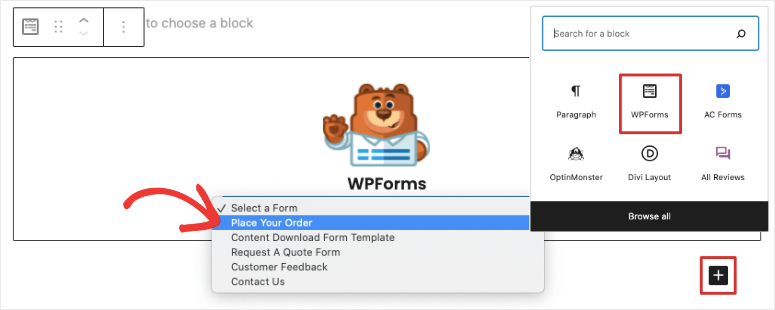
Você pode começar acessando Pages ” Add New no painel do WordPress. Agora, adicione um título à sua página. No editor de texto de sua página, adicione um novo bloco e procure por WPForms.
Ao adicionar o bloco, você verá o mascote do WPForms com um menu suspenso para escolher o formulário que acabou de criar.

Selecione o formulário de sua preferência e uma visualização do formulário será exibida em sua página.
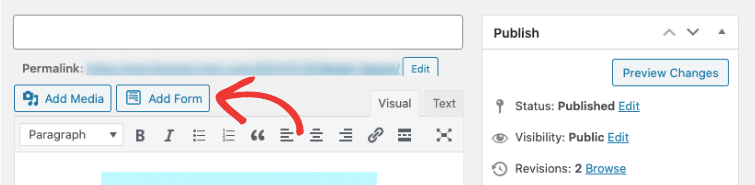
Você também pode adicionar o formulário no Editor Clássico usando o botão “Add Form” (Adicionar formulário), da seguinte forma:

Em seguida, você pode clicar no botão Publish (Publicar ) para que o formulário seja finalmente publicado.
Isso foi fácil, não foi?
Agora, talvez você queira rastrear o número de cliques em botões que o formulário de contato recebe. Para fazer isso, consulte nosso guia sobre rastreamento de links e cliques em botões.

Comentários Deixe uma resposta