
Selling digital products online is one of the best ways to gain financial freedom. Digital products do not require an inventory, don’t have expiration dates, and you can price them as you see fit. This flexibility can help both entrepreneurs and creatives build a steady stream of income without a large amount of start-up capital.
Sure, as an artist, writer, developer, or entrepreneur, you can join a digital marketplace and sell your products there. But expect commissions, unforeseen fees, and a long list of rules and restrictions.
Luckily, there are better ways you can sell digital items online, which give you the power to sell what you want on your own platform.
This tutorial will guide you through 2 simple methods you can follow to turn your digital goods into a thriving online business. We will walk you step by step through each method so that you are better placed to create one yourself without expert help.
Why Sell Digital Products?
Selling digital products is a simple, profitable way to monetize your skills and creativity in today’s digital world. For example, you can quickly sign up on platforms like Etsy, Amazon Kindle, WordPress.Org, and Udemy to sell your product.
After all, such marketplaces already have a steady stream of visitors, secure payment methods, and low starting costs.
Even with these advantages, such platforms are highly competitive, and you will find products similar to yours that are selling way below what you are asking for. It is also difficult to grow your brand as you rely on the marketplace for your marketing and sales.
As a result, many business owners and artists are quickly realizing that digital marketplaces are stunting their growth.
The solution is to gain independence by creating their own digital selling platform.
As mentioned, digital products have low running and production costs. Plus, with no physical goods to store or shipping to manage, it means more profit in your pocket. You can also sell unlimited digital goods to unlimited customers without worrying about your stock running out.
Most importantly, the potential of earning passive income from selling digital products is hard to ignore. Basically, you create once and sell forever—your products work for you 24/7. And unlike physical products, you can sell to customers worldwide, anytime, without geographical limits.
To add to that, customers receive their purchases immediately, which boosts their trust and satisfaction in your business. You can use the feedback you receive and quickly update your digital products to make them better without recalling them.
The best part is that you can convert your digital products into different formats, allowing your users to purchase them in the most convenient way and earn even more revenue. For example, you can convert your eBook into audiobooks and sell both as separate products.
Digital products also allow you to advertise your skills and passion and earn from them.
You can use them to market your other businesses by showcasing your digital goods. For example, you can create a simple WordPress plugin and offer it for free, giving value to your users. After this, it is much easier for you to sell them a premium product since they have already seen what you can do for free.
How to Sell Digital Items in WordPress
Now, there are many types of digital products to sell online. For example, you can sell
- Online courses
- eBooks
- PDF guides
- Podcasts
- Music and audio files
- Templates and themes
- Digital art and graphics
- Software and apps
- Memberships and subscriptions
- Video content
- Printables
- Virtual event tickets
- And many more…
The reality is you need to find the right tool to help you sell your digital product. Below we will walk you through 3 methods to help you sell any type of digital product without coding experience.
Now, since this tutorial is quite detailed, you can skip to the method you want to read on by selecting the links below.
- Use Easy Digital Downloads
- Use WPForms to Sell Digital Products
- WooCommerce to Sell Digital Products
With that said, let us get into it.
Use Easy Digital Downloads

Easy Digital Downloads (EDD) is the best WordPress plugin for selling digital products. It’s built to work smoothly with WordPress and is easy to use.
It comes with multiple secure payment gateways to ensure your customers purchase your digital products using the most convenient way for them. Incase you are not selling downloadable products, Easy Digital Downloads offers content protection features.
These allow you to provide gated content, encouraging users to register or purchase a subscription plan to access your premium content.
We also love that you can create different types of discount coupons and customize them as you would like. You can create one-time or recurring discounts and even set start and end dates.
This digital eCommerce plugin allows you to make over 100 integration with other WordPress tools. The best part is EDD offers you inventory management tools, themes, and detailed reporting, which allows you to create a fully functioning digital product WordPress site in minutes.
Check out the latest Easy Digital Downloads review here.
Setting Up a WordPress Site with Easy Digital Downloads
If you don’t have a WordPress website, create a new one using Siteground’s Managed EDD Hosting and Themedd, the EDD WordPress theme. This hosting and theme combines Siteground’s hosting services and EDD’s eCommerce features.
You can also use Vendd, a theme that works well with Easy Digital Downloads and helps you use all its features.
Easy Digital Downloads has every feature you need to sell digital goods online. You can let customers add items to a shopping cart, accept different ways of payment, keep track of your customers, manage the items people order, and more.
Now that you understand better what Easy Digital Downloads can do, let us show you how to sell digital items with it.
Step 1: Install and Activate Easy Digital Downloads
First, You will need to pick an EDD plan from the official website. We would like to point out that EDD has a free plan that allows you to sell digital products, which comes with basic eCommerce features.
This free version of Easy Digital Downloads is still very powerful as it allows unlimited transaction and products. You can also add a shopping cart and payment gateways like credit cards, PayPal, Apple Pay, and Google Pay.
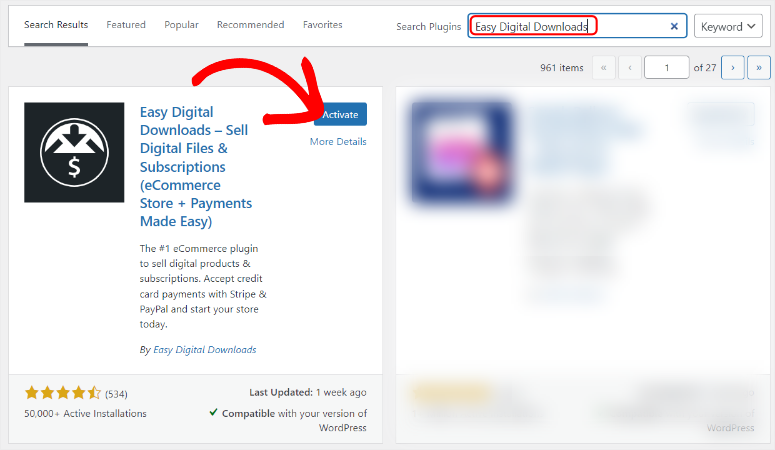
To get the EDD Lite, head to your WordPress repository and search for “Easy Digital Downloads.” After this, install and active the plugin, as you would any other.
If you face any problems, check out this article on how to install a plugin for more details.

You can check out our comparison article on Easy Digital Downloads: Free vs Paid Version here.
But for this tutorial, we will use the premium version of Easy Digital Downloads so that we can show you all that this plugin can do to help you sell digital products.
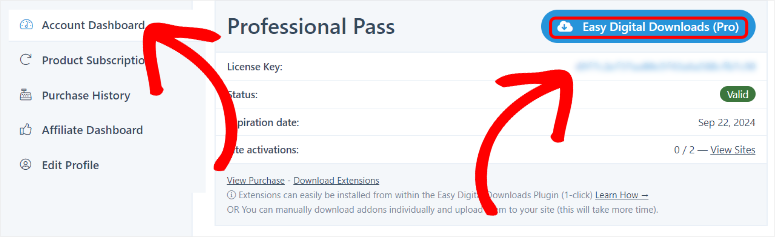
EDD offers four pricing plans which ensure you find one within your budget and matching your needs. After you’ve purchased a plan, log in to your EDD account, and go to your Account Dashboard. Here, download the plugin’s Zip file to your PC.
While on this page, also copy the “License Key” below the Download Easy Digital Downloads (Pro) button. You will use it later to activate the premium plugin.

Next, it is time to install and activate the plugin in your WordPress dashboard.
To do this, log in to WordPress and go to Plugins » Add New » Upload Plugin. Then, drag and drop the ZIP file you just downloaded to the upload area. Next, select “Install Now,” and after installation is complete, “Activate Plugin.”
At this point, you should see a new menu option in your WordPress dashboard labeled “Downloads.”
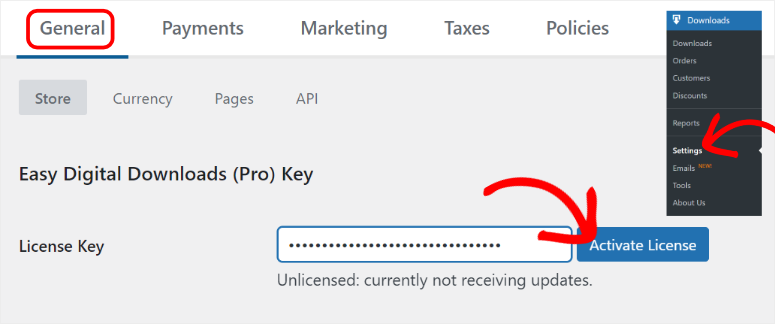
So head to Downloads » Settings and select the “General” tab. After this, paste the License Key you copied earlier in the text bar provided and hit “Activate License.”

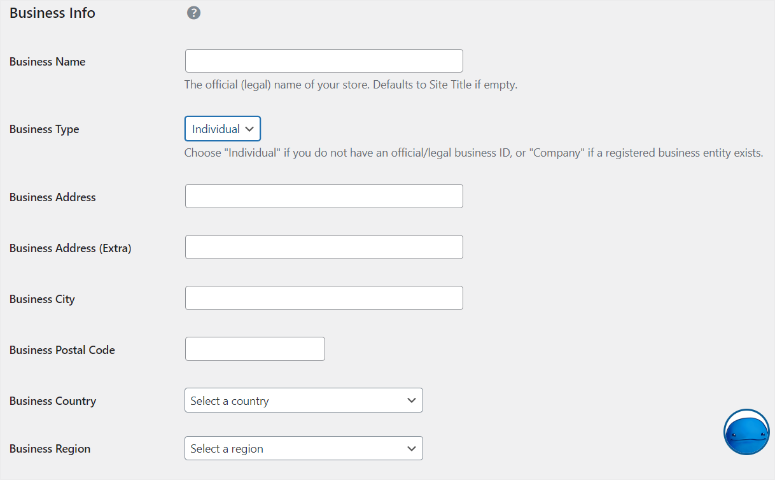
Below the License Key text bar, enter your business details, such as the business name, type, and address, to help EDD set up your checkout and receipt templates.

Finally, select “Save Changes” at the bottom of the settings page. That’s it. You can now install and activate this digital eCommerce plugin.
The next step is setting up your payment methods.
Step 2: Set Up the Payment Gateway
You need to set up your site’s payment method to accept online payments. By default, Easy Digital Downloads supports Stripe and PayPal payments. But you can add more payment gateways through EDD extensions such as Authorize.net and PayPal Commerce.
For this tutorial, we will set up “Stripe Payment.”
We recommend you set up the Stripe payment gateway because it is easy to set up with amazing security features. You can also accept both local and international payments, which expands your potential customer base for selling digital assets.
Stripe supports a variety of payment methods, including credit cards, debit cards, Apple Pay, Google Pay, and more, providing flexibility for your customers.
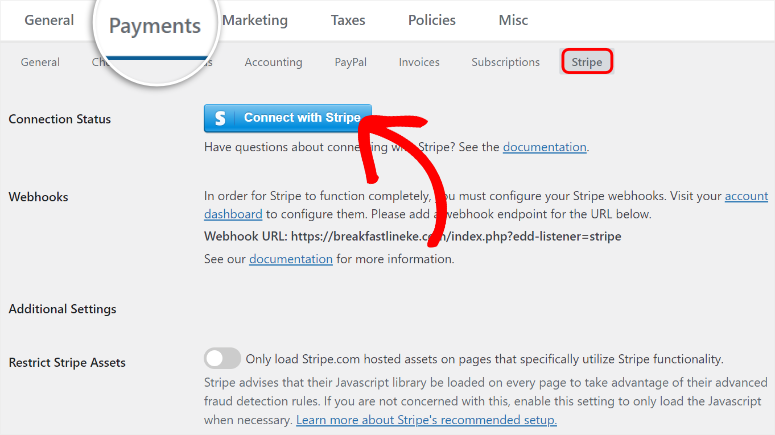
To set up the payment method, go to Downloads » Settings » Payments, then select the “Stripe” tab. Next, select the “Connect with Stripe” button.

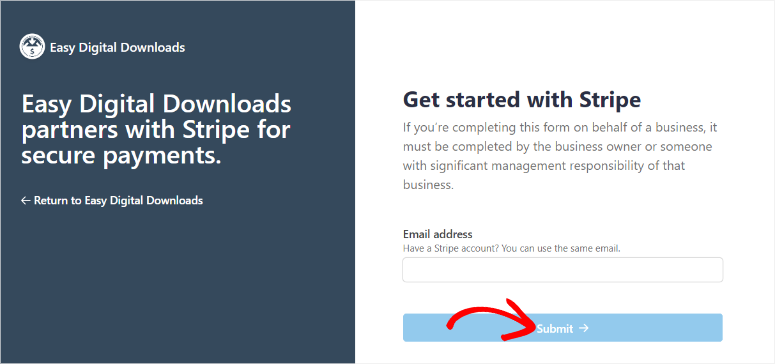
This will take you to the Stripe and Easy Digital Downloads login page. Here, enter your Stripe account email address, or create one.

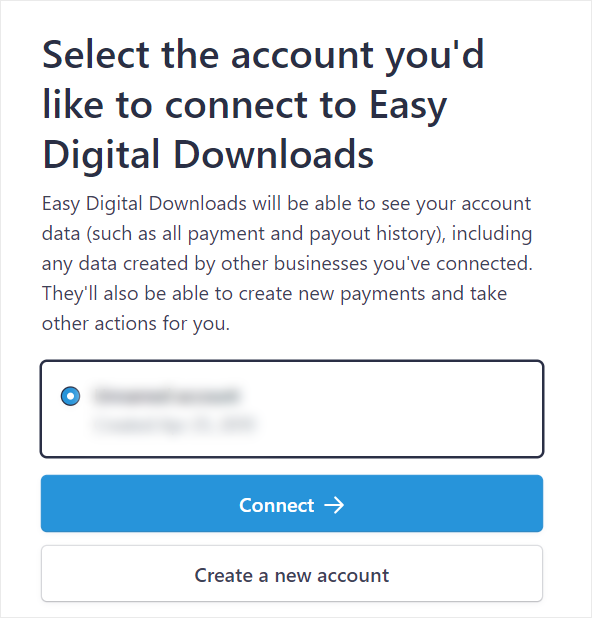
Once you enter your Stripe email, the associated account will appear on the next page. Select Connect so that you can start the configuration process.

On the next pages, follow the instructions offered by Stripe to connect your account with WordPress. You will need to add both your personal and business information before you can proceed.
After this, you will be redirected back to the Stripe and Easy Digital Downloads login page. Select “Return to Easy Digital Downloads,” and you will be redirected back to your WordPress site.

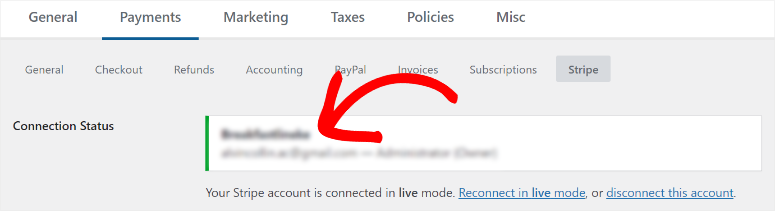
On your WordPress dashboard, check the Connection Status under the Stripe payment details to confirm if the process was a success. It should be highlighted in Green to indicate the connection was successful.

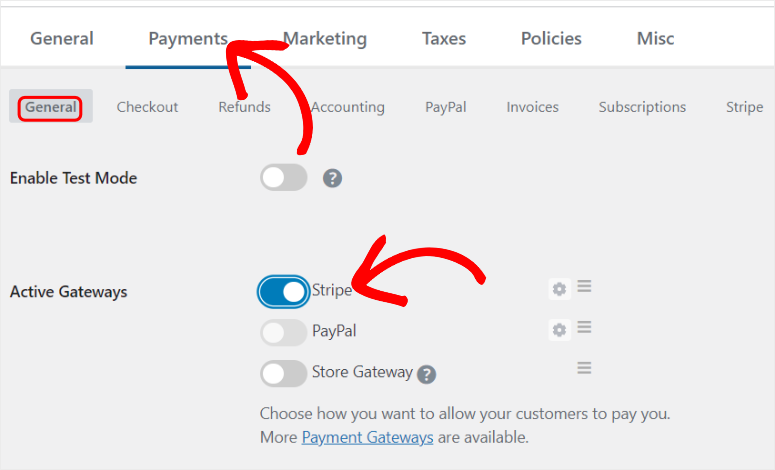
Still on this page, move to Payments » General and use the toggle button to activate Stripe. Remember, you can use the same process to activate any other payment gateway.

Step 3: Customize Payment Gateway
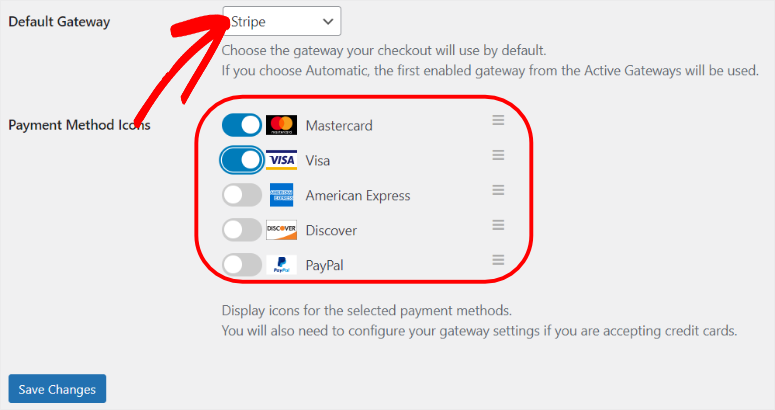
Below this, change your Default Gateway from the dropdown to Stripe. Since Stripe accepts other payment options, use the toggle button on the “Payment Methods Icons” section to enable the display icons of the payment gateways you also accept.
You can drag and drop these icons to place priority payment gateways at the top.

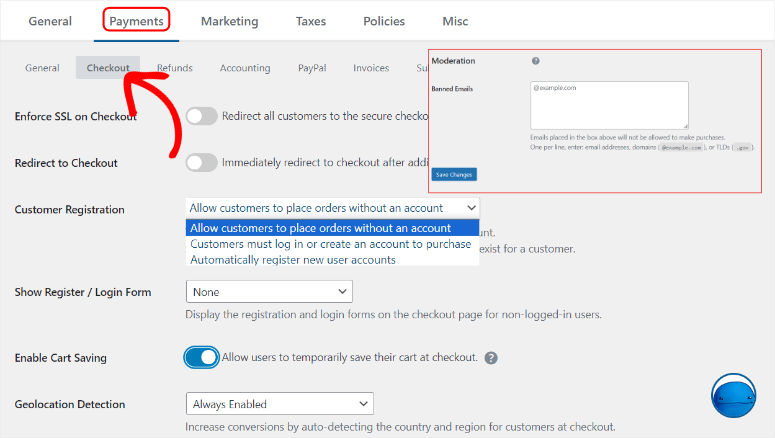
After this, move to the “Checkout” tab under Payments.
Here use the toggle buttons to Enforce SSL on Checkout. This will redirect all customers to a secure checkout page, enhancing security. Below this, you can enable “Redirect to Checkout,” which will immediately take the user to the checkout page when they Add Item to Cart.
Next, move to the “Customer Registration” dropdown menu. Here, select if you want:
- All customers to place orders without an account
- Customers must log in to create an account to purchase
- Automatically register new user accounts
Then decide if you want to display the registration and login forms to non-logged-in users on the checkout page.
You can also Enable Cart Saving and “Geolocation Detection” on this page. Finally, Easy Digital Downloads allows you to add Banned Emails so that they cannot register on your site, helping with website security.

When you are happy with your payment gateway setting, select Save at the bottom of the page. That’s it, you are ready to receive payments for your digital products.
Next, let us see how you can set up emails so you can communicate with your users.
Step 4: Configure Your Email Receipts
First, let us customize the purchase receipts that your customers will receive. You can customize it to thank your user for making a purchase or offer post-purchase steps to make their user experience better.
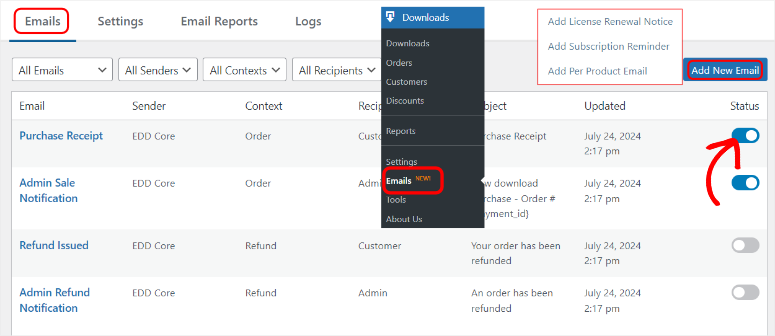
To do this, go to Downloads » Emails to open a page where you will see all Easy Digital Download emails such as Purchase Receipt, Refund Issured, and more already set up for you. You can easily activate any of these premade emails using the toggle buttons under Status.
On top of this, you can also select the “Add New Email” button. With this, you can create custom emails like Add License Renewal Notice, Add Subscription Reminder, and Add per Product Email.

But for this tutorial, we will focus on customizing the premade emails rather than creating new ones.
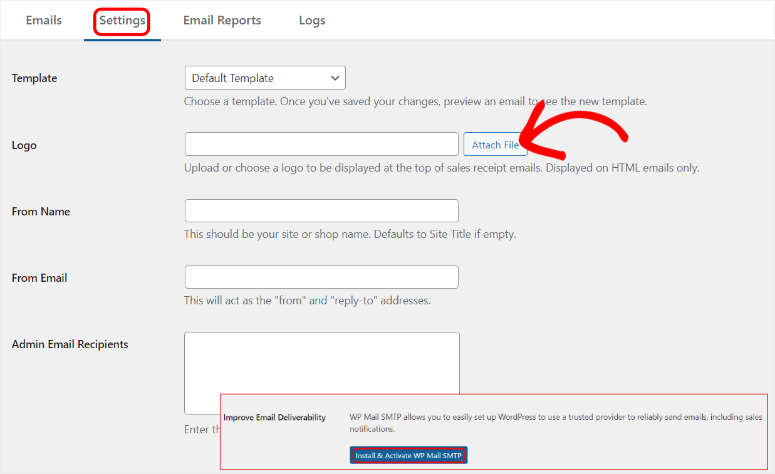
To get started, go to the “Settings” tab under Emails. Here, first, select a Template from the dropdown if you have created any. Then, select the “Attach File” button to upload your company Logo. This will make your email receipts more personal and help with brand awareness.
Next, fill out the “From Name” and “From Email” text boxes so that your users know who is sending them the email and they also get a reply-to email address to use in case they need to reach out. This also adds credibility to your business as your users get a quick communication point.
Now, it is also recommended that you add Admin Email Recipients so that a copy of the receipt can be sent to your team.

Finally, you can also set up EDD so that you receive and send emails directly in your WordPress dashboard. For this, Easy Digital Downloads recommends you set up a mail SMTP service and in particular, WP Mail SMTP.

WP Mail SMTP is the best WordPress mailer plugin. It can improve your email success rate, offers email failure alerts, backup connections, email tracking, and more. You can start with the free version of WP Mail SMTP to see what it offers.
Check out the latest WP Mail SMTP review here.
Now, when you are happy with your email receipt customization hit “Save Changes.” Well done! you can now send email receipts after your users make a purchase.
Step 5: Create Your First Digital Product
Once your payment method and receipt emails are set, you can add the digital products to your WordPress website you want to sell. Now, remember that all digital products in Easy Digital Products are called “Downloads.” This ensures the process of creating a digital product is super easy and there is no confusion.
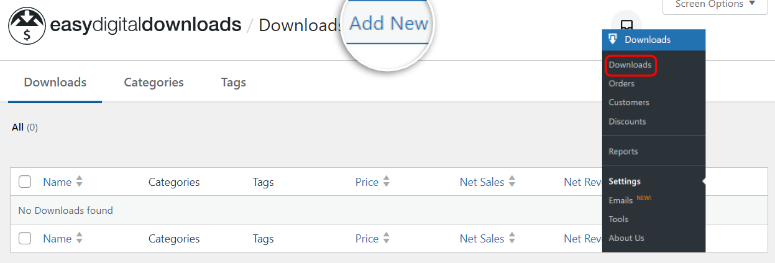
So to get started adding the products, go to Downloads in your WordPress dashboard and select Add New at the top of the page.

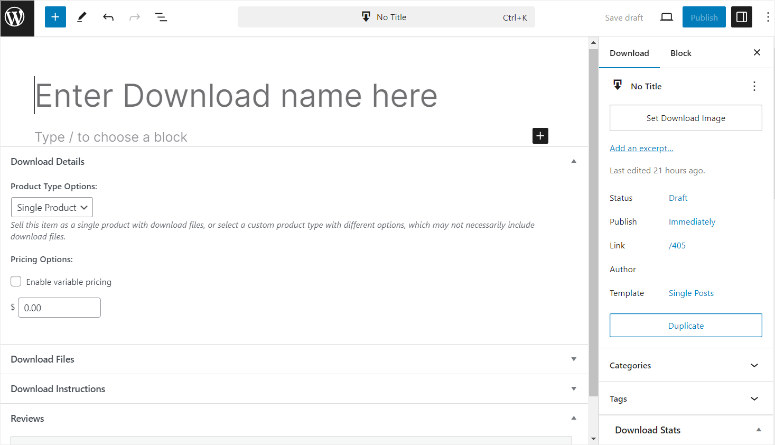
On the next page, you will notice that the Easy Digital Downloads builder page looks like the native WordPress page block builder. This ensures you do not experience a learning curve. In fact, you will use WordPress blocks to build the digital product page.

Let us show you how.
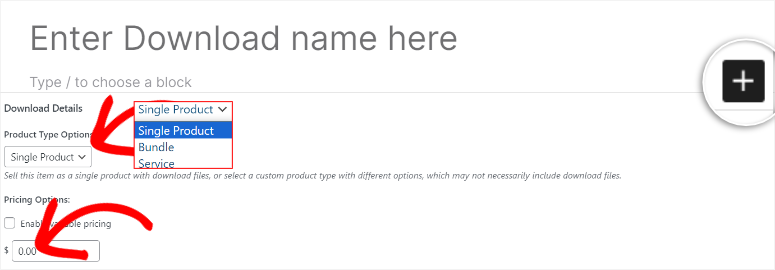
First, type in the product name on the page builder’s header. Then, in Download Details under “Product Type Options,” select “Single Product” from the dropdown options for this tutorial.
You can also add multiple products to the page if you select “Bundle.” And if your digital product is a service, select “Service.” Then, in the “Pricing Options,” type in the digital product’s price.
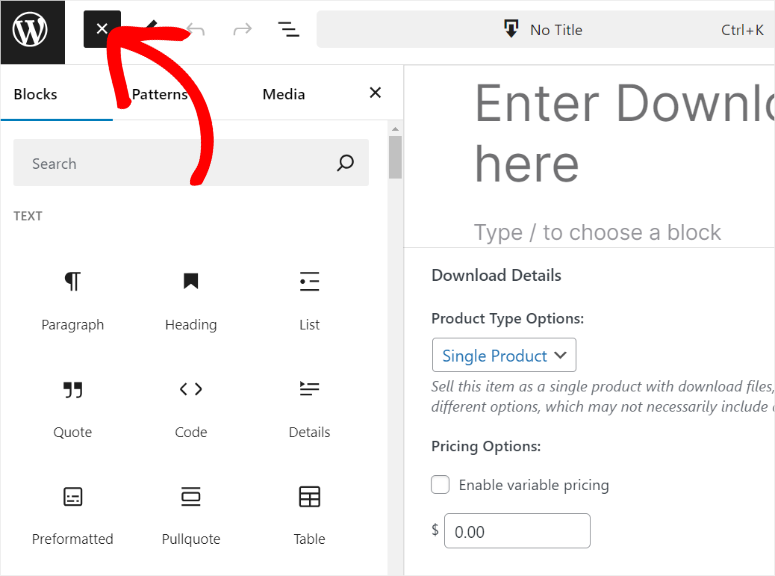
Now, let us add more information about the product by selecting the Plus (+) sign to open WordPress blocks.

You can also open WordPress Blocks on the right by selecting the Plus (+) icon to open the search bar. From here, you can add additional images, headers, content paragraph blocks, and more to style your product page.

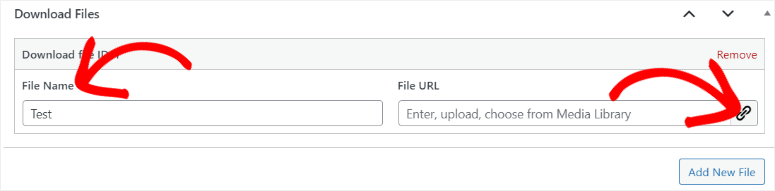
Then, under “Download Files,” go to File Name to enter the product name. The file name will be the text that customers will click on to download the file. Then, hit the link icon under “File URL” to open your WordPress Library.

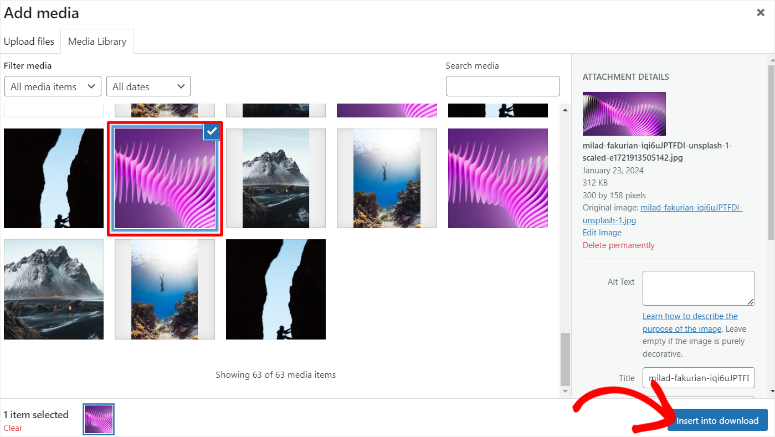
Here select the digital file you want to sell from your library or drag and drop the item from your computer to upload the product to WordPress. After this, select “Insert into Download” to add your digital product to your page.

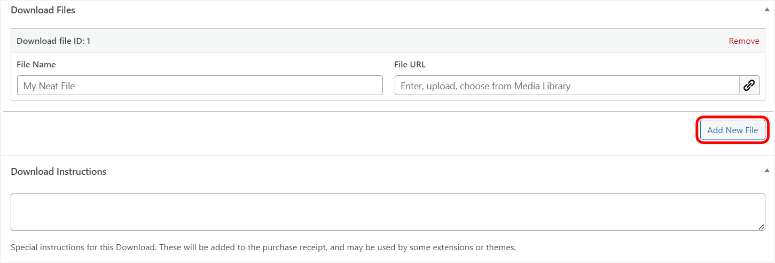
If you want multiple digital products on the page, you can select “Add new File” under “Download Files” to create another tab to add the new product.
Below this, you can add “Download Instruction” to ensure your users know exactly what to do.

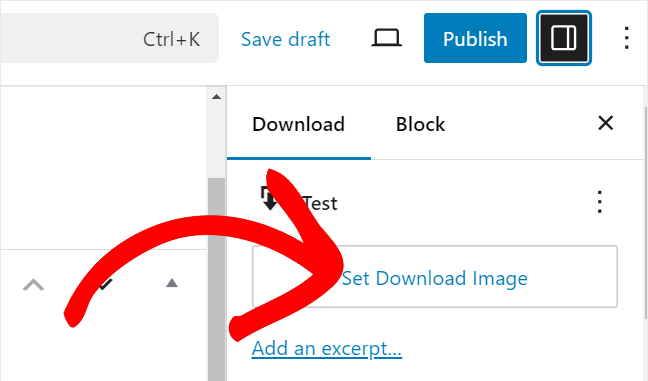
Now, on the right side of your digital product builder page, select Set Download Image. This is where you’ll upload the featured image of your product, which will appear on the product page and your online store.

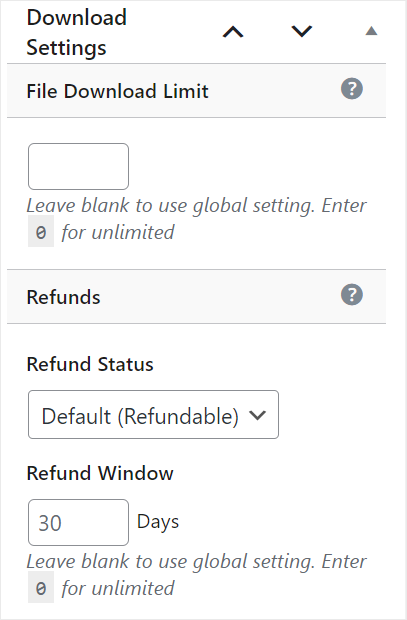
Then below this, you will find the Download Settings tab. Here, set up the File Download Limit, Refund Status, and Refund Window.

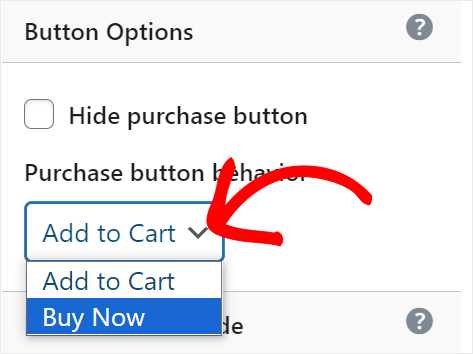
After this, go to the “Button Options.” You can decide to hide the purchase button with a checkbox, which comes in handy when you are out of stock or no longer want to sell the product.
On the “Purchase Button Behaviour” dropdown, select either Add to Cart or Buy Now as your call to action message.

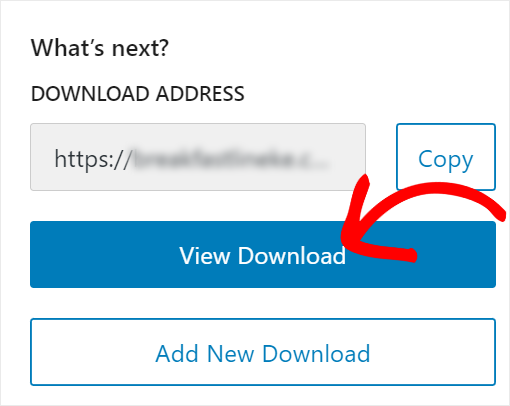
Once you’re through with that, select Publish and Easy Digital Downloads will create a new page for your digital product. It is now live and ready to sell. To see how the product looks from the customer’s point of view, click View Download, and you will be redirected to the product page.
You also get a shortcode that allows you to add the product to any existing page or widget-ready area on your site.

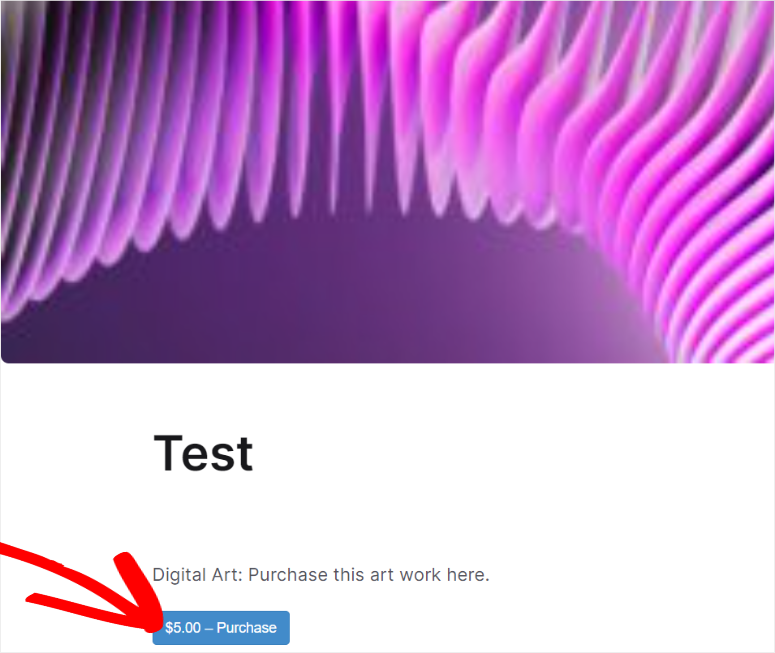
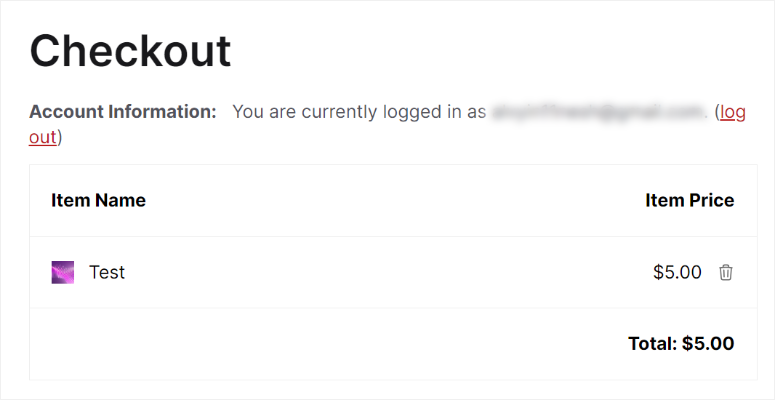
Now on the digital product’s page, you will see the featured image and all the details of the product. All your clients have to do is select the “Purchase” button or whatever call to action button you have customized.

After this, your users will quickly be redirected to the checkout page to complete the transaction.

That’s it! you can now sell your digital products with Easy Digital Downloads.
Use WPForms to Sell Digital Products

WPForms is the best drag and drop form builder. It comes with +1800 ready-made templates you can start building with. To add to this, this form builder plugin also allows you to add form elements with the drag and drop interface so that you can design your form conveniently.
It also comes with Conditional Logic which allows your users to only see certain fields depending on their responses. This is great for selling digital products as it can ensure your users do not feel overwhelmed and only focus on the product they are interested in.
Forms are also widely used and understood by many internet users, making it simple for them to quickly go through the checkout process. Plus, WPForms will send the digital product directly to your user’s email, ensuring the product is secure and stored safely.
Check out the latest WPForms review here.
Step 1: Install and Activate WPForms Plugin
Like Easy Digital Downloads, WPForms has a free version that comes with basic form features. But we recommend the Pro version to access all the 1800+ ready-made templates and many premium features. Plus, you can only access the Content Download Form template, which we will use in this tutorial in the Pro plan.
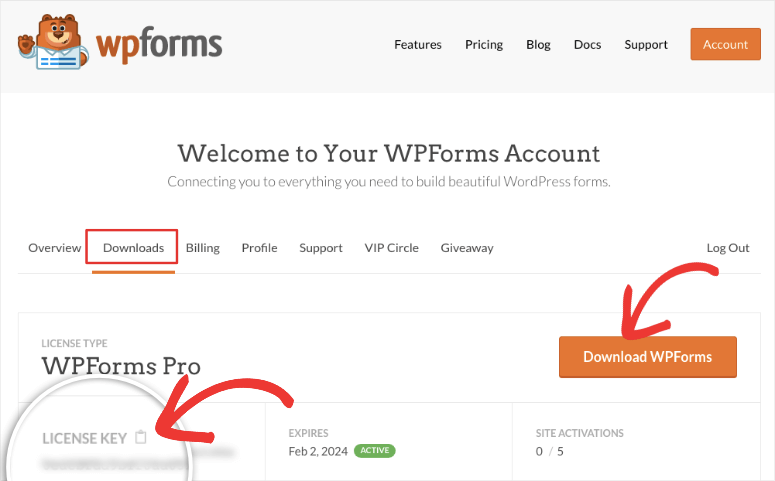
So, to get started, head to the official WPForms website and purchase a plan. Then, log in to your WPForms account and select the Downloads tab.
Here, select Download WPForms to save the plugin ZIP file to your PC. Also, remember to copy the “License Key.”

Next is to install the plugin you’ve just downloaded.
Go to your WordPress dashboard, and again you will follow the same steps you did to install the Easy Digital Downloads Plugin above. So go to Plugins » Add New Plugin and install and activate WPForms.
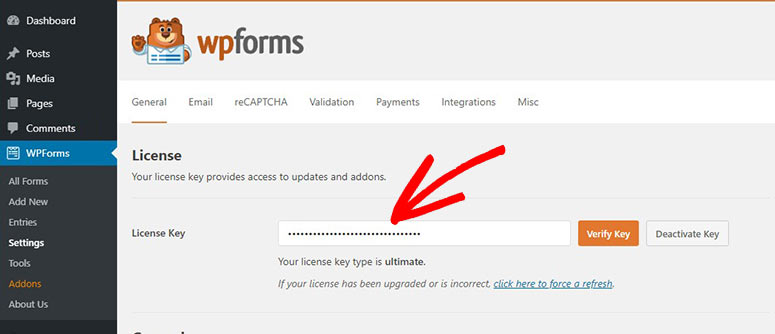
Lastly, verify your license key by going to WPForms » Settings. Then, under the “General” tab, paste the License Key you copied, and hit “Verify Key”.

Congratulations! Your WPForms plugin and its Pro features are now ready to use.
Step 2: Set Up a WPForms Payment Gateway
Now, in order for you to receive payment for your digital products directly on your forms, you need to set up at least one payment gateway. The best and easiest solution for this is to use WPForms’ payment gateways.
For this tutorial, we will set up the Stripe WPForms payment gateway. Like when using Easy Digital Downloads, the set up process for Stripe is super easy.
Note that if you want to use conditional logic for payments which can help reduce transaction costs, you need to install the Stripe Pro addon. This addon is only available for the Pro plans.
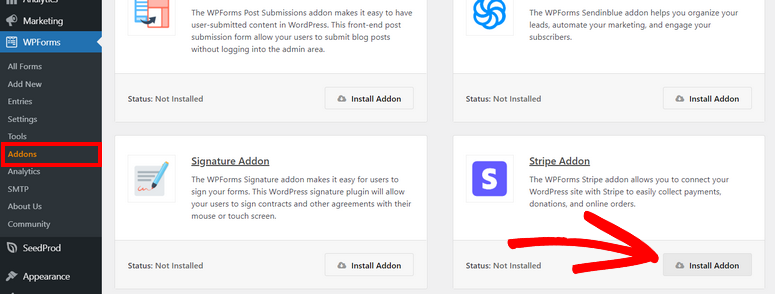
To set up Stripe Pro, go to WPForms » Addons in your WordPress dashboard. Here, use the search bar to find the addon and install and activate it.

But you can also use the native WPForms Stripe connection, which is also available in the free plugin. For this tutorial, we will use the Stripe Pro addon to show you all you can do with it to help you sell digital items more effectively.
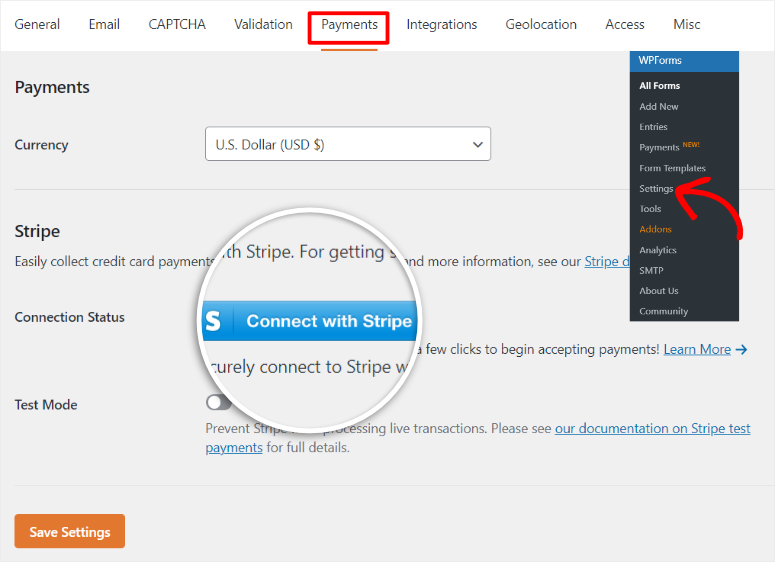
Once you active the Stripe Pro addon, go to WPForms » Settings, then select the Payments tab. Here, select “Connect With Stripe” to start the integration process.

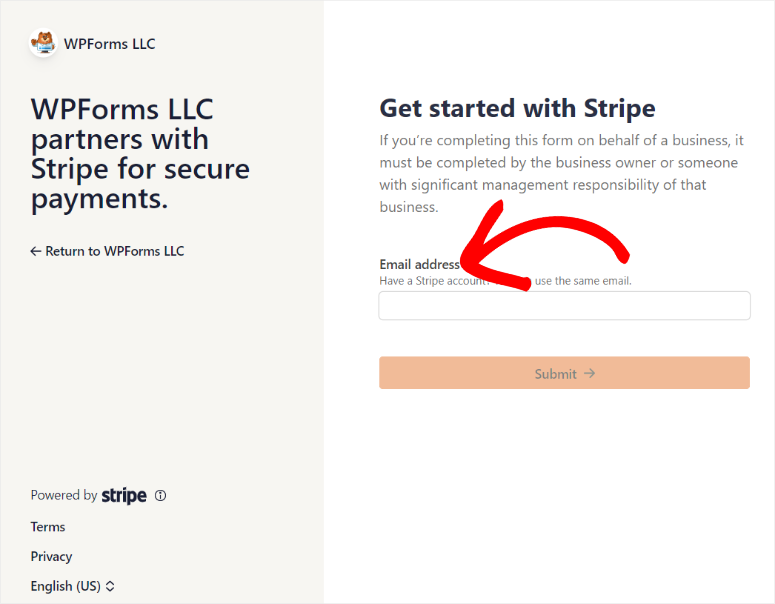
A login page will appear, where you enter your Stripe login details. If you don’t have a Stripe account, you can create one on the same page. Whether you are creating a new Stripe Account or using your existing one, the connection process is very simple.
All you have to do is follow the steps provided by Stripe and WPForms to make the connection. You will provide your personal and business information in a smooth and streamlined process.

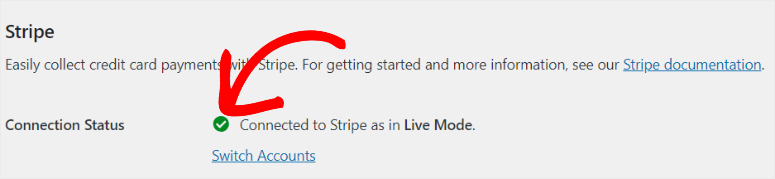
After this, you will be redirected back to your WordPress dashboard, and a green checkmark will appear on Connection Status to show the integration was a success.

Great! At this point, you are ready to receive payments through Stripe using WPForms.
Step 3: Create and Customize Your Download Form
In this step, we’ll create a form from a template that you’ll use to sell your digital products.
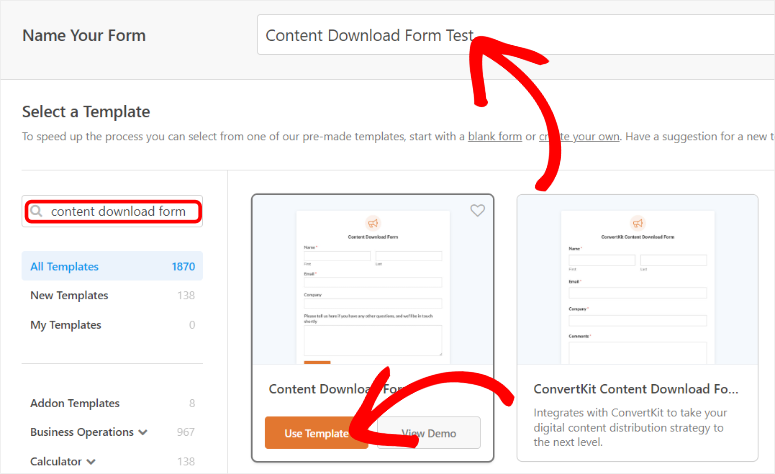
To create the form, select WPForms on your WordPress dashboard and hit “Add New” to open the templates page. Then, type a name for your form and select a template from the available ones.
To add digital products to your site with WPForms, we will use the Content Download Form template. Since there are so many form templates offered by WPForms, you can use the search bar or filters on the left of the templates page to find the one you want.

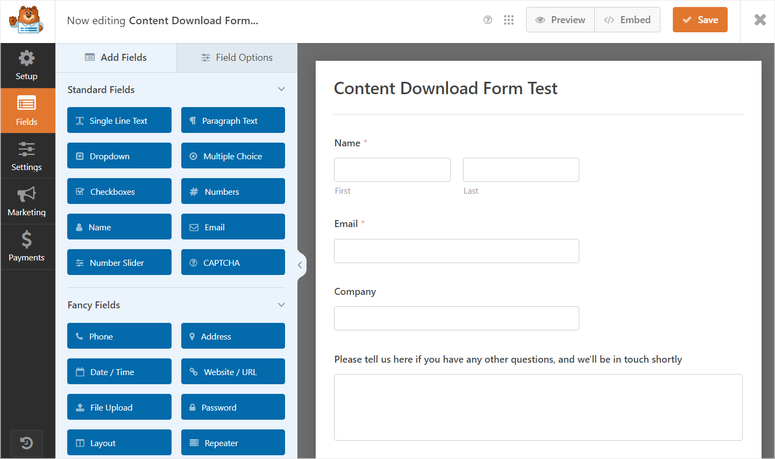
After this, you will be redirected to the drag and drop WPForms builder with all the preadded template fields already in place. But we will need to personalize it to ensure the process of your users purchasing digital products is smooth.
So how do you customize the WPForms Content Download Form template?
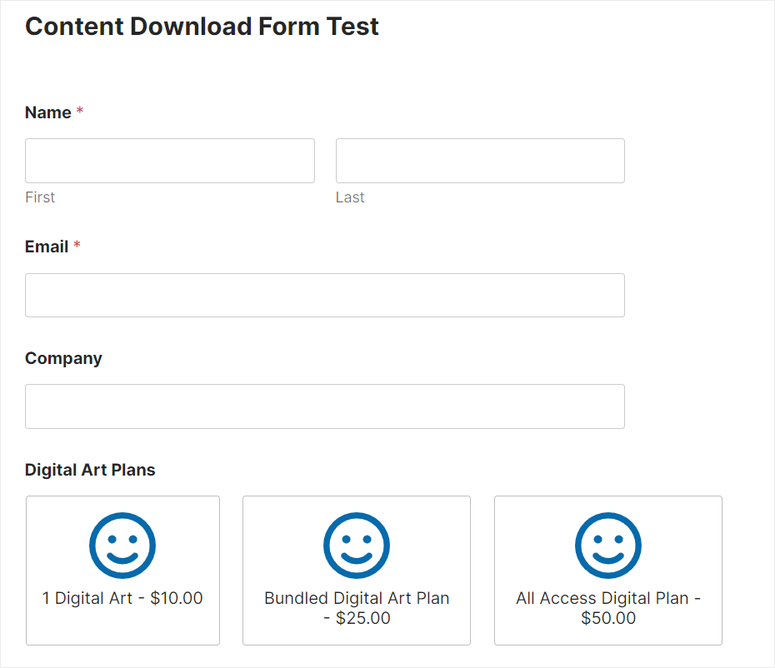
As mentioned, the Content Download Form template will come with four fields already placed to help you record important customer information, including the name, email address, and company name. The fields will be placed on the right side of the screen in the preview window.
You can add other form fields, including the items you want to sell from the fields list on the left.

Now, WPForms, lets you sell multiple digital products on the same form. This allows you to create different formats of the same product, price it differently, and sell them all from the same place.
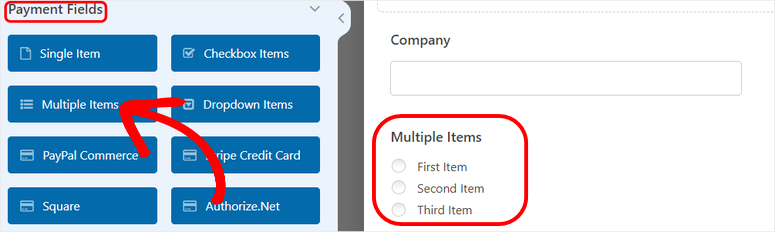
To do this, drag and drop the Multiple Items field under the “Payment Fields” on the form builder.

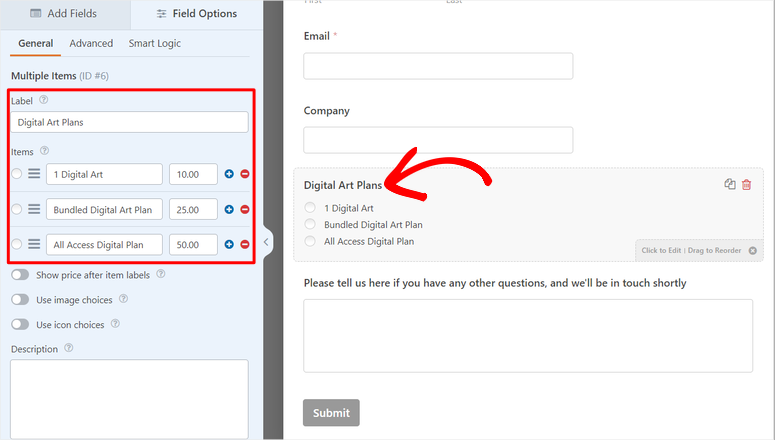
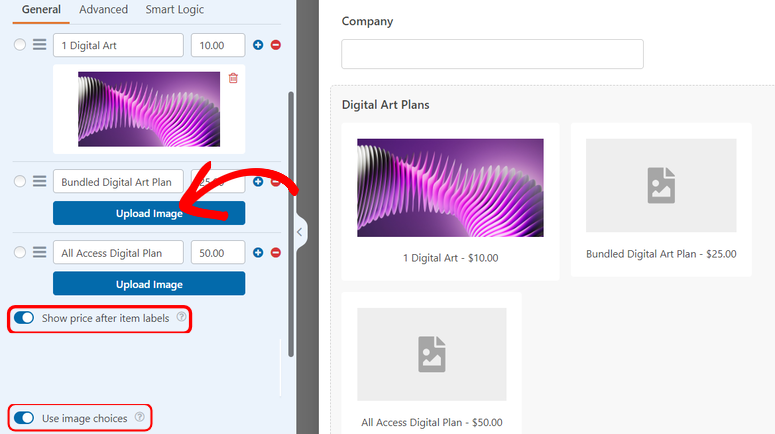
Edit the Label, Item names, and Prices as demonstrated below. You can create different plans in list form so that your users can quickly compare and select the one they want.

Now, with WPForms, you can make your products appear as they would on popular eCommerce sites like WooCommerce. You can add the price below the product image with the toggle button you find in the Multiple Items field. On top of that, you can also activate product images with another toggle button.
Once images are activated, new field options will appear. Here, select “Upload Image” below each digital item and add an image from your WordPress gallery or upload one from your PC.

If you want to avoid clutter on your form by reducing the number of images on it, you can enable “Use Icons Choices” with a toggle button, and WPForms will use icons instead of images to illustrate your digital products.
Alternatively, instead of using the Multiple Items field, you can use a dropdown list. This allows your users to buy multiple digital items from the same form and at the same time with ease. The good thing about WPForms, you will follow the same process you did to customize the Multiple Items field.
All you have to do is add a Dropdown Items field from the “Payment Fields” section, then drag and drop it in the form on your right. That’s it.
Next, now that the basics are set up, you can customize the form in any way you would like to make it unique to your site. But remember, long forms often have a high form abandonment rate. With that in mind, it is important to add only relevant fields to your form.
Step 4: Enable Stripe on your Form
Once you are happy with your form, it is time to enable your payment options for the form. For this tutorial, we will use Stripe once more.
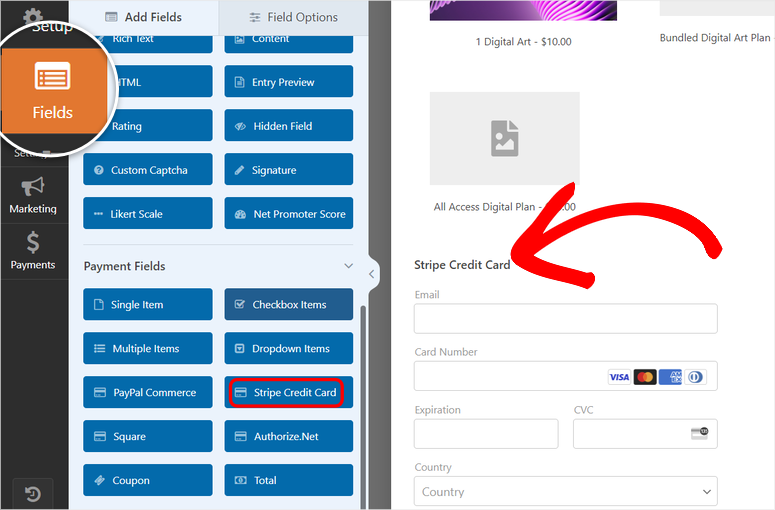
First, go to “Fields,” and navigate to the “Payment” fields. Here, drag and drop the Stripe Credit Cart field to the location on the form you want it to appear. The Stripe field already contains all the necessary payment details your user will need to provide, so you do not need to customize it.

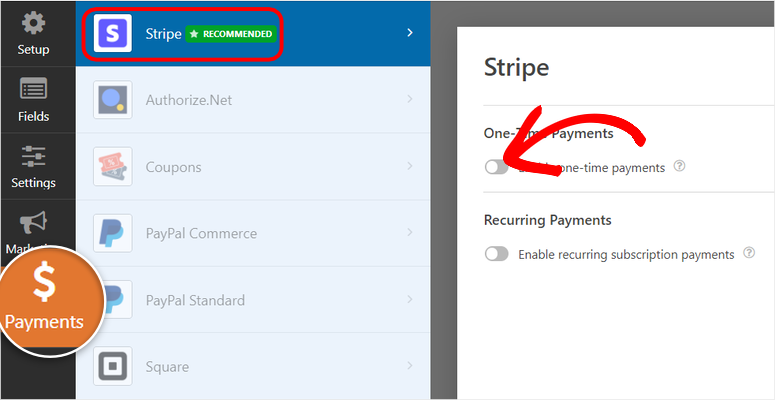
When this is done, go to the far left and select the Payments tab to open all the payment options you can add to your form. For this tutorial, we will go with Stripe, which is also the recommended payment gateway for WPForms.
Then, use a toggle button to enable One-Time Payments, which will open the Mapping options.

Mapping will help connect the different WPForms fields to the relevant fields in your Stripe gateway field.
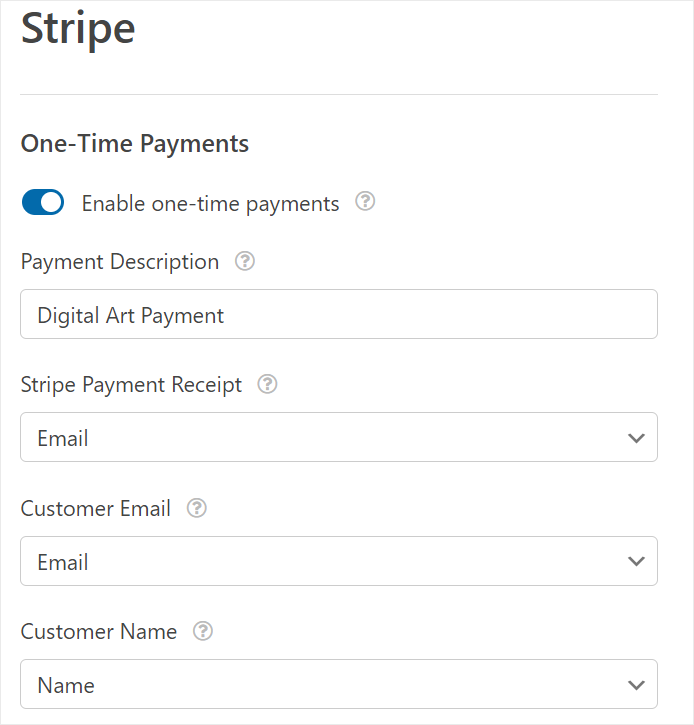
First, add a Payment Description to suit your digital goods. For example, for this tutorial, our Payment Description is “Digital Art Payment.”
Below this, use the dropdown menus under each title to map out your form.
- Stripe Payment Receipt connected to “Email”
- Customer Email connected to “Email”
- Customer Name connected to “Name”

Check out this article if you want to add recurring payments to your forms.
At this point, you are ready to add your digital products to sell on your form.
Step 5: Add Digital Products Download Links
In this step, we want to set up digital products so that users get a downloadable link in the email. As mentioned, this is a great system to ensure the security and safety of your digital products.
Plus, it also increases your email open rate, which can, in turn, improve your Email Sender Score. This means that your newsletters are more likely to land in users’ priority mailboxes.
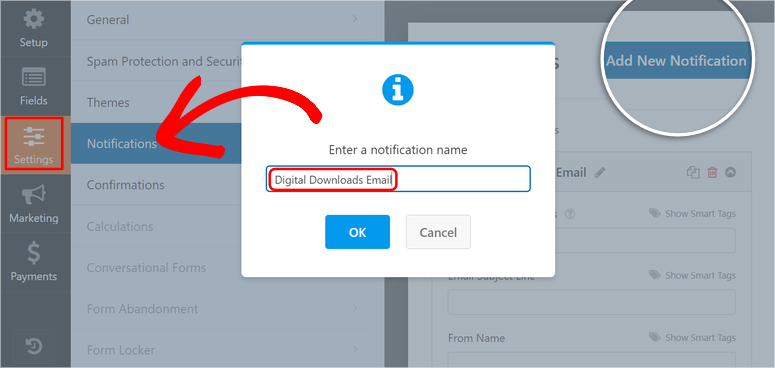
First, head to the “Settings” tab in your form builder and select Notifications. Here, select Add New Notification to open a new popup where you will type in the notification name.
After this, select “Ok” to be redirected to the email notification building page.

Next, customize how the notification will look like. Since the email will go to the buyer, we need to customize the email for users.
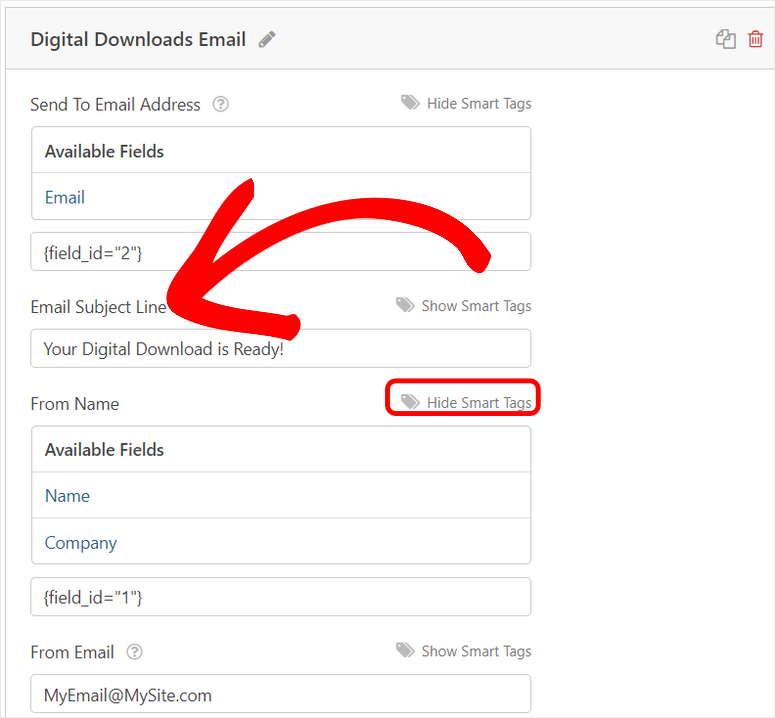
To start, delete “{admin_email}” on the “Send to Email” section, then hit Show Smart Tags. After this, select “Email” from the dropdown menu. This will map the email your user will use to sign up for the product in this section.
Next, in the “Subject” line text bar, customize the title of the email to resonate with your audience. You can go with something like “Your Digital Download is Ready!”
After this, go to the From Name and add the Smart Tag “Name” from the dropdown menu. Then in the “From Email,” add your email address.
But if you want to avoid any conflict in delivery, we recommend you download WP Mail SMTP; this way, you can send your emails directly from WordPress.

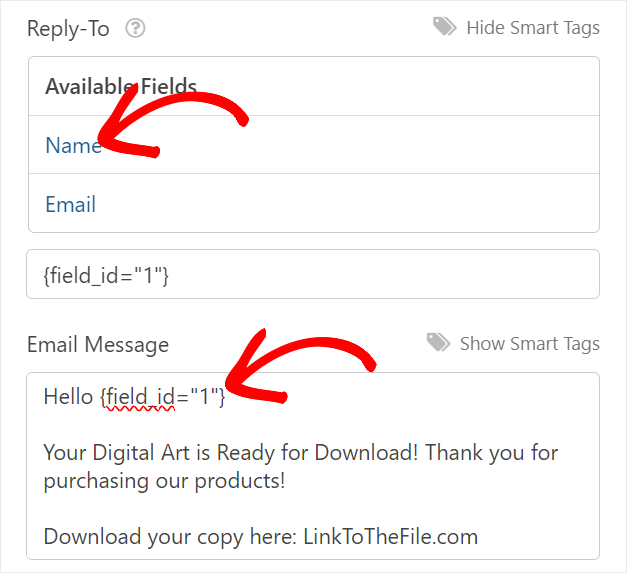
Below this, use the Smart Tags for the “Repy-To” text box to add the “Name” tag so that the email addresses the buyer in the message title.
Next, scroll down to the Email Message section and type a message to your customer. To do this, first delete the “{all_fields} ” tag so that you can add your custom message and downloadable link.
Next, open the Smart Tags and add the tag Name, and it should appear on the Message box as {field_id=”1″}. Depending on the field’s placement on the form, the tag’s number in quotations (“1”) can be any number.
Then in the Message box, open your email by addressing the user with a greeting like “Hello.” Then, place the Smart Tag “Name” next to your email opener (for example, hello). Adding the Smart Tag “Name” ensures that the name of the user appears as well in the message’s body.
So your message could be something like this:
Hello {field_id=”1″}
Your Digital Art is Ready for Download! Thank you for Purchasing Our Products!
Download your copy here: LinkToTheFile.com

Your customers will now receive this email to download their purchases after they pay and submit the form.
But what if you do not want to send your users an email to retrieve the digital product?
Again, WPForms has a simple solution to this. It makes it very simple for them to get the download link immediately after they pay for it on your form.
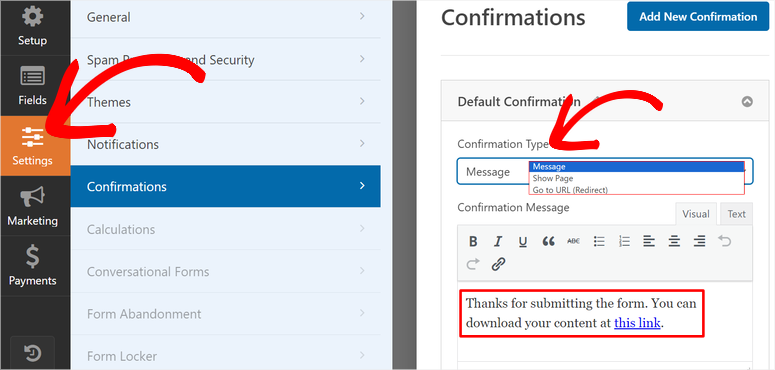
All you have to do is, go to Settings » Confirmations.
Then, under Confirmation Type, you have three options. The “Show Page” option takes the user to another page on your site where they can download the content. The “Go to URL” takes them to an external website where they can download the file.
For this tutorial, we will select, Message.
With this approach, all you have to do is type out a quick message thanking the user for purchasing the digital product. Then add the link directly in the message box for them to download the product.

Your digital downloads product form is ready. The only one thing remains—going live!
Step 6: Publish Your Digital Downloads Form
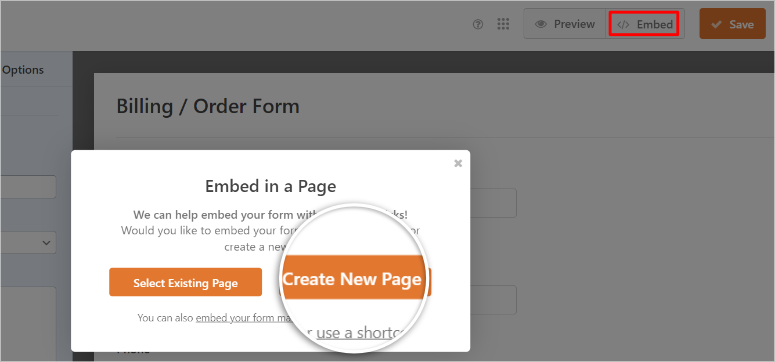
To do this, select Embed at the top of the form builder page. A popup window will appear with two options: Select Existing Page and Create New Page.

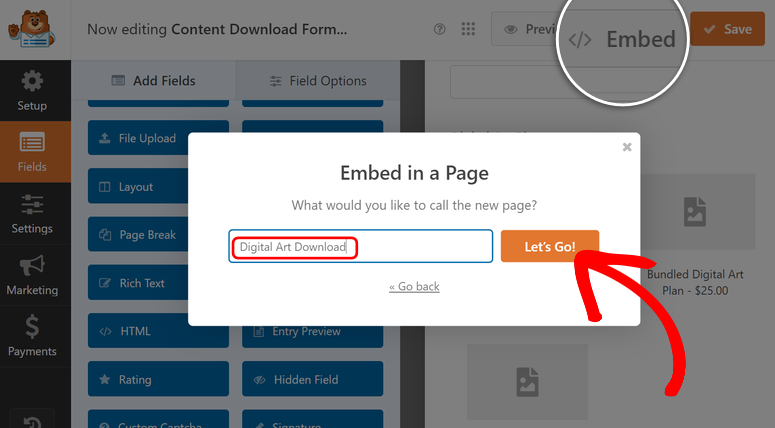
For this tutorial, we will select “Create New page.” Once you select this option, type in a name for the form on the next popup and hit “Let’s Go” to open the new page’s block editor.

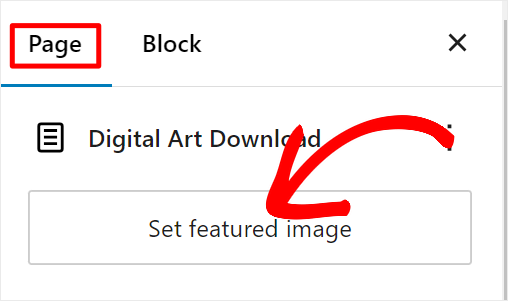
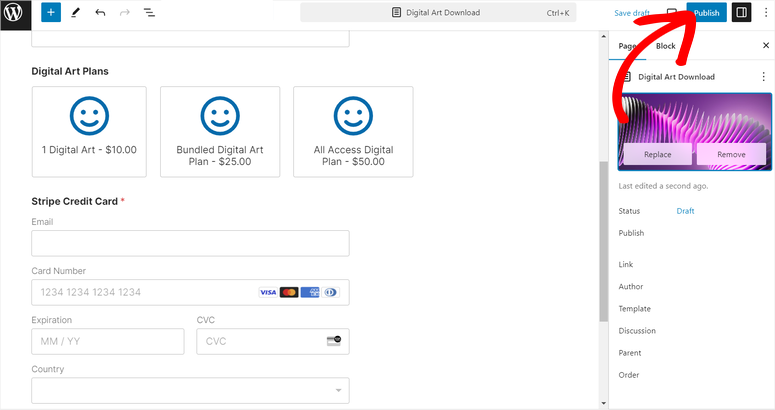
On the page’s block editor, select the “Page” tab on the far right corner. Then under this option, hit “Set Featured Image” to add more visual appeal to your form.

At this point, your form is ready to use. All you have to do is hit “Publish,” and your digital download purchase form will go live.

Congratulations! Your digital downloads are now live and ready to sell.
Use WooCommerce to Sell Digital Products

WooCommerce is a powerful eCommerce plugin for WordPress that allows users to create and manage online stores effortlessly. While it is well known for selling physical products, it is still a great tool for digital products.
This is because WooCommerce can easily configure secure file downloads, integrate multiple payment gateways, and manage product listings with flexible pricing options. Plus, its user-friendly interface and extensive customization capabilities make it an excellent choice for entrepreneurs and businesses looking to sell digital goods efficiently.
Check out this WooCommerce review here.
With that said, let us see how you can use WooCommerce to sell digital products online.
Step 1: Install and Activate WooCommerce
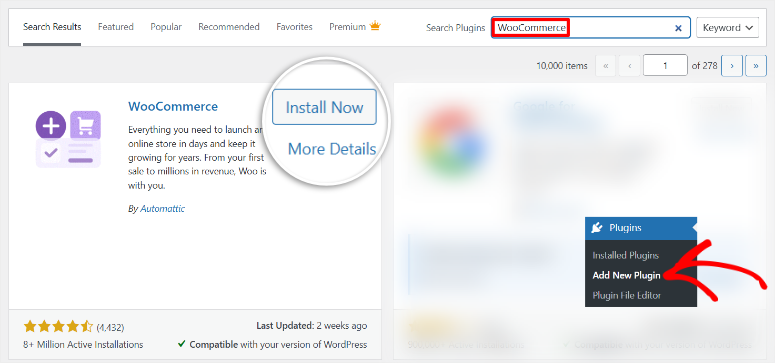
To start, log into your WordPress dashboard and navigate to Plugins » Add New. In the search bar, type “WooCommerce” and press Enter. Once you locate the WooCommerce plugin, click “Install Now,” and after the installation is complete, click “Activate.”

This will enable WooCommerce on your WordPress site and launch the setup wizard to guide you through basic configurations.
Step 2: Set Up Payment Gateway
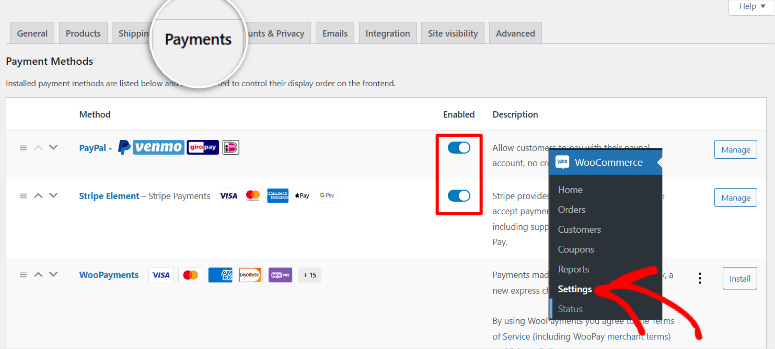
To configure payment methods, go to WooCommerce » Settings in your WordPress dashboard and click on the Payments tab.
Here, you’ll see a list of payment methods. Enable the ones you want to use by toggling the switches next to the options. You can set up WooCommerce Payments, direct bank transfers, and check payments.

Note that cash-on-delivery is not applicable for digital products.
If you need to integrate additional payment methods, such as Stripe for credit cards or PayPal, scroll down and click “Other payment methods.”
You can use the Stripe WooCommerce extension to support additional methods like Alipay, Cash App Pay, and WeChat Pay.
The activation process for these payment options is very simple. Just follow the instructions provided by the extension to configure these options seamlessly.
Step 3: Configure WooCommerce for Digital Products
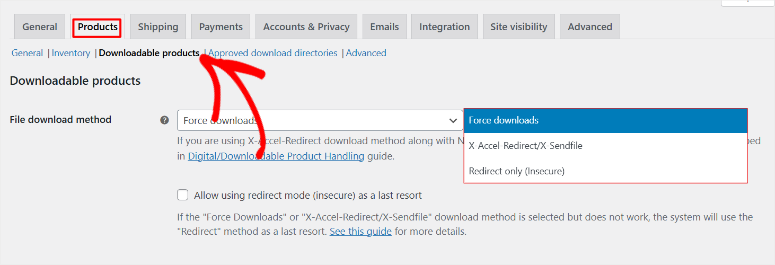
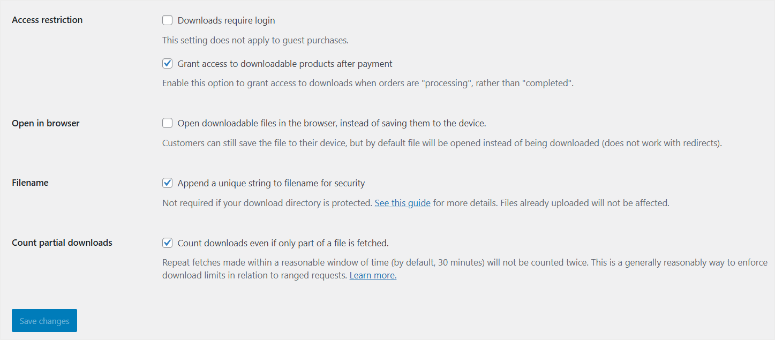
To prepare to sell digital products in WooCommerce, go to WooCommerce » Settings and select the Products tab. Under this tab, click on Downloadable Products.
Here, you need to set the File download method. WooCommerce offers three options:
- Force Downloads: Ensures your files are protected and accessible only to paying customers. This is the recommended method.
- X-Accel-Redirect/X-Sendfile: Offers enhanced performance and security but requires server configuration.
- Redirect Only (Insecure): Avoid this option as it exposes your files to unauthorized access.

We recommend choosing Force Downloads for the best file security. To add to this, if you’d like to restrict downloads to logged-in users, tick the checkbox for “Downloads require login”.
But, remember, granting download access after payment (without requiring login) often provides a better user experience.
After this, you can use the checkboxes provided, to allow your users to open downloadable files in browser, append a unique string to filename, and count partial downloads.
Once you are happy with the customizations, hit Save Changes.

Step 4: Create Your Digital Product Listing in WooCommerce
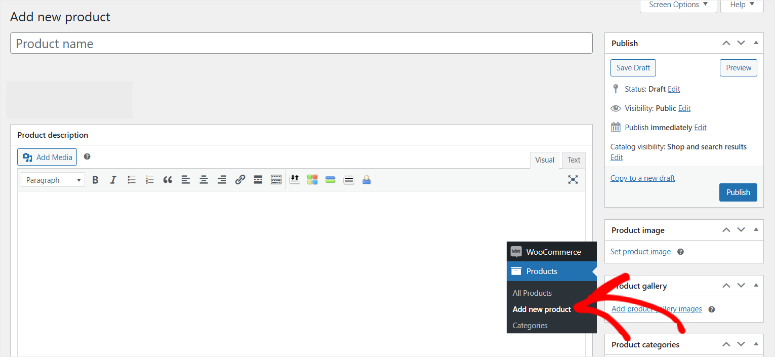
To create your first digital product listing, navigate to Products » Add New in your WordPress dashboard.
This will open the product editor where you can enter all the details for your digital product.
- Product Name: Start by entering the name of your product at the top of the page.
- Product Description: Scroll down to the main product description box and write a detailed explanation of your product. Include information about what buyers will receive and highlight any key features or benefits.

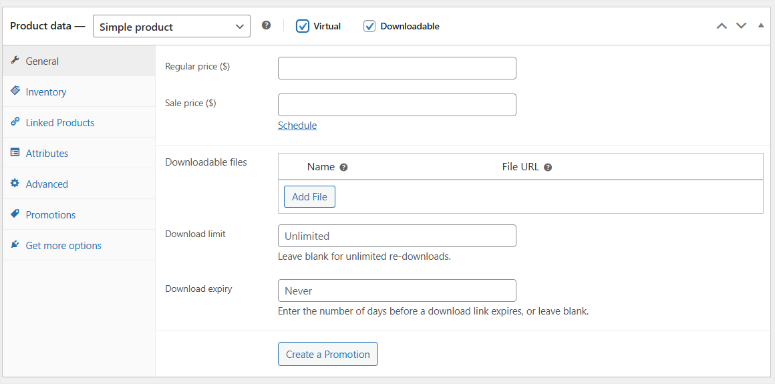
Next, go to the Product Data section and check the boxes for “Virtual” and “Downloadable”.
These options signal that the product doesn’t require shipping and is available as a digital download.
- Pricing: Enter the regular price for your product. Optionally, you can schedule a sale price to offer discounts during specific periods.
- Downloadable Files: Upload your digital product by clicking “Choose file” and selecting the file from your computer. Alternatively, paste the file URL if it’s hosted elsewhere. Add a descriptive name for the file so customers know what they are downloading.
- Download Limits: Set the number of times a customer can download the file. For unlimited downloads, leave this field blank. Additionally, you can specify a download expiry period to limit how long the file remains accessible after purchase.

Provide a concise, short description that will appear beneath the product title on the product page. This should summarize the key details of your digital product in a few sentences.
Finally, add visuals to enhance your product listing:
- Product Image: On the right-hand side, click “Set Product Image” to upload the main image for your product.
- Product Gallery: Scroll down to the Product Gallery section and add additional images that showcase your product. This can include screenshots, cover designs, or promotional graphics.
Once you’ve filled in all the details, click “Publish” to make your digital product live on your WooCommerce store.
Your digital products are now ready to sell on WooCommerce.
Bonus: Add WPForms Form to a High-Converting landing page

SeedProd is the best drag and drop landing page and website builder. It comes with over 300 templates and can help you create beautiful custom themes you can use across your WordPress sites. Plus, it comes with over 90 blocks to help quickly design your website without touching a line of code.
SeedProd is so powerful because it allows you to create any type of website you want. But most importantly, it allows you to connect it with other powerful WordPress plugins like WPForms so that you can add functionalities to your site.
But it is important to remember that SeedProd is a website builder. If you do not want to use it to build your site, you can skip installing SeedProd and go straight to using WPForms with any site builder you want.
Check out the latest SeedProd review here.
Step 1: Install and Activate SeedProd Plugin
To get started, download the SeedProd plugin and install it. A free version with the main features is available, but you’ll need the Pro version to use advanced features adding forms.
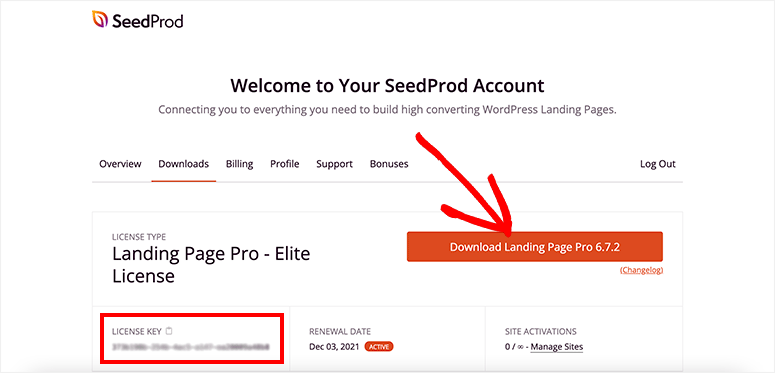
To get the Pro version, go to the plugin’s official website and purchase a plan. After that, log in to your SeedProd account to download SeedProd.
To do this, go to the Download tab and select “Download Landing Page Pro” from your dashboard to save the plugin’s ZIP file on your computer.
While on this page, also copy the License Key at the bottom left of the download button; you’ll need it to activate the plugin later.

Next, let us install and activate the plugin in WordPress.
To do this, log in to your WordPress. Then, on your dashboard to your left, select Plugins » Add New Plugin. On the next page, upload the plugin’s ZIP file from your PC and install and activate it like any other plugin.
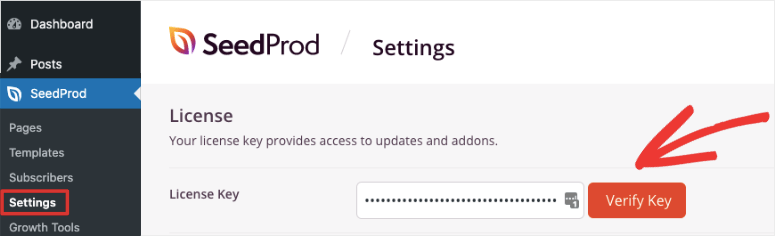
Once this is done, you should be redirected to the activation for the plugin. If this does not happen, go to SeedProd » Setting to find the Licence Key Activation text bar.
Next, paste the License Key you copied earlier and select “Verify Key.”

That’s it! You can now install and activate SeedProd.
Step 2: Create a Landing Page With SeedPro
Now with SeedProd and WPForms installed and set up, it is time to create a landing page where you will place your digital goods. To do this, use SeedProd’s easy-to-use drag and drop builder.
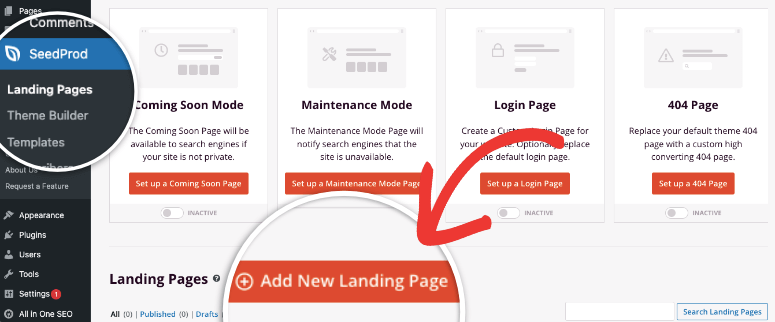
Go to SeedProd » Landing Pages on your WordPress dashboard, then select “+ Add New Landing Page” to start building your page with a template.

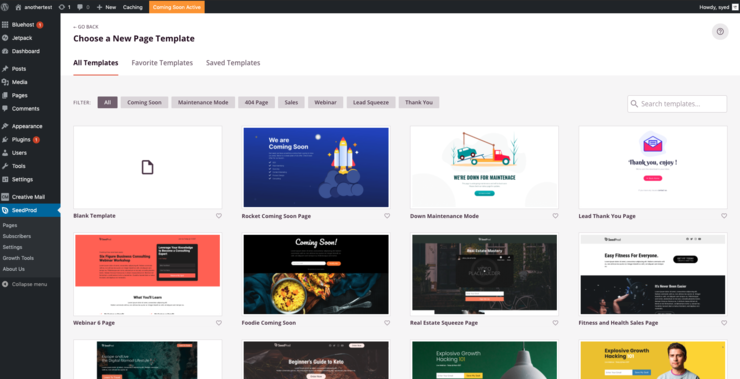
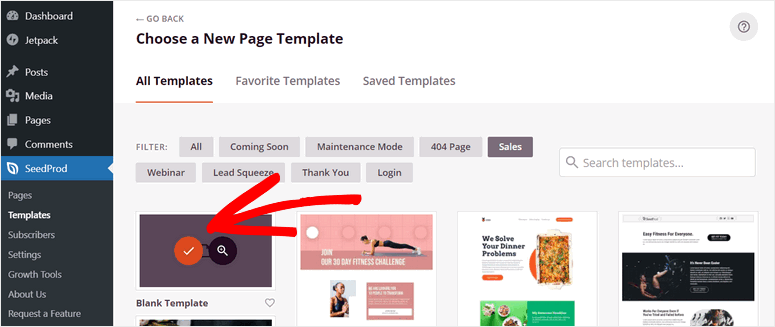
Next, choose a template from the available 1800+ landing page templates. You can search for a specific template or filter by page type.

Once you’ve found a template you like, hover over it with your mouse and select the check mark (✔) symbol to use the template.

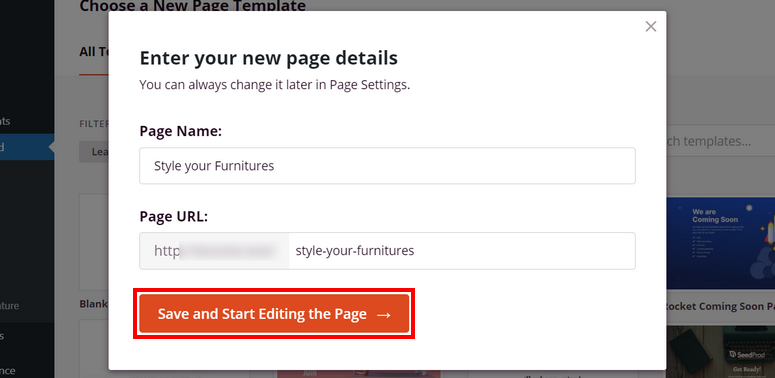
Next, enter the page name and page link in the popup box that appears, then hit “Save and Start Editing the Page”.

After this, SeedProd will create the landing page and then open it in the editor for you to customize.
Step 3: Customize and Add Product Details
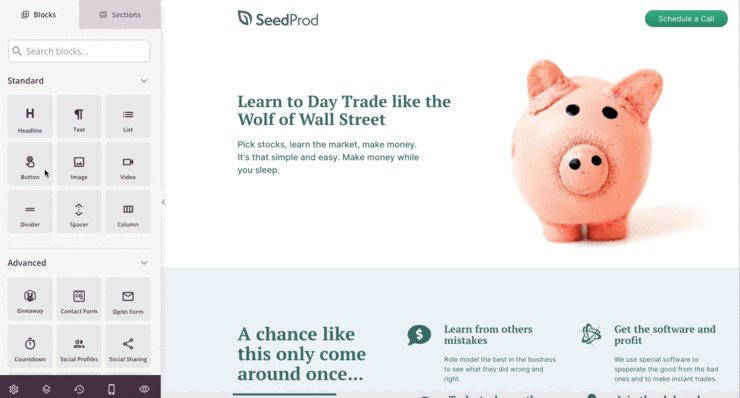
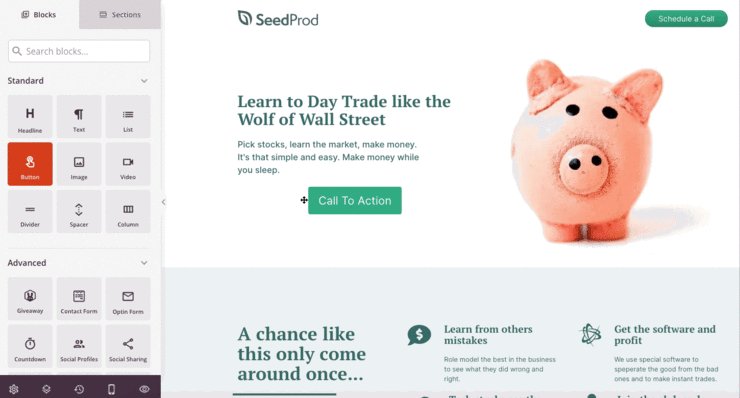
In the landing page editor, you’ll see the drag-and-drop page builder preview window on the right. And on the left, you will find Blocks which you will use as the building pieces to create your page.
SeedProd offers 90+ blocks which include text, video, list, headers, and more. You also get advanced blocks like Contact Forms, Countdown, Social Profiles, and more.
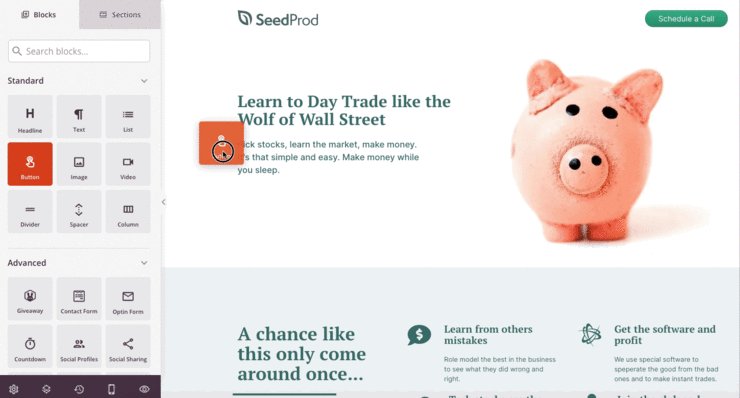
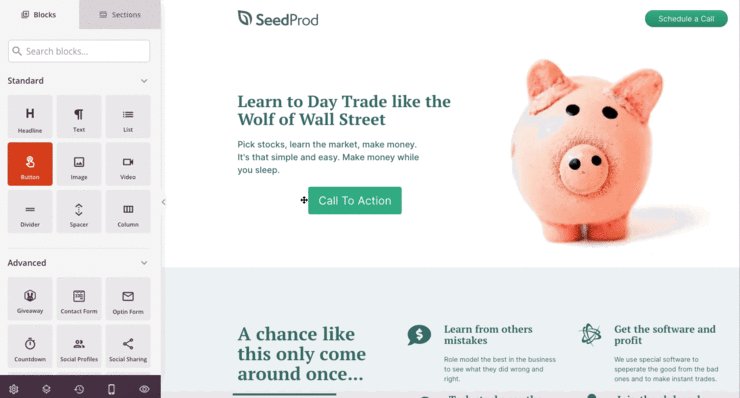
To use the drag and drop builder, move the blocks from the left sidebar to the live preview on the right.

You can also select a block to see its settings and what you can do with it. For instance, selecting the Button block lets you set your buttons’ templates, colors, gradients, and outlines.
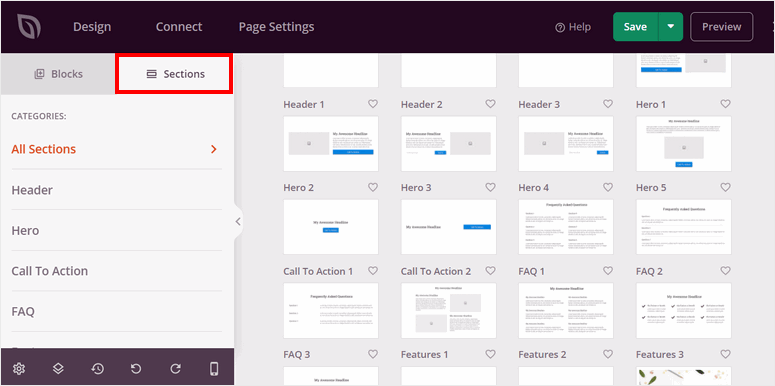
Next, add page sections by clicking the Sections tab on the sidebar next to the “Blocks” tab.
This will open a tab of ready-made sections you can add to your landing page. These include header sections, calls to action, and frequently asked questions. To add a section, hover your mouse over the section you want to add and then select the “+” icon.

Once the sections are inserted into your landing page, you can further personalize them to how you want it to look.
Great! You have just created your conversion-focused landing page with SeedProd. All that is left to do is add your WPForms digital product form to it.
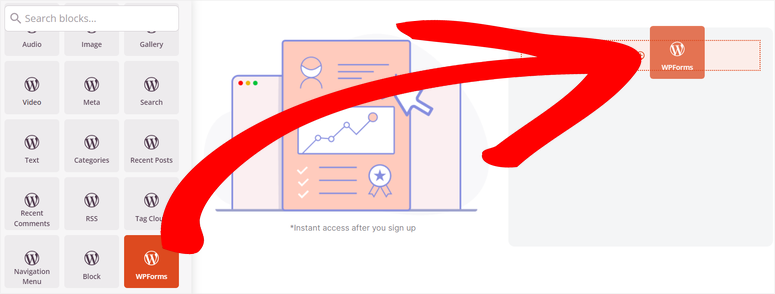
To do this, search for the WPForms widget in SeedProd Blocks. Then drag and drop it to the part of the page you want the form to appear.

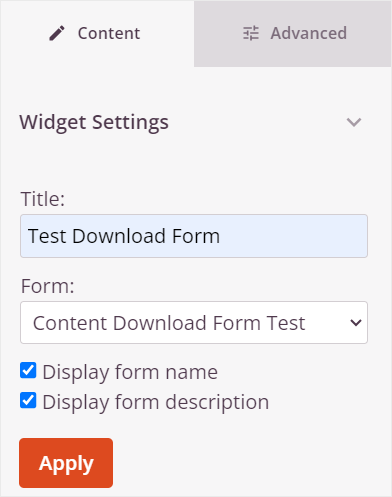
After this, select the WPForms block in the preview window to open the Widget Settings on the left. Here, add the form Title, and select the “Content Download Form” you created with WPForms from the Form dropdown menu.
Once done, use checkboxes to decide if you want to Display Form Name and Display Form Description.

Finally, select Apply to add your form to your SeedProd landing page. Then, on your SeedProd builder page, hit Publish, and your page and form will go live.

Thats it. You can now build a page with SeedProd and add a WPForms form with your digital products for sell. If you have any more questions, check out the FAQs below.
FAQs: How To Sell Digital Products Online
Can I use WPForms to create digital product forms with any site builder?
Yes, you can use WPForms to create digital product forms with most popular site builders like SeedProd, Elementor, Beaver Builder, and Divi. WPForms integrates seamlessly with these builders, allowing you to design and embed your forms effortlessly into your site’s pages. This compatibility ensures that you can take advantage of WPForms’ features without compromising on the design flexibility provided by your chosen site builder.
Can I accept Stripe payments with WPForms Lite?
Absolutely. As the recommended payment gateway for WPForms, you can accept Stripe payments on WPForms Lite. But if you want to activate conditional logic on your payment forms you need the WPForms Stripe Pro addon. Payment forms with conditinal logic allow your users to structure their purchase better which can help them, reduce transaction costs. It also allows you to collect donations, has an inbuilt billing system, recurring payment options, and more.
Is Easy Digital Downloads free?
Yes, Easy Digital Downloads (EDD) is free to use and offers essential features for selling digital products online. The free version allows you to set up a digital storefront, manage products, and handle customer transactions. For more advanced functionality, you need to buy the pro version. This offers a range of premium features and addons that help with additional functionalities like recurring payments, enhanced reporting, and integration with email marketing tools.
Can Easy Digital Downloads create a complete site?
Yes, Easy Digital Downloads can help you create a complete site dedicated to selling digital products. It integrates smoothly with WordPress themes and plugins, providing a complete eCommerce solution. EDD handles everything from product listing and customer management to payment processing and download delivery. This makes it the best choice for anyone looking to build a digital product store on WordPress.
We hope you enjoyed learning about how to sell digital products on WordPress. Now, check out this article if you want to learn how to sell eBooks online.
To add to that, here are other articles you may be interested in reading.
- 7 Powerful Recurring Donation Plugins for WordPress Sites
- How to Create a WordPress Membership Site
- 12 Best Calculator Plugins for WordPress
The first article lists 7 best recurring donation plugins for WordPress. The next post walks you through how to create a WordPress membership site. While the last article showcases the 12 best calculator plugins.

Thank you for this post. I know about WooCommerce but unaware about those 2 plugins