In this tutorial, I’ll be going over The Loop, and how WordPress uses it to display your posts and pages. Keep in mind, this is slightly more advanced than our previous tutorials. Hopefully you will find this ultimate guide easier to understand than what’s available in the WordPress documentation. Here’s what we will go over:
- A definition of The Loop.
- Basic flow of The Loop.
- Template tags used in The Loop
- What to do after The Loop
- Template file hierarchy
If you want to get a better understanding of how a WordPress theme really works behind the scenes, read on.
Note: This tutorial assumes you’re using a standard WordPress theme, such as the default Kubrick theme. No advanced multiple-loop stuff…yet.
What is The Loop?
You’re probably still wondering what The Loop even is. Basically, it’s what displays the content you see on your homepage, your single posts, pages, archives, search results, and more.
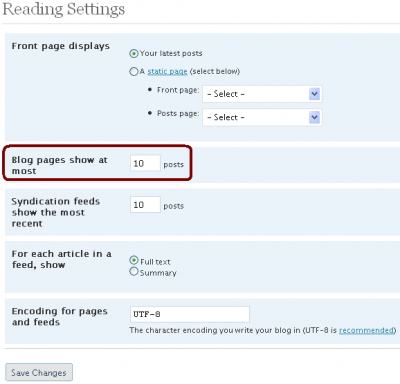
If a user accesses your homepage, archives, or search results – by default, the Loop will display a certain number of posts as defined in your Reading Options.
At the moment, my homepage displays 10 posts per page, which is what I defined Show at most * posts. On single posts and pages – the same basic Loop code will just display just that specific page.
Basic flow of the loop
Let’s break the Loop down into 3 parts.
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
1. What you want displayed in the Loop
<?php endwhile;?>
2. What is displayed when the Loop is over
<?php else : ?>
3. If there’s nothing to display
<?php endif; ?>
If there are posts available in the query, it will start displaying them in a while loop, what is defined in part 1. When the while is over, it will display what is in part 2. If there’s no posts found, or there’s some sort of other 404 error, part 3 gets displayed.
Template Tags used within the Loop
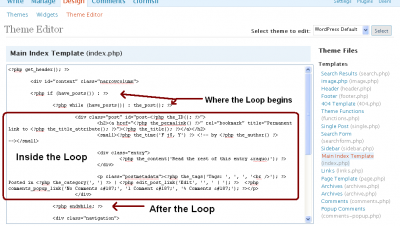
Unless you want 1. What you want displayed in the Loop repeated on your WordPress blog’s homepage 10 times, you should probably learn some of the basic template tags. Let’s take a look at the code of index.php in the default WordPress template.
As you can see, there’s quite a few template tags within the Loop that will output things such as the post title, the permalink, the content, etc. I’ll break down each of the template tags in the WordPress default theme.
- <?php the_permalink() ?> – This will echo the permalink of the post, i.e http://www.themelab.com/?p=1
- <?php the_title(); ?> – This echos the post title, i.e. Hello World!
- <?php the_time(‘F jS, Y’) ?> – This will echo the date, i.e. April 4th, 2008. A full list of ways to format the date can be found on php.net
- <?php the_author() ?> – This will display the author’s name, i.e. Leland. This is commented out in the default theme.
- <?php the_tags(‘Tags: ‘, ‘, ‘, ‘<br />’); ?> – This will display the tags assigned to the post, separated by commas, and followed by a line break
- <?php the_category(‘, ‘) ?> – This will display the categories in a similar fashion as the tags above.
- <?php edit_post_link(‘Edit’, ”, ‘ | ‘); ?> – The edit post link will be visible only to those with permission.
- <?php comments_popup_link(‘No Comments »’, ‘1 Comment »’, ‘% Comments »’); ?> – Will display the link to the comments. This will not be displayed on single posts or pages.
There are a lot more listed on the Template Tags page over at WordPress.org. Some of these may work in the Loop, while some may not.
After the Loop
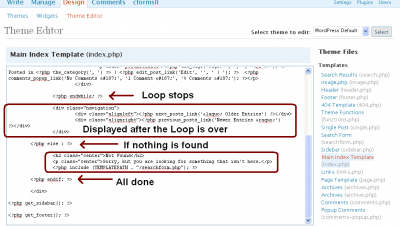
Let’s take a look at the code after the loop stops looping in the default theme.
<div class="navigation">
<div class="alignleft"><?php next_posts_link('« Older Entries') ?></div>
<div class="alignright"><?php previous_posts_link('Newer Entries »') ?></div>
</div>
As you might have guessed, this will display the pagination you see on the homepage, archives, and search results. These won’t be displayed on single posts and pages. Of course you could replace this with something like PageNavi, but that’s up to you.
If there are no posts to display (possibly due to a 404 error), the following will be displayed after the else
<h2 class="center">Not Found</h2>
<p class="center">Sorry, but you are looking for something that isn't here.</p>
<?php include (TEMPLATEPATH . "/searchform.php"); ?>
That will display the Not Found message along with the search form. In this case there would have to be a search form code located in a file called searchform.php in the template directory, which there is in the default theme.
Template Hierarchy
Some template files will take priority over the index.php for certain types of pages if they are present in the template directory. Listed below are a few examples of template hierarchy, listed in order of priority.
Homepage
- home.php
- index.php
Single Post
- single.php
- index.php
Search Results
- search.php
- index.php
404 Page
- 404.php
- index.php
There are a few more advanced techniques listed on the Template Hierarchy page over at WordPress.org.
So what’s the point of the template hierarchy? Basically you can use the it to create new layouts for different types of WordPress pages without hacking up your index.php file too much.
Conclusion
So now you (hopefully) have a better insight on what the WordPress Loop is all about. Feel free to leave a comment if you liked it, hated it, couldn’t understand, whatever – I welcome all feedback. Subscribe to the feed for all the latest updates on Theme Lab theme releases and new tutorials. Thanks for reading.




Very helpful. Thanks!
[…] Read More… […]
Thanks for the post, it really helped. My only suggestion would be to edit your template tags so that they all have the closing semicolon.
I was trying to get it so that I only displayed one category on the main page and I was succussful after reading this post with the exact syntax I need to modify the loop
http://www.nietoperzka.com/wptraining/custom-order-of-posts-on-main-page/
But then I had errors with my other categories and areas of the site but once I read your post and it explained more the page heirarchy I made a seperate home.php for my landing page loop and left everything else the same as original
thanks for this post.
[…] you are having trouble understanding anything we just did, I recommend visiting this tutorial for a better understanding of the […]
Can I modify wordpress loop using a plugin fnction?
you know what, u r simply awesome, i m wondering why didnt I find your site before and why didnt I switch over to wordpress before.
I have also started promoting your website through positive word of mouth here in India.
Recently, I went to a Toastmasters club meeting and told people about how wonderful your site is.
Thanks for your wonderful tips.
[…] The Ultimate Guide to the WordPress Loop | Theme Lab because after all this time, I’m STILL confused […]
One thing I found particularly useful is the category hierarchy:
1. category-6.php
2. category.php
3. archive.php
4. index.php
The first page allows you to have a page for each category. Wordpress will use ‘category-6.php’ as the default page for category 6. You can find out the category number in the backend by going to Manage > Categories and then clicking on a category. After clicking on the category look up in the address bar and near the end you will see: &cat_ID=6. That 6 is the category number. ‘category.php’ will be the default template for all categories if there are no individual category templates (like category-6.php) found. Just place these PHP files in the root of your theme folder.
Really useful guide, thanks for sharing!
Thank you! Finally the Loop explanation I’ve been searching all over the web for! Now I get it. Thanks, again 😀
[…] The Ultimate Guide to the WordPress Loop […]
[…] you may not want your search results to be limited by the confines of the standard WordPress Loop. This is a quick code hack to allow a search to return unlimited results, altering the standard […]
[…] One great area to start is learning how the WordPress loop works. This is a basic function of blogging used to display the most recent X number of posts on your blog’s homepage (for traditional blogs). Rather than go into to much detail here, I’d like to point you towards a new post by Themelab which is designed to be the Utlimate Guide to the WordPress loop. […]
[…] The Ultimate Guide to the WordPress Loop | Theme Lab […]
[…] The Ultimate Guide to the WordPress Loop | Theme Lab […]
[…] first thing to understand is the Wordpress Loop. If you are not familiar with this, check out this post from The Theme Lab. The loop is what displays the content on your home page, single posts, […]
Great tutor, i’m going to use something from it!
[…] La guia completa sobre el Loop de Wordpress […]
[…] you may not want your search results to be limited by the confines of the standard WordPress Loop. This is a quick code hack to allow a search to return unlimited results, altering the standard […]
@Hanne: I may save that for a future tutorial. It’s a bit too complicated to leave in a comment. You may want to try an ad manager plugin for now.
if you don’t mind, can you show the code, or any references out there. i tried to search it, but not found ^^(
@Hanne: Yes, that’s possible to do within the Loop. It will require some additional PHP code however.
ok, so can we separate the first post and the other next post. i mean like below image. ^^P
http://img258.imageshack.us/img258/8676/93734862qg2.jpg
[…] The Ultimate Guide to the WordPress Loop | Theme Lab […]