Want to create eye-catching sliders for your WordPress site? LayerSlider can help you show off images, videos, post content, and more. It includes hundreds of different animations and the ability to layer content in each slide. But is it the best WordPress slider plugin available? Find out in our LayerSlider review.
Why Use a Slider Plugin?
When you have so much to offer on your site, it’s hard to know what to display on your homepage.
A slider is a fun way to show off your most popular content, display featured products from your eCommerce store, or share photos from your latest trip. Slider animations can be eye-catching and engaging for users, too.
About LayerSlider
LayerSlider is a popular WordPress slider plugin in the CodeCanyon marketplace, with over 1.5 million active installs, 80k sales, and 4.7 positive star ratings. LayerSlider lets you easily create sliders, image galleries, and slideshows on your WordPress website.
The plugin was developed by Kreatura, a group of enthusiastic web designers and developers. It was first released on January 2012. They also sell a premium jQuery slider plugin on CodeCanyon for non-WordPress websites.
LayerSlider Review: Multi-Purpose, Responsive Slider Plugin
LayerSlider is one of the most popular slider plugins for WordPress. It allows you to create attention-grabbing sliders, galleries, and carousels with animations and transition effects.
With each slide, you can add layers of content including images, videos, text, and more. Each layer can have its own transition effects. You can also choose from 3 different slider navigation styles.
Additionally, LayerSlider comes with 13 customizable skins to easily give your sliders a unique look. Skin PSD files are also included so designers can create their own skins more easily. All skins are responsive and mobile-friendly.
A few more features of LayerSlider are:
- Drag and drop visual editor: The easy-to-use visual editor lets you create beautiful sliders with endless possibilities for customization.
- 200+ animation effects: LayerSlider makes it easy to build a beautiful slider on your WordPress site with stunning animation effects, including slide transitions, parallax, etc.
- Content slider: Presenting lots of information in a limited space is no longer a challenge. With LayerSlider’s content slider, you can dynamically pull content from posts and pages and display it to your audience.
- Tons of customization options: With LayerSlider, customization options are endless. The plugin is shipped with 18 slider skins, tons of premium slider templates, and device-specific layouts.
How to Create Your First Slider
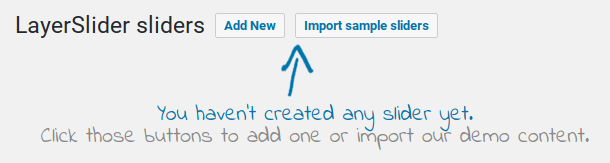
Install and activate the plugin, and you’ll be redirected to the LayerSlider WP » All Sliders menu.
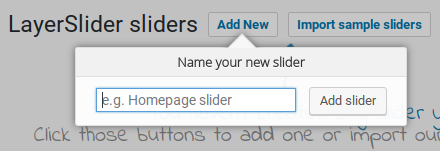
Click the Add New button to get started.
Type in a name and click Add Slider.
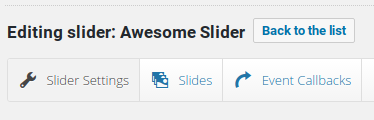
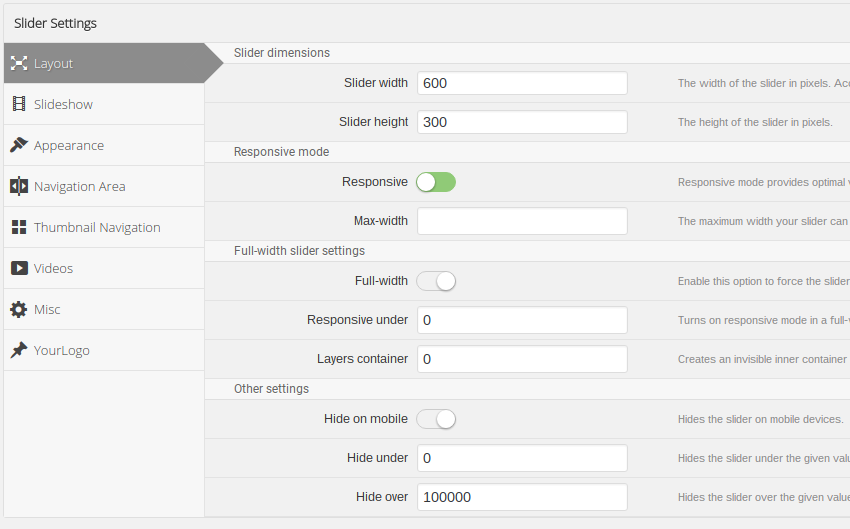
You’ll see tabs at the top showing that you’re on the Settings page.
Below that, you’ll see all the options for your slider. You can change the size, animations, speed, navigation options, and more.
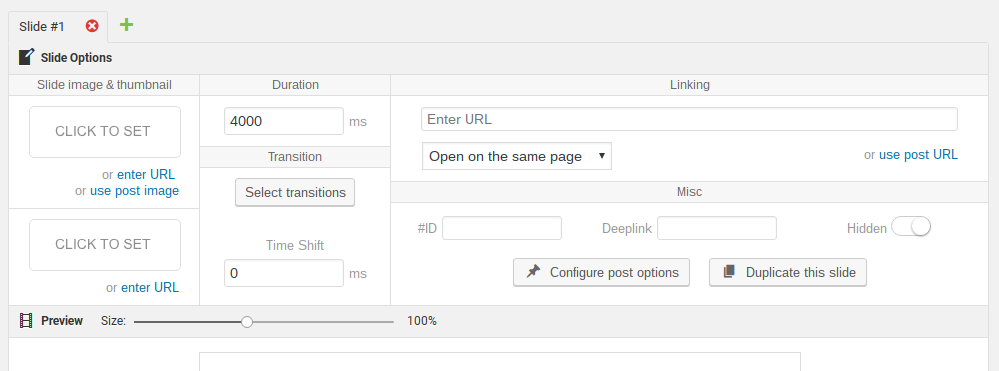
When you’ve finished choosing your settings, click the Slides tab at the top.
There are 2 Click to Set buttons on the left. The top is for setting the image, and the bottom 1 is for setting the thumbnail. If you leave the thumbnail empty, the image itself will be used. You can also set the individual image duration, choose from over 100 transition effects, and (optionally) configure links.
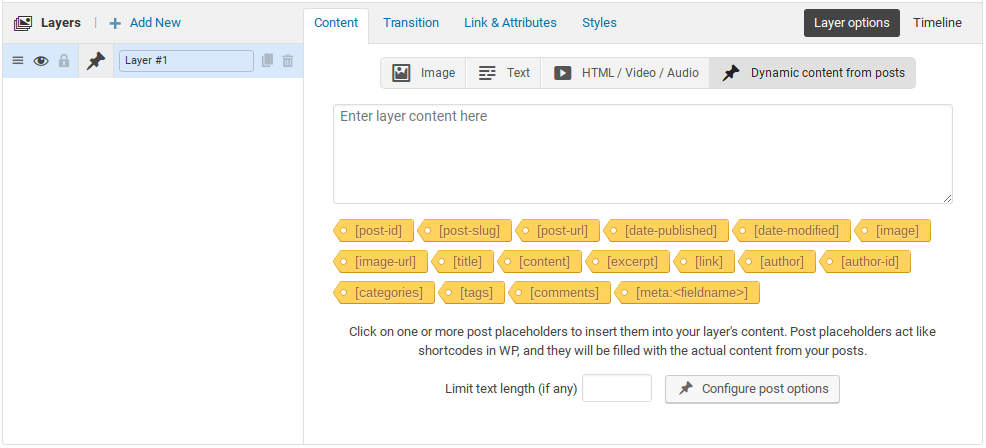
Below that, you can add more layers to your slider. There’re a lot of options for adding more images, text, HTML, videos, post content, etc.
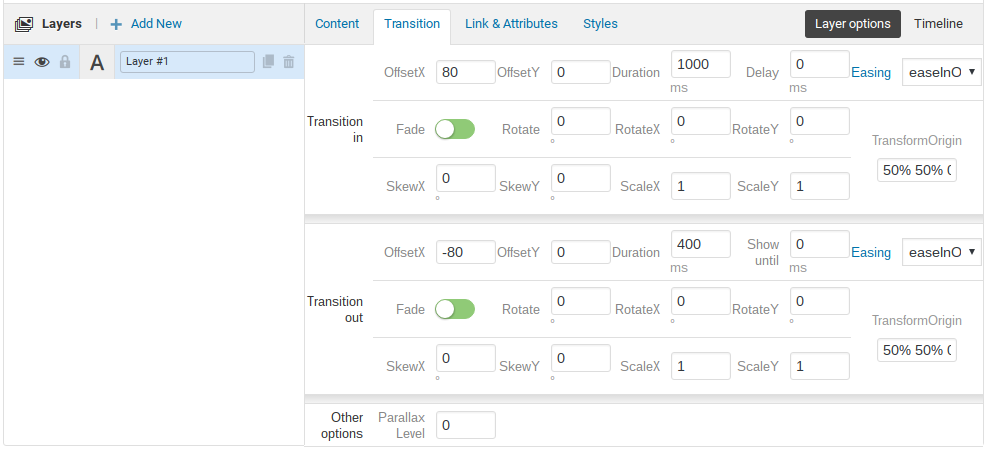
You can also set the transitions of the individual layers.
To add another slide, click the green plus sign at the top under the Slides tab.
When you’re done, click the Save Changes button at the bottom.
You can get the shortcode to display your slider from the LayerSlider WP » All Sliders screen, where all your sliders will be listed.
Documentation and Support Options for LayerSlider
LayerSlider has online documentation and FAQs available on their official website. The documentation includes tutorials for installing, building sliders, advanced customization, troubleshooting, and help for developers. The FAQs also address many common issues.
Your purchase of LayerSlider comes with 6 months of support from the developers, which includes help with fixing bugs and answering general questions. You can choose to purchase extended support for another 12 months.
LayerSlider vs. Soliloquy
There are a lot of slider plugins available, but we recommend Soliloquy as the best responsive slider plugin for WordPress.
Most slider plugins are bloated with an enormous amount of features people don’t actually use. Plus, they’ll often have very confusing interfaces and slow down your site’s performance.
LayerSlider is not a bad plugin. It’s powerful and has a lot of features. But the interface isn’t very beginner-friendly — it was created with developers in mind.
Some of the skin designs also appear quite dated:

3d navigational buttons
Soliloquy puts user experience first. It was designed to be lightweight and easy for beginners. You can put together a slider in just a few minutes.
Best of all, Soliloquy won’t slow down your site. It’s the fastest slider plugin we tested:
| Slider Plugin | Page Load time | Requests | Page size |
|---|---|---|---|
| Soliloquy | 1.34 secs | 26 | 945 KB |
| Nivo Slider | 2.12 secs | 29 | 1 MB |
| Meteor | 2.32 secs | 27 | 1.2 MB |
| Revolution Slider | 2.25 secs | 29 | 1 MB |
| LayerSlider | 2.12 secs | 30 | 975 KB |
That’s because it’s designed to use a hybrid technique called dynamic asynchronous ajax preloading.
You can find out more in our full Soliloquy review.
How LayerSlider Stacks Up Against the Competition
LayerSlider is far more than just a typical WordPress slider plugin. Below are a few ways LayerSlider stays ahead of the curve:
1. Dozens of Templates to Choose From
LayerSlider allows you to import dozens of design templates for your sliders, galleries, and popups. That means you can quickly launch a design without having to build it from scratch.
2. Build Conversion-Oriented Popups
Whether you love them or hate them; you can’t deny the fact that popups can drive more conversions on your website.
From an infobar to full-size and modal to welcome popups, you can build any kind of popup campaign you can imagine with LayerSlider. You can fine-tune the appearance and control when and how to display your popups. You can even embed your newsletter subscription box to grow your email list.
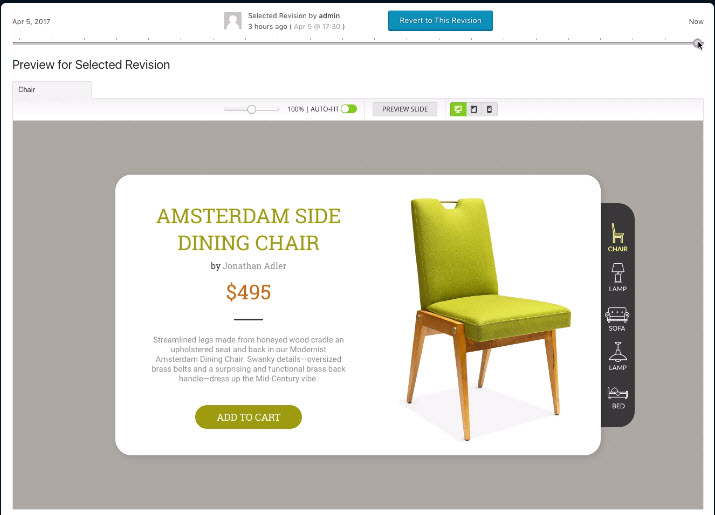
3. Record Every Change with LayerSlider Revisions
LayerSlider comes with a complete version control system. It stores a record of every change you make on a design. This allows you to see what changes were made in each recording by dragging a slider.
It also allows you to easily revert back to an earlier version.
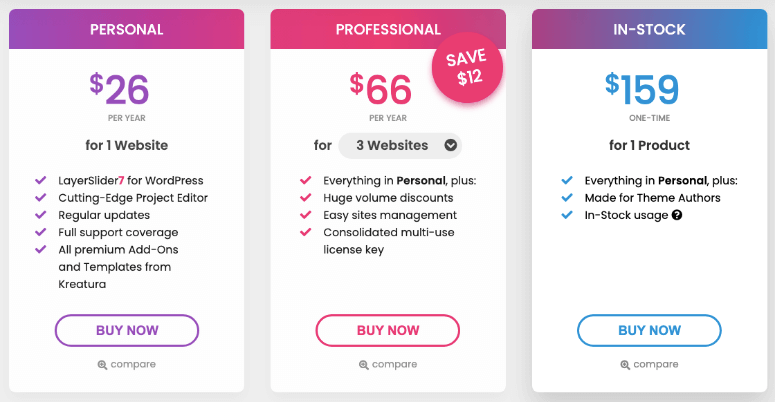
LayerSlider Pricing
The regular license of LayerSlider is available to purchase for just $26 per year. With the regular license, you can use the plugin on a single WordPress site.
You can get a Professional plan starting at $66 per year for 3 websites. The pricing increases depending on the number of websites you want to use the plugin on.
There’s also an In-Stock plan at $159 one time fee for everything in the Personal plan plus Made for Theme Authors and In-Stock usage.
Our Verdict: Should You Purchase LayerSlider?
LayerSlider is a popular plugin because it has a lot of animation and transition options, enabling you to create complicated sliders with all kinds of content and fun effects.
We found the interface to be a little confusing and not very user-friendly, but the documentation includes plenty of tutorials to help when you get stuck. It can take a while to learn how to use all the features, however.
We give LayerSlider 4.2 out of 5 stars. Here is the breakdown of our review scores:




 4.2 / 5.0
4.2 / 5.0



 5.0 / 5.0
5.0 / 5.0



 3.0 / 5.0
3.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 3.0 / 5.0
3.0 / 5.0



 5.0 / 5.0
5.0 / 5.0











Comments Leave a Reply