
Are you wondering if WPCode is right for you?
WPCode is the best snippet code plugin in the market, with over 2 million installs. It makes it easier for you to customize your WordPress site code, themes, plugins, and more without touching code.
It stands out because you do not need to carry out fuctions.php file editing to make these changes. Instead, you can edit it with the WPCode editor, which functions like a WordPress page editor.
This familiarity ensures no learning curve, allowing even people with little WordPress custom coding experience to edit their core files with ease.
In this article, we will review WPCode and see if it is right for you. We will analyze different aspects of the plugin to ensure you understand what you can do with it and how you can make it work for you.
Risks of Adding Custom Code to WordPress
With functions.php editing, you risk breaking your entire website. One small error could cause your site to crash, and you could lose all its data.
While you can protect your site by creating backups to restore it after it breaks, this is an extra hurdle that can make managing your WordPress website that much harder.
Also, developers release updates to WordPress themes pretty frequently, making it hard to keep up with adding code snippets to your theme’s functions.php file.
What’s more, if you change the theme, you have to migrate the code to the new theme as well. Keep in mind that any updates to your WordPress theme affect every page. This means one simple change can break your entire website.
Now, since coders primarily do most manual WordPress custom coding, there is a lack of easy-to-follow documentation.
This is why sites like WPBeginner, created by Syed Balkhi, became so popular.
More people were looking for easier ways to edit their WordPress sites but could not find the resources they needed.
The lack of user-friendly WordPress coding documentation makes it difficult to keep track of changes, understand the purpose of specific edits, and maintain a well-documented codebase.
Here are other risks of editing WordPress code manually.
- Difficulty in Tracking Changes: If you edit WordPress code manually, it is difficult to see previous versions, making it hard to track changes over time. This makes it harder to identify the cause of issues or revert to previous versions if needed.
- Theme Lock-In: Customizations made directly to theme files tie you to that specific theme. If you decide to switch to a different theme, you will need to redo all customizations, leading to additional time and effort.
- Potential Security Risks: Editing WordPress code can create security vulnerabilities, leaving your site open to attacks. For example, introducing coding errors or bypassing security checks can compromise the integrity of your site and expose sensitive data.
- Difficulty in Collaboration: If multiple users are involved in managing the WordPress site, manually edited code can make collaboration harder. Without a centralized system for managing code customizations, working together and ensuring consistency becomes challenging.
- Typos and Syntax Errors: Manually editing code leaves more room for typos and syntax errors. These can break your website’s functionality.
With WPCode, you can adjust the coding in a much safer way. Let us explain how.
Why Use WPCode to Add Code to Your Site

WPCode gives you a simple way to insert code snippets from your WordPress dashboard. And all without touching a line of code, manually modifying website WordPress files, or changing your core theme.
To put it simply, WPCode allows you to add blocks of small code to enhance the functionality of your WordPress site.
And as Gutenberg blocks have shown us, editing your site with blocks is much simpler than working on it element by element, or using an entire script of code.
The best part is that the new code works the same way as if you changed your theme’s functions.php file.
To add to that, you get smart code snippet validation with this snippet plugin that warns you of common code errors. This helps you keep your site stable when you insert headers and footers scripts.

Now, if you are not a coder, you will need to install several plugins to perform tasks like adding social media icons, disabling comments and attachments, and more.
But as you can imagine, the more plugins you have, the larger your site and the more security risks. As a result, it becomes harder to manage your site, and it can become slower.
WPCode can help you add simple code snippets to accomplish such tasks with a few clicks.
Plus, it is much easier and safer to use a single plugin to manage several functionalities by inserting custom code into your WordPress theme.
Here are the main highlights of this plugin:
- 100+ expert-approved readymade snippets
- Smart conditional logic
- Advanced Auto-Insert Locations
- Global Header & Footer Scripts
- eCommerce Conversion Pixels
- WordPress Code Generators
- Private cloud storage
- Easy code management
- Fast code editing
- Conditional logic
- Version control
- Easy theme switching
- Code organization and management
WPCode is great if you aren’t code-savvy. And if you’re a professional developer, this plugin will make your work a whole lot easier! Now that you understand WPCode a little better, let us get into the review.
We have broken this WPCode review into several sections to ensure it is easy for you to follow.
- Installation & Set Up
- Ease of Use
- Customization
- Features
- Support & Documentation
- WPCode: Pricing
- Pros & Cons
- Final Verdict: WPCode
Installation & Set Up
Now WPCode offers a free and pro version of the plugin. But whatever version you want to install, you can be sure that the setup process is quick and easy.
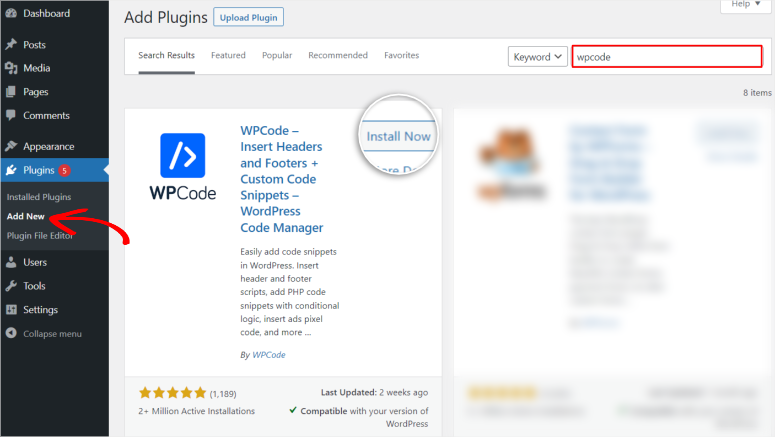
For WPCode Lite, you can quickly install it from your WordPress plugin repository, just as you would any other free plugin.
All you have to do is go to Plugins » Add New Plugin in your WordPress dashboard. After this, use the search bar to find “WPCode,” install it, and activate it. That’s it! You can now set up WPCode Lite.

If you have any issues, check out this article on how to install a plugin.
Installing WPCode Pro is just as simple.
Head to the official WPCode website and create an account by providing your contact information, a username, and a password.
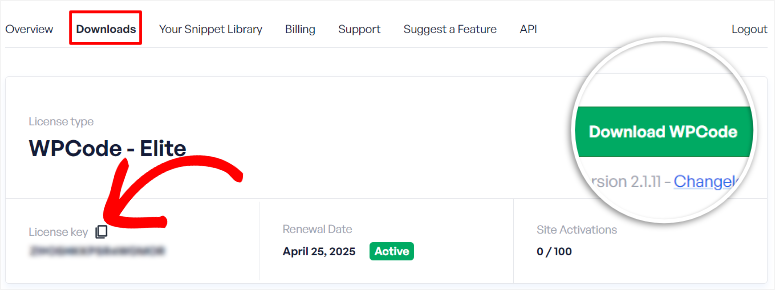
Once this is done, go to your WPCode dashboard and locate the Downloads tab. Here, download the WPCode ZIP file to your PC and also copy the License Key. You will need this code later to activate the pro version of the plugin.

Then, go back to your WordPress dashboard and select Plugin » Add New Plugin. Here, select the “Upload Plugin” button and add the ZIP file you downloaded earlier.
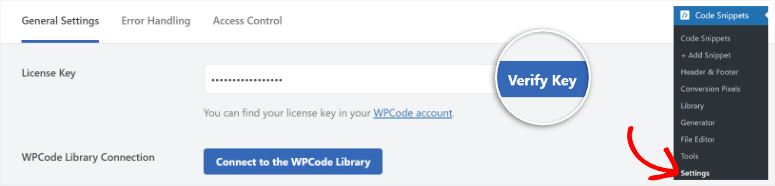
After activating the plugin, a new menu option called “Code Snippet” will appear in your WordPress dashboard. Next, go to Code Snippet » Setting and locate the “General Settings” tab.
Here, add the activation code you copied earlier to the License Key bar and hit “Verify Key.”

That’s It! You can now set up WPCode Pro.
As you can see installing and activating WPCode is super simple. It takes you just a few minutes to have it up and running.
Ease of Use
One of the main reasons WPCode is the best snippet plugin is its ease of use.
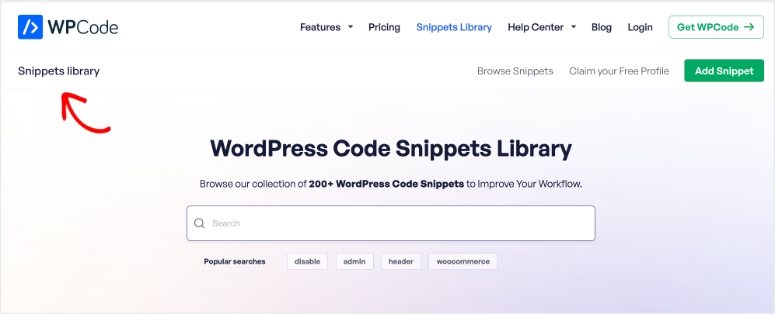
After installing this plugin, you can easily access over 100 premade code blocks from the Code Snippet Library. Granted, you will need to connect the Snippet Library with your WordPress dashboard; the integration only takes a few clicks.
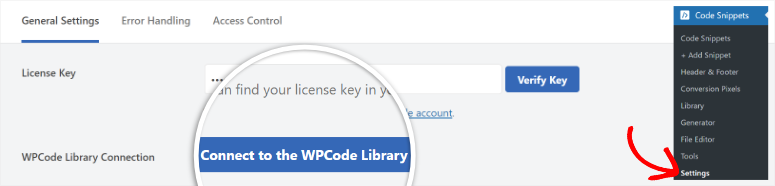
All you have to do is go to the Code Snippet menu, then select “Setting.” Next, in the General Setting tab, scroll until you find “Connect to the WPCode Library.”

When you select this option, a popup window will appear asking you to Connect WPCode with WordPress.
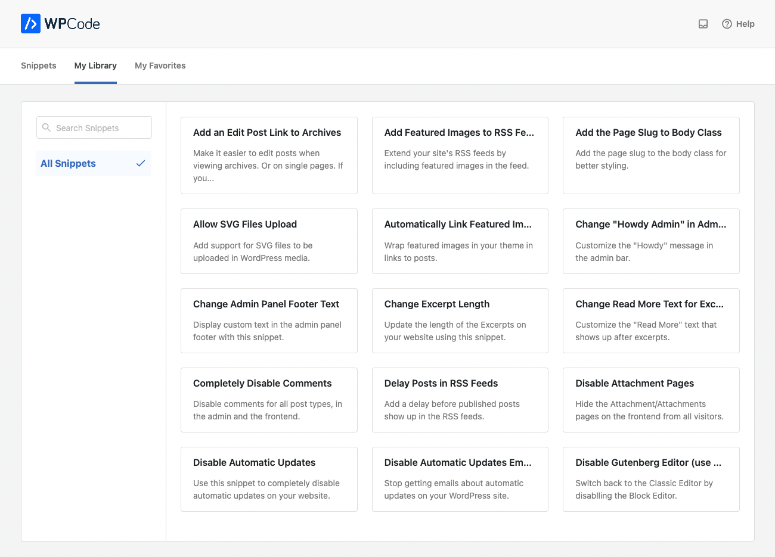
After this, a menu option called “Library” will appear under Code Snippets, which will give you access to all the code blocks.
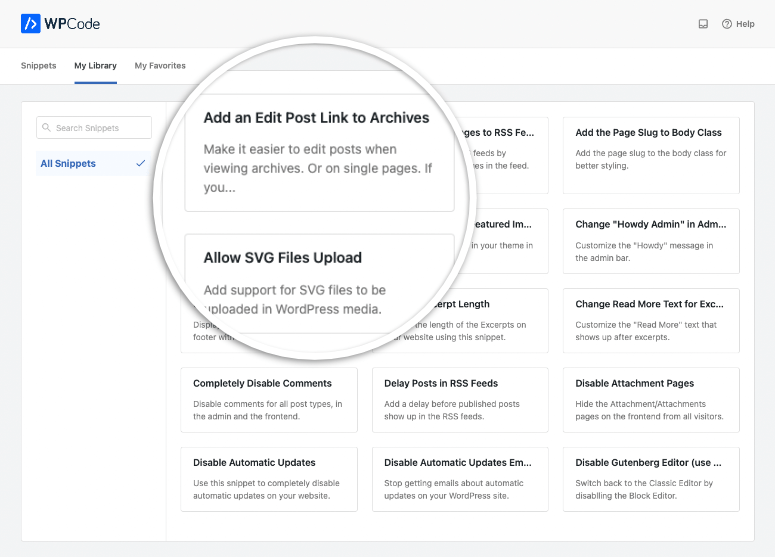
Because of how broad the library collection is, WPCode gives you several options to find the code you are looking for.
First, each snippet is placed in a tab with a quick explanation about how to use the code.
You get a preview option where you can view the code to see if it is right for you. Then, on the left of this page, you will see the WPCode snippets categorized by function, such as Most Popular, Admin, Archive, Attachments, Comments, and more.
Finally, there is a search bar you can use to find the exact snippet you are looking for more conveniently.

Plus, you can access your library and download the snippets directly from your WPCode dashboard.

This straightforward code snippet library allows even beginners to understand how to use the different code blocks from the get-go.
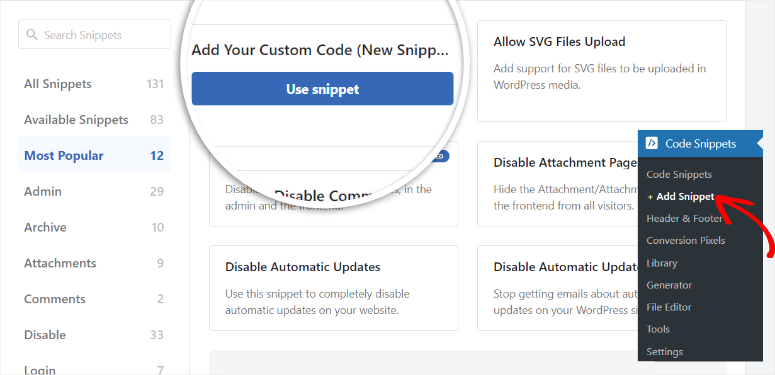
Now, to add the premade WPCode snippets from the library select “Use Snippet.”
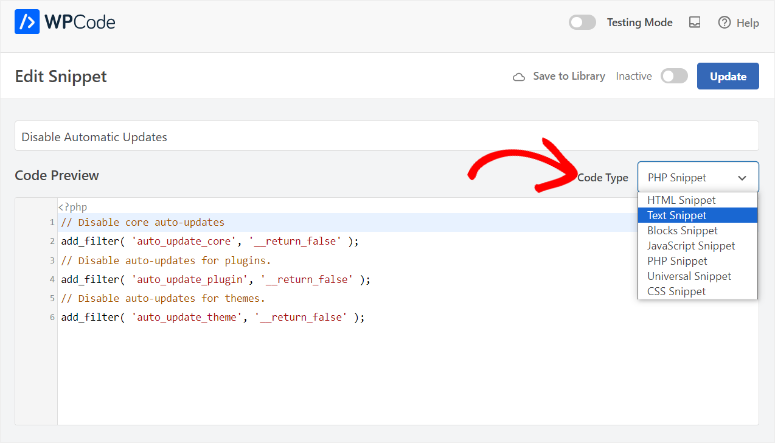
This will redirect you to the code editor where you will first see the “Code Preview” area. You can also select the Code Type you want to use from a dropdown menu at the top right corner of the Code Preview area.
The Code Types you can use include the following.
- HTML Snippet
- PHP Snippet
- Text Snippet
- Block Snippet
- Javascript Snippet
- Universal Snippet
- CSS Snippet

Now, if you don’t want to use a premade snippet, how easy is it to actually add a custom code with WPCode?
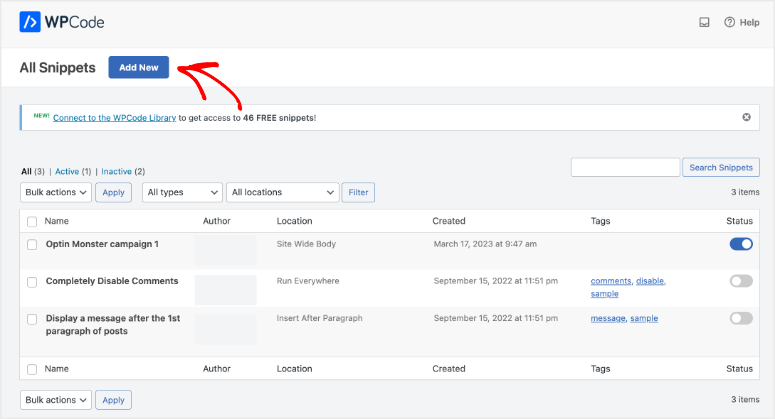
To get started, select Code Snippets to open your list of created snippets. Here, select the ‘Add New’ button.

This will redirect you to a page with both the premade snippets and an “Add a Custom Code” tab. Then, select the “Add a Custom Code” tab to open a blank canvas on your code editor.

From here, you can paste the custom code and set it up as you would like.
What’s more, you can even add page-specific code snippets right from the WordPress classic editor as well as the Gutenberg editor.
WPCode’s simple interface also allows you to quickly add code to your site’s body, header, or footer globally.
This could be for setting up Facebook Pixel, Google Analytics, or custom CSS. Such tools require you to add their code to each page in order to work properly. But with WPCode, you only need to insert the code once.
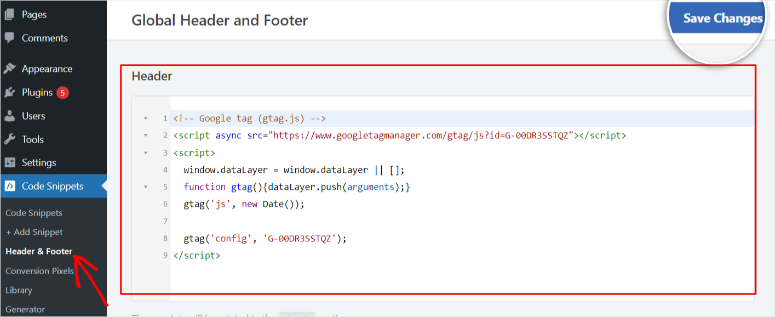
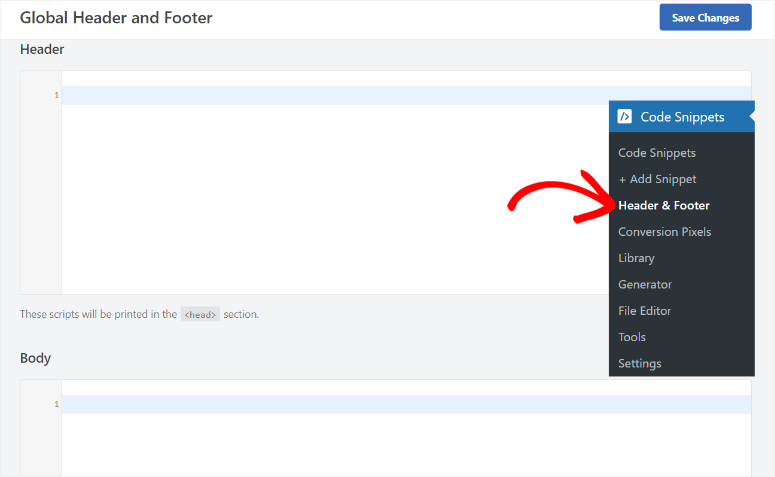
To do this, go to the Header & Footer submenu option, which you can access under the “Code Snippet” menu in your WordPress dashboard.
On this submenu option, the code editor is split into 3 sections, Header, Body, and Footer. Each of these coding areas lets you add global code to your site, which allows you to edit the entire site in one go.

This reduces your workload and ensures code consistency across your entire WordPress site.
As mentioned, making mistakes like typos in your code can happen to anyone.
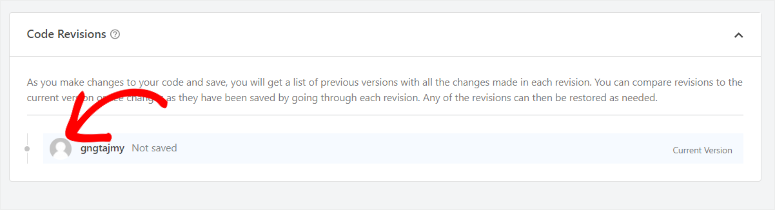
But, WPCode allows you to track your code versions using a timeline format. At the bottom of the code editor, you will find a list of all the code revisions on the page, along with who made each change.

If you want to access a previous version after making a mistake, you can simply click on it.
Customization
WPCode has plenty of customization options that make it both convenient to use and streamline your coding experience.
To start with, WPCode offers different ways to insert your code into your site. This ensures you use the method that is easiest and most familiar to you.
You will find these code insertion methods under your code editor page, making it easy to locate and use these options.
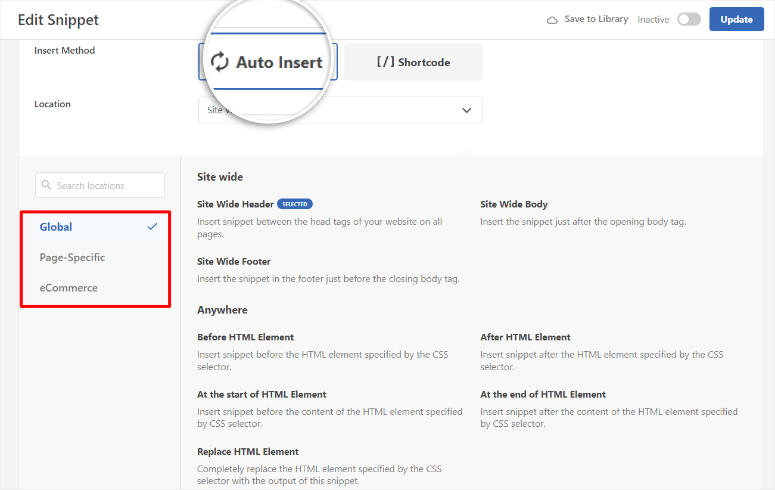
First, you can select the “Auto Insert” option to automatically add the code to your site.
But even with this option, you still get customization options. You can select the location where you want to add the code automatically.
You can add the code globally so that it integrates with the entire site, place it on a specific page, or add it to your eCommerce store.
To add to this, you can get more specific by adding the code to your site-wide header, footer, or body.
You can also get more granular and add the code snippet before, after, at the start, or at the end of a specific HTML element. Plus, you can completely replace the element with a custom HTML WordPress snippet.

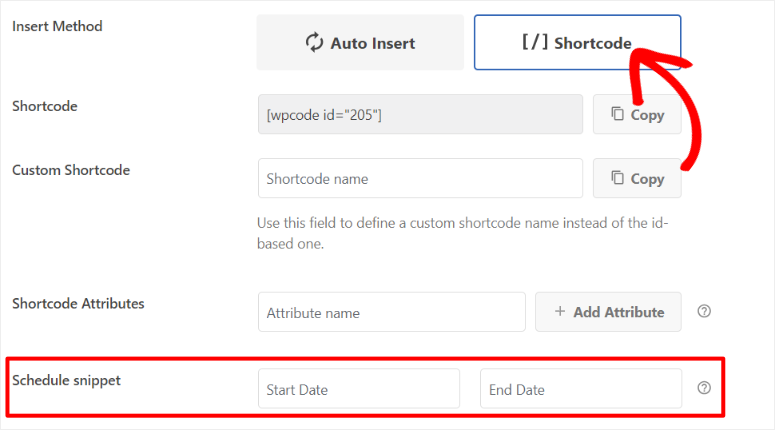
The other code insertion method you can use is shortcodes.
Using WordPress shortcodes allows you to add the snippet anywhere in your posts, pages, or widgets, giving you better control over where its functionality appears.
Plus, with WPCode, you can create reusable WordPress shortcodes, saving you time and effort.
Regardless of the code insertion method you use, this snippet plugin allows you to schedule them.
You can quickly set a starting and ending date for your snippet under the “Location” on your code editor page. This allows you to activate and deactivate the snippet automatically, streamlining your workflow further.

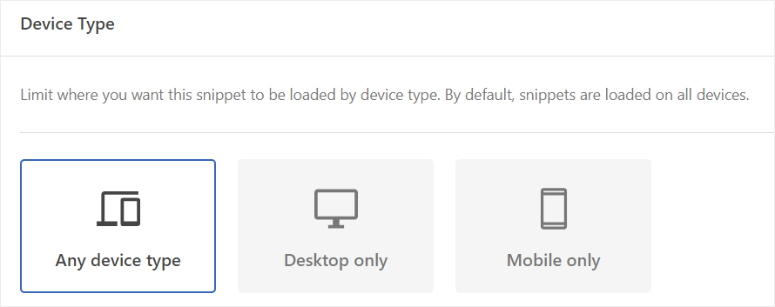
Another way you can customize WPCode is by selecting the device the snippet will affect.
Still, on the code editor page, scroll down and locate “Device Type.” By default, your WPCode snippets will load on all devices, making it easy for you to set them up.
But you can use tabs in this section to limit where you want this snippet to be loaded by device type.
Remember, different devices have different screen sizes and capabilities. So, a snippet designed for a desktop browser may not display well or function properly on a mobile device.

As a result, limiting where the code loads ensures users get the best user experience for their devices.
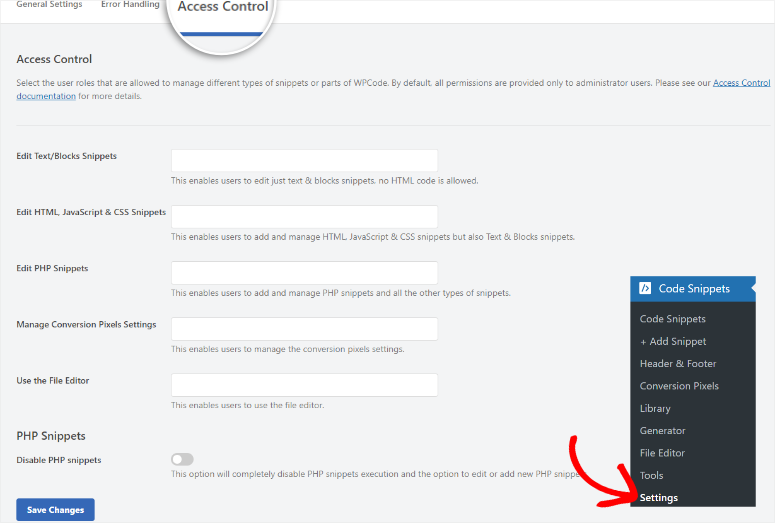
Another customization feature that sets WPCode apart is Access Control.
You can give your team members, depending on their role in your company, access to specific WPCode features, improving security and accountability.
To access this function, go to Code Snippet » Settings, then to the “Access Control” tab.
WPCode makes it simple to control access by placing a dropdown menu next to each option. You can grant different access to edit block snippets, HTML, JavaScript, & CSS snippets, PHP snippets, and more.
To add to this, you can also disable custom PHP snippets entirely because of how easy it is to make errors using this code type.

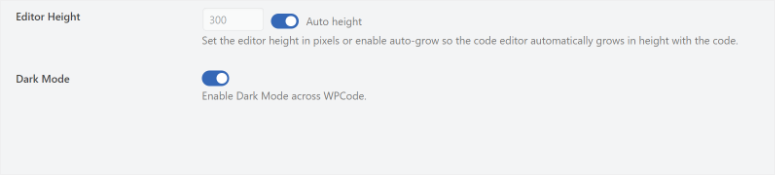
Apart from customizing features, you can also personalize your code editor’s appearance.
With WPCode, you can enable dark mode with a simple toggle button. This is a new feature added recently by the WPCode team after requests from developers.
While Dark Mode does not really add any functionality, it makes the code editor more familiar to developers.
But, the upside is it does reduce eye strain and improve focus, helping you work for longer. Plus, Dark Mode makes it easier to notice errors when the code editor highlights them in a different color, ensuring you spot issues faster.
You can also edit the height of your code editor in pixels, allowing you to view the code better. If you set this feature to “Auto Height,” the editor will grow in height as you add more code, making it easier to view the entire code.

Features
As you have seen so far, WPCode is packed with amazing features that turn you into an instant coder without touching code. We may have already discussed some of the features above, but let’s look at all of them in detail.
WPCode Library
The WPCode Cloud Library stores all your custom code snippets in a cloud library.
This allows you to reuse these WordPress code snippets on more than one website without storing them in your WordPress files or on your PC. This feature helps you reduce bloat by using snippets for specific functionality instead of loading a full plugin, saving you space on your hard drive!

Plus, WPCode allows you to share them with whomever you want. This could be the perfect opportunity for you to connect with the WordPress community, give back, and grow your social profile.
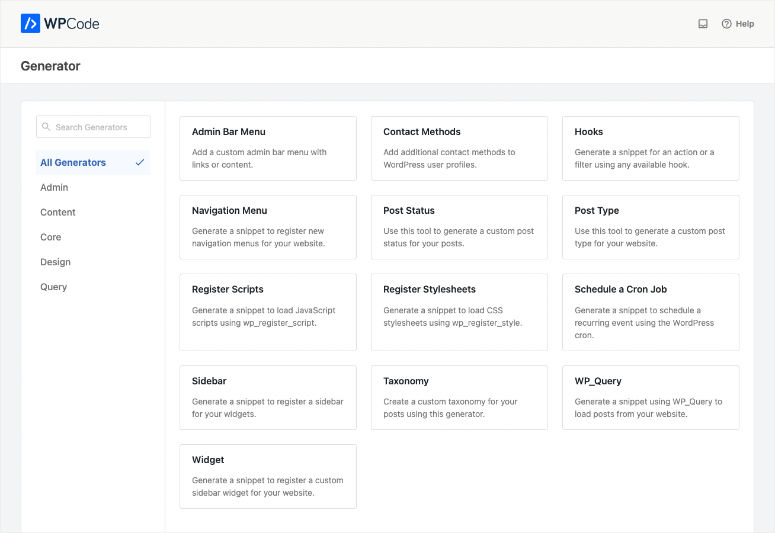
Code Generators
Want to create a custom post or an Admin menu? WPCode’s custom code generators make this easy to do without any coding experience. You can create features such as:
- Custom Sidebar Generator
- Custom Widget Generator
- WP Query Generator
- Custom Post Types Generator
- Custom Taxonomy Generator
Depending on the feature you want to create, you can select a specific generator to help you. Then, you will fill out the generator’s form, and the WPCode plugin will create the personalized feature for you.

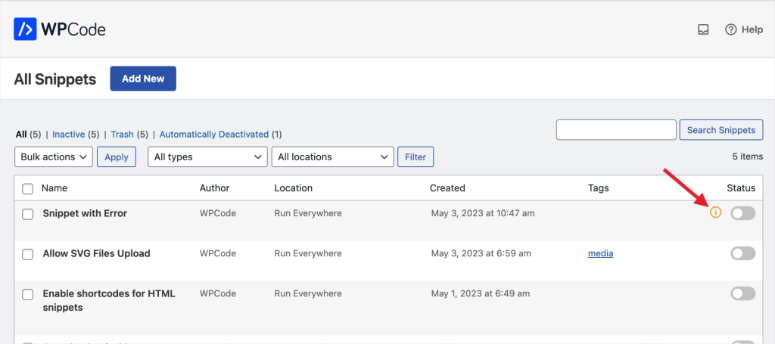
Safe Error Handling
One of the standout features of WPCode is its safe error handling, designed to prevent you from accidentally locking yourself out of your WordPress website due to code errors.
This is particularly helpful when working with PHP or Universal snippets, which can introduce complex coding elements.
WPCode uses a two-step error detection system to safeguard your site.
The first layer kicks in when you activate a snippet. It will test-run the code, and if it encounters any errors, it will automatically prevent the snippet from being activated, stopping potential issues before they arise.

The second layer comes into play whenever the snippet is executed on your live site. Even if a snippet activates without errors initially, it might still cause problems later.
For example, by calling a function that throws an error. WPCode’s safety net will catch such errors during automatically deactivate the snippet to prevent disruption.

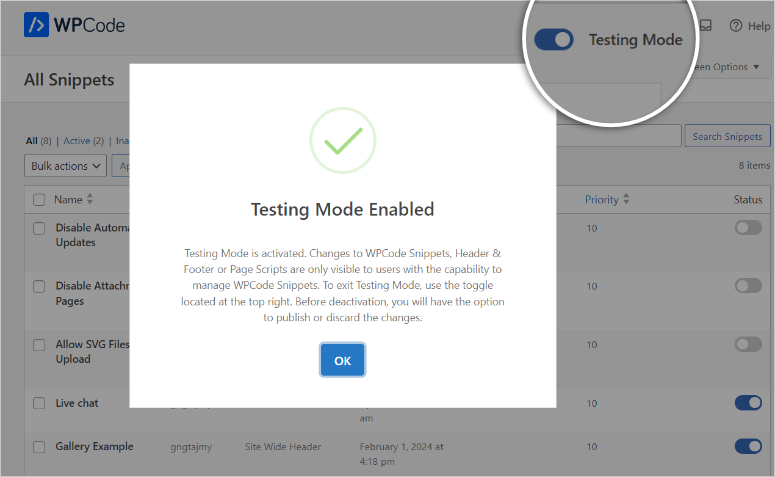
Test Mode
As mentioned, it is very easy to make a coding error. With WPCode’s safe error handling features, you can detect code errors easily and quickly.
But with WPCode Test Mode you can create and inspect the code in a safe environment before adding it to your live site. As a result, you add another layer of security and peace of mind, even before using the safe error handling features.
The best part is that you can instantly activate Test Mode with a toggle button found on all the WPCode pages in your WordPress dashboard.
When enabled, this feature ensures that changes to your snippets and codes are only visible to team members with access control. This allows you and your team to test the code internally and without breaking anything before it goes live.

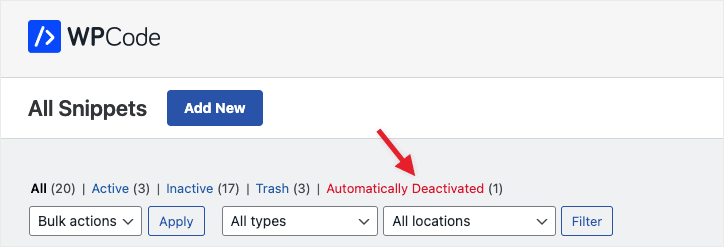
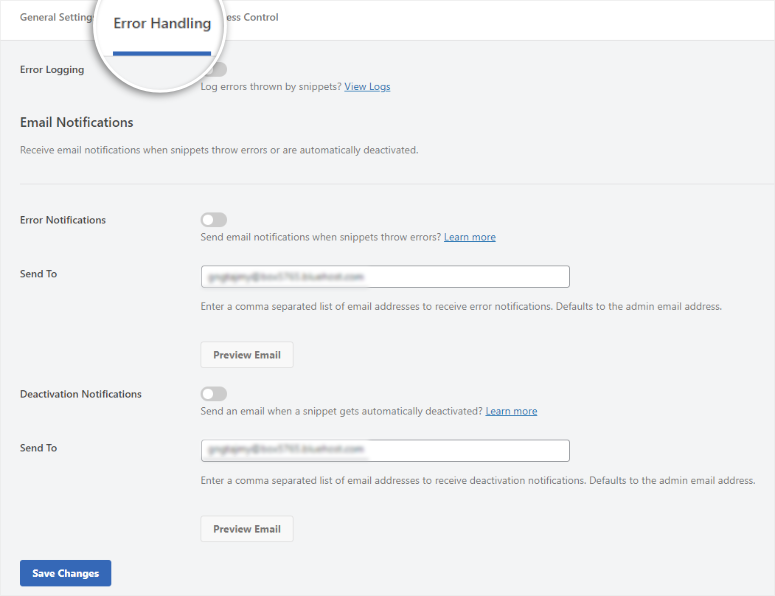
Error Notification
Now, even if you use the plugin’s testing tools and the safe error handling feature, you may still receive an error down the line. This could be due to WordPress plugins clashing, adding a line of code, and so on.
To help you quickly notice these errors, WPCode comes with an error notification feature that sends you an email to alert you of the situation.
You can set it up so that you receive a notification when a snippet throws an error. To add the this, you can have an alert sent to you when a snippet deactivates automatically.
WPCode allows you to add separate emails for each scenario because you might have different team members handling the different issues. As a result, you can streamline your workflow better by having the person in charge receive the messages directly.

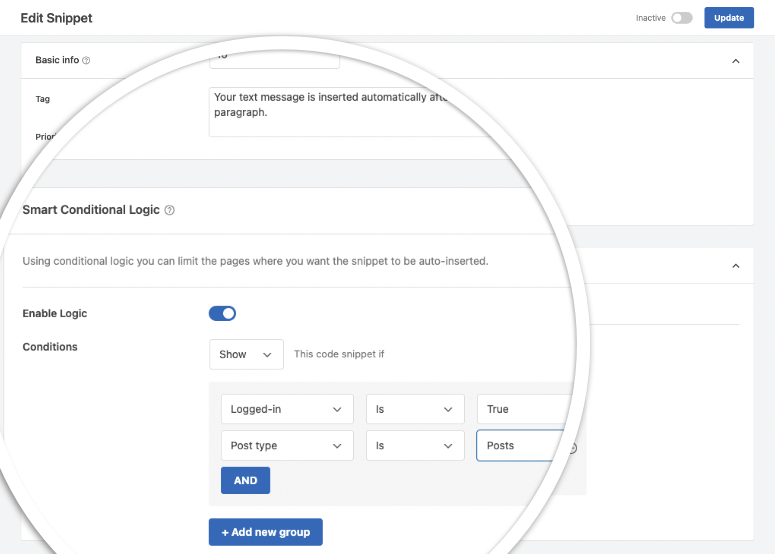
Smart Conditional Logic
You can control where your snippets are loaded using the smart conditional logic rule builder. This lets you target specific pages using conditional rules.
For example, you can decide to switch off social media icons when a page has a 404 error. While this may not seem like a major issue, it can help improve user experience and SEO.
This is because showing social media icons on error pages can give the impression of an unprofessional or poorly maintained website. To add to this, a 404 error page should give clear direction to any visitors, having social media icons can distract them.
But most importantly, search engines like Google send out “crawlers” to index your website. If social media icons are still linked to the 404 error page, the crawlers might try to follow those links, wasting time and resources.

Plus, smart conditional logic helps you avoid loading unused scripts so your site speed is further optimized for SEO and user experience.
Here are some examples of the conditional logic available with WPCode:
- Load code snippets for logged-in users only
- Run PHP code snippets for specific WordPress user roles
- Load PHP code snippets only on specific page URLs
- Run code snippets only on certain post types
- Show code snippets based on the type of page
- Insert header and footer pixel scripts on specific pages
- Load header and footer code snippet based on referrer source
To add the this, WPCode comes with advanced targeting rules for WooCommerce, Easy Digital Downloads, and more.
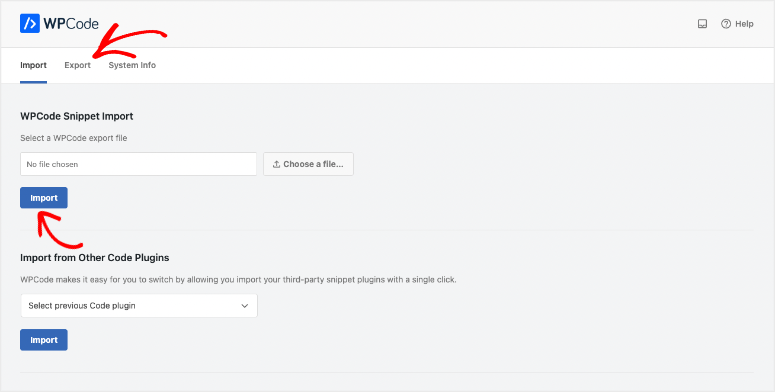
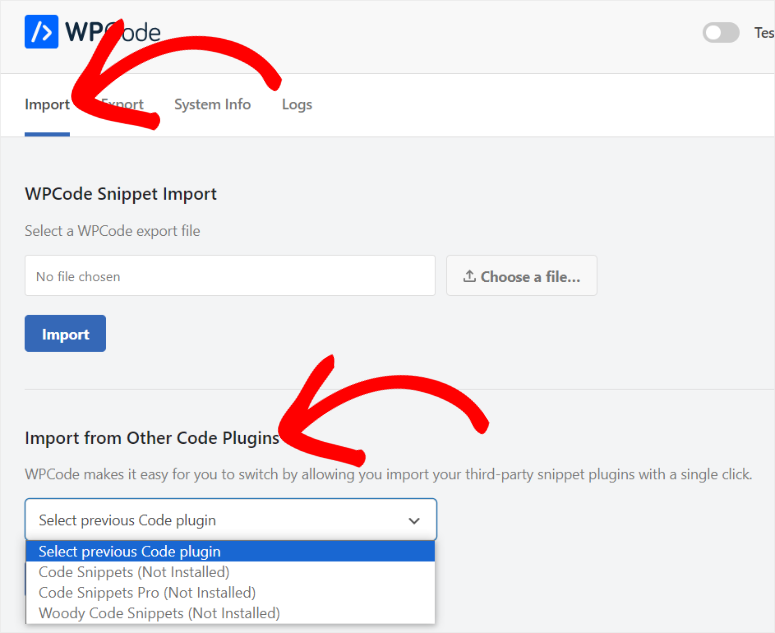
Import and Export Code Snippets

Do you have more than one website you’d like to add code to?
WPCode lets you import and export your custom code snippets, functions, and header and footer scripts. This is a great way to save time, by not having to start from scratch on a new website.
As a result, it allows you to stay more organized without having to waste time searching for code snippets, making WPCode such a useful plugin for WordPress users across the board.
To make it more convenient, WPCode allows you to import and export snippets from other code plugins.
Perhaps you’d like to switch from another code snippet plugin to start using this WPCode. You may also find it easier to use another snippet plugin to design your codes and add them with WPCode.
This coding plugin gives you this flexibility with an automatic import/export feature. It helps you transfer your custom code snippets from both the Woody Code Snippets and Code Snippets Pro plugins quickly and easily!

Conversion Pixel
Now, we have already shown you how you can use WPCode to integrate apps like Facebook and Google Analytics using a code snippet.
While using this method is very simple, WPCode offers Conversion Pixel to connect your social media accounts, Google Analytics, and Click Code without touching your snippets. Plus, you can add more functions after connecting the app using the toggle buttons located under each tool connection for a better WordPress no code experince.
For this method, you will need IDs, APIs, or tokens, depending on the app. Getting these keys is super easy, and all website tools and applications come with some variation of these codes.
Check out this article to learn how to find different app APIs.
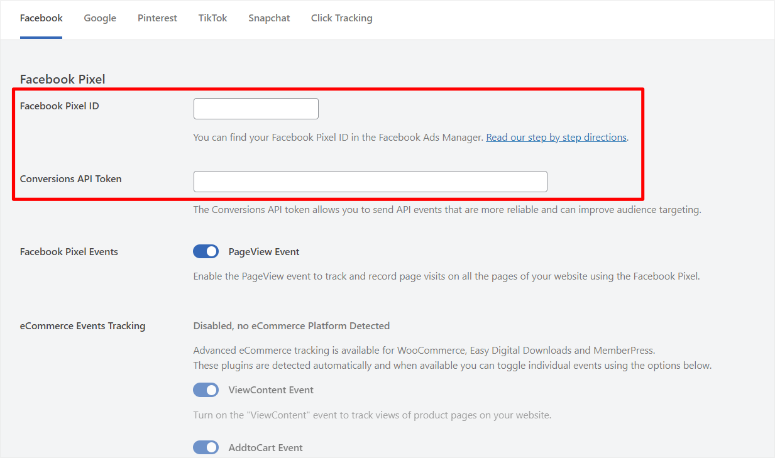
For example, if you want to connect Facebook to your WordPress site, you will need your Facebook Pixel ID and Conversions API Token. You can quickly find them in your Facebook Business Manager and add them to WordPress through WPCode.
To add to that, you can activate eCommerce Events Tracking and Facebook Pixel Events with toggle buttons, making it convenient and easy for you.
You can also connect Google, Pinterest, TikTok, Snapchat, and Click Tracking using a similar process, ensuring no learning curve.

Support & Documentation
When you sign up for WPCode, you get access to a friendly support team of WordPress experts. They’ll help you with anything you need that’s related to the plugin and your site.
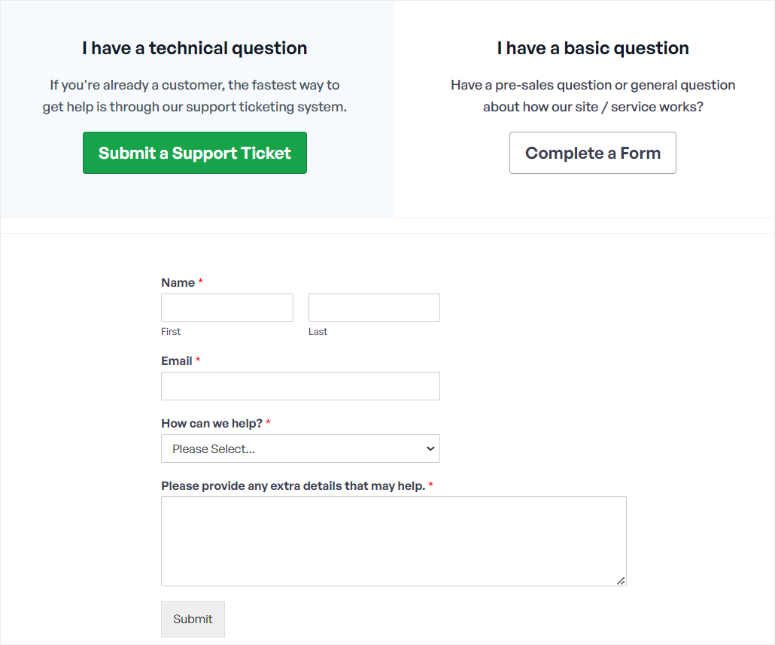
Depending on your problem, you can either submit a tick for technical issues or fill out a contact form if you have a pre-sales question or general question.
The ticket form is simple to complete, with several fields prefilled using your signup information. All you need to do is select why you need assistance from a dropdown menu and offer more details in the text space provided.
You can access the contact form even if you are not logged in to your WPCode account. But this means, you will not get pre-filled fields when you access the form, and you will have to fill it out manually. Other than that, it looks very similar to the technical support ticket form.

The support team will respond within 24 hours. But remember, they are available Monday through Friday, 9 am-5 pm EST (UTC-5).
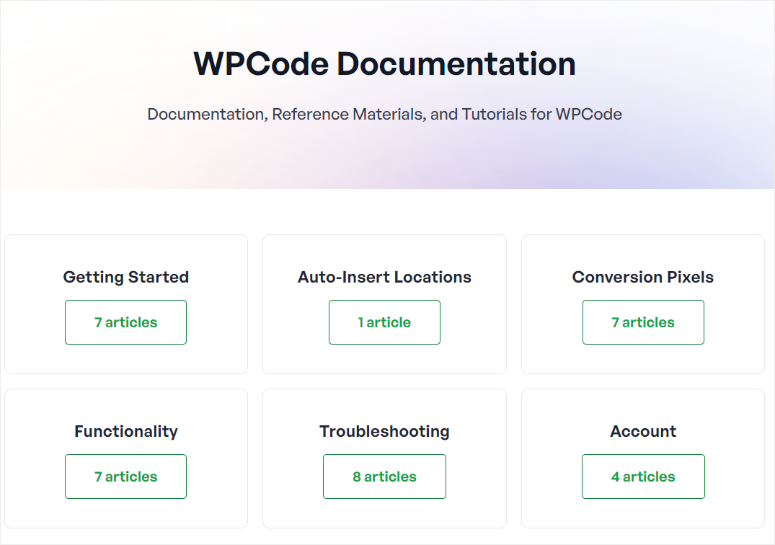
The website also has extensive documentation, including many tutorials on how to get started with WPCode and learn to use it.
WPCode groups the support articles using tabs to make them easy to navigate and find a related resource. The content is also written simply to ensure you understand the information quickly.

WPCode: Pricing
WPCode offers one of the best free WordPress coding plugins we have seen in a long time—we will go as far as saying one of the best free plugins, period!
The free plugin allows you to add snippets in various languages, such as custom HTML WordPress codes, CSS, JavaScript, PHP, and even plain text. This allows you to customize different aspects of your website’s functionality for free.
You can also easily insert code snippets into your website’s header and footer sections, allowing you to add Facebook and Google Pixel integrations.
But if you want more functionality, such as Conversion Pixels Access, Multi-site Support, TikTok Ads Tag, and more, you will need to purchase a plan.
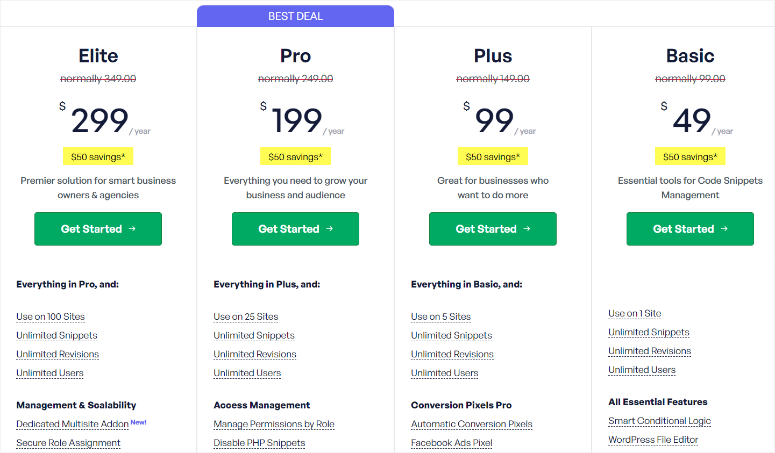
WPCode offers four premium plans, Basic, Plus, Pro, and Elite, ensuring you find the right package for your needs.
The WPCode Basic plan, which starts at $49 a year, is the most affordable plan.
It can only be used on one site, making it a good entry point for beginners and small businesses. It comes with features such as unlimited snippets, unlimited code revisions, and unlimited users.
You can also enjoy smart conditional logic, auto-insert snippets, safe error handling, and more, giving you a better no code WordPress experience.
On the other hand, you can try out WPCode Elite starting from $299 a year.
This plan can be used on up to 100 sites, making it great for agencies. You get all the features you get on every other plan plus Secure Role Assignment, Client Management, Full PHP User Role Control, Text-Only Snippet access, and many more.

Pros & Cons
Pros:
- Easy to use with pre-made snippets
- Safe code editing with revision history and error handling
- User-friendly and practical customization options
- Conditional logic with device targeting
- Snippet Library with 100+ code blocks
- Collaboration features with control access
- Cloud Storage to save you drive space
- Import & Export to use snippets across multiple websites and plugins.
- Free Version Available
Cons:
- Need a pro plan to access all features
- You may experience a learning curve for complex features
Final Verdict: WPCode
WPCode is our top choice for a code snippets plugin because it stands head and shoulders above the rest when it comes to selecting a plugin for WordPress coding. With its easy plug-and-play design and customization features, WPCode is our top choice.
With WPCode you can create snippets like custom HTML WordPress codes and save them to use across your site. Plus, with a snippet library, you can enjoy an amazing WordPress no code experience.
What Can WPCode Be Used For?
Now that you have seen what WPCode has to offer, let’s give you a better idea of how you can use this code plugin on your site.
Here are a few use cases:
- Add marketing scripts: Insert Facebook Pixels code, Google Conversion Pixels code, and other Advertising Conversion Pixel Scripts in the WordPress header and footer with conditional logic. This allows you to manage all your marketing scripts from one place and have full control without depending on third-party integrations.
- Add conversion tracking in WordPress: Insert site verification meta tags for Social Media, Google Search Console, Google Analytics Tracking Code in the Header and Footer, and other Domain verification in the header and footer of your site.
- Add your own custom code: Insert PHP, CSS, HTML, and JavaScript code snippets without functions.php editing.
- Customize WordPress functionality: Disable XML-RPC, Disable Rest API, disable comments, allow SVG file uploads, disable Gutenberg, and enable Classic Editor without adding extra plugins.
- Reuse Snippets: Insert reusable custom PHP code snippets and content blocks. You can store your favorites in the snippet library, carry these codes across multiple sites, and insert them with ease. This makes setting up new websites with WordPress custom coding so much easier.
- Add advertising code: Insert Ads code in content after specific paragraphs. Insert Google AdSense Ads code, Amazon Native Contextual Ads code, and other Media Ads code.
These are just a few use cases. As you explore and learn how this plugin works, you will discover that there is so much more you can do. If you have more questions, check out our FAQs below.
FAQs: WPCode Review
Is it legal to add WordPress custom coding?
Yes, it is legal to add custom code to your WordPress site. WordPress is an open-source platform that allows users to modify and customize their websites according to their needs.
Which is the best code snippet plugin for WordPress?
WPCode is the best code snippet plugin for WordPress. With its user-friendly interface, extensive library of pre-made snippets, and practical customization options, WPCode makes it easy for users to enhance their sites without WordPress custom coding knowledge.
What is the difference between snippet and code?
A snippet is a small piece of code that performs a specific function or task within a website. Code, on the other hand, is a broader term that includes all programming instructions, including snippets, used to create and customize websites.
Is WPCode free?
Yes, WPCode has a free version that allows you to add snippets in various languages and insert code snippets into your website’s header and footer sections. Upgrading to a paid plan unlocks additional features like 1-click eCommerce tracking, text-only snippet access, file editor access, and more.
Congratulations! We hope you enjoyed learning about how you can carry out WordPress custom coding with this WPCode review. Here is an extensive list of 27 must-have WordPress Plugins that can help simplify your site management, such as WPCode.
To add to that, here are other resources you might like.
- How to Set Up a WordPress Staging Site (Beginner’s Guide)
- 15 Best WordPress Plugins for Sidebars and Widgets
- How to Add Google Analytics to WordPress (With & Without Plugin)
The first article teaches you how to create a WordPress staging site without coding. The next post lists the 15 best plugins for sidebars and widgets. While the last article walks you through how to set up Google Analytics with and without a plugin.
We give WPCode a 5-star rating, see the full breakdown of our rating below:




 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0
Comments Leave a Reply