
Are you thinking about installing Thrive Architect on your site?
Thrive Architect is one of the best tools for page building because of its easy-to-use drag and drop builder and many practical features. We can confidently say this because we have used it in many of our projects to design beautiful pages.
Since some of our team members here at IsItWP do not have enough experience to build pages from scratch, it only made sense to us to find a page builder that allowed us to design without coding experience.
Like any drag and drop page builder, Thrive Architect comes with its strengths and weaknesses. So before you commit, you’ll want to read what we experienced when we tried and tested Thrive Architect.
That has allowed us to create a hands-on review on Thrive Architect.
We took it for a test drive and created landing pages with different elements. In this review, we’ll walk you through the good, bad, and ugly of Thrive Architect.
What is Thrive Architect?

Thrive Architect is a powerful, visual page builder designed to help WordPress users create stunning, conversion-focused pages with ease.
It’s the core drag and drop builder in the Thrive Suite ecosystem, which means it works seamlessly with all Thrive themes and tools. On top of that, Thrive Architect is also fully compatible with other WordPress themes and plugins, making it a versatile tool for any website.
Apart from themes and plugins, this page builder connects easily with popular email marketing services like Aweber. This allows you to grow your subscriber list while maintaining an attractive site design.
It also supports payment gateways like Stripe, enabling you to sell products or services directly from the page without coding experience.
When it comes to design, Thrive Architect offers an extensive library of over 300 ready-made templates. To add to this, it includes more than 700 custom fonts, giving you plenty of creative freedom to match your brand’s look and feel.
The intuitive drag-and-drop builder lets you customize any template or element to your exact needs without touching a single line of code.
But, what truly sets Thrive Architect apart is its focus on conversions. It’s not just a page builder; it’s a tool designed to help you achieve your marketing goals.
You can personalize sales funnels, create targeted customer journeys, streamline your checkout process, and more. In a nutshell, Thrive Architect provides the tools you need to maximize sales and grow your business.
Over the last few weeks, we put Thrive Architect to the test. We compared it against other powerful page builders like SeedProd and Divi to see how it stacks up.
Now, we have broken this review into different sections to help you go through it easily. If you want to read a particular section, simply click one of the links below to jump to it.
- Installation & Setup
- Customization & Ease of Use
- Features
- Documentation & Support
- Pros & Cons
- Pricing
- FAQs
- Final Verdict
Installation & Setup
What we first noticed about Thrive Architect is that you can purchase it in different ways. You can either sign up for Thrive Architect as a standalone builder, get Architect+Optimize as a package, or get the entire Thrive Suite.
For this review, we signed up for the Thrive Suite plan, so that we can show you all that Thrive Architect can do. But, do not worry; the steps remain the same even if you choose to get Thrive Architect alone or the Architect+Optimize plan.
First, head to the official Thrive Themes website, sign up, and purchase a plan. With Thrive Themes products, the plugin installation process is a little different as we will demonstrate below.
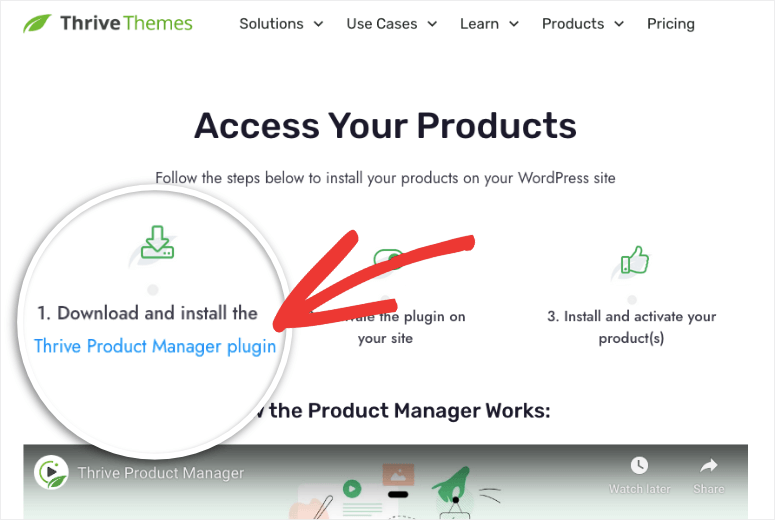
After you buy your plan, head to the Member Area and download ‘Thrive Product Manager’ in your Thrive Themes account dashboard. You will use this plugin to install any of the Thrive Themes tools.

Next, go to your WordPress dashboard and install the Thrive Product Manager Plugin as you would any plugin. Not sure how? Follow our step by step guide on how to install a plugin.
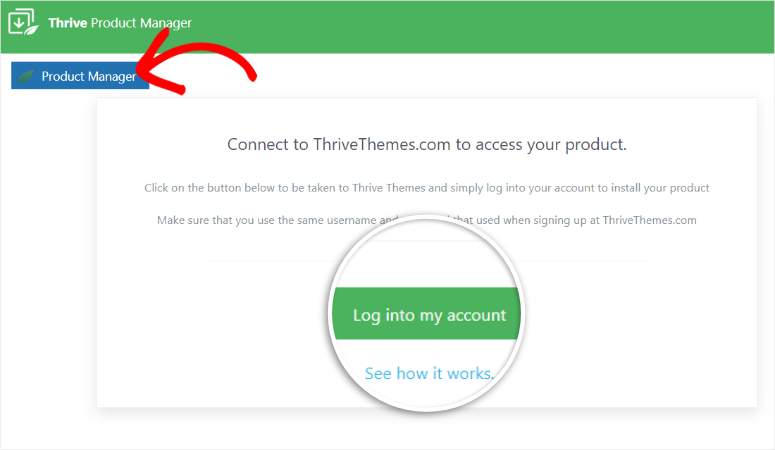
After activating the plugin, access the new WordPress menu labeled “Thrive Manager.” Here, log into your Thrive Themes account to connect it to WordPress.

After this, select Thrive Dashboard to access all your Thrive Themes tools. Remember that you will only see the tools you have purchased displayed here.
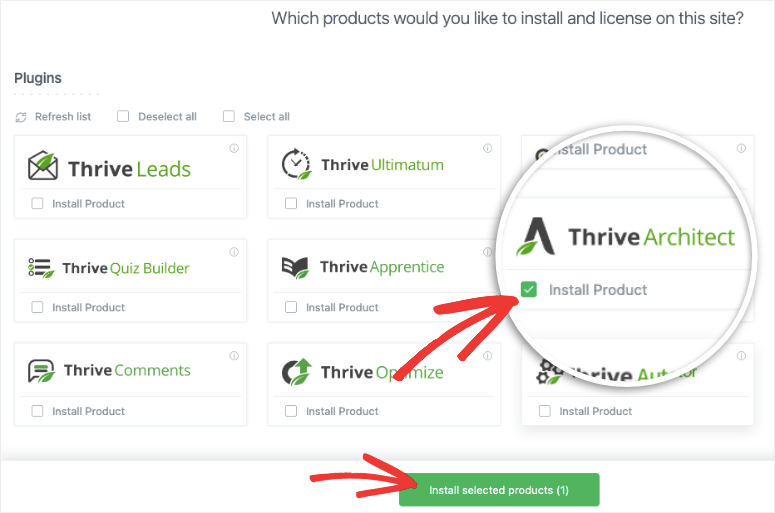
On this page, you can install only specific tools by selecting the checkbox under it. Or all the tools at the same time using the “Select All” checkbox at the top of the page.
Since, for this review, we are only focusing on the Thrive Themes visual builder, we will mark the checkbox under Thrive Architect and hit “Install Selected Product.”

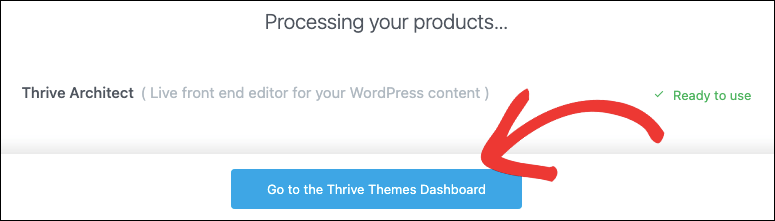
Once done, let the plugin install, and you should see a “Ready to Use” message after the process is complete. With that, you have fully installed Thrive Architect. All you need to do is select “Go to the Thrive Themes Dashboard.”

Next, let us see customization options and how easy it is to use Thrive Architect.
Customization & Ease of Use
Thrive Architect aims to ensure that you do not experience a learning curve. As a result, it automatically integrates with posts and pages, meaning you can access it simply by visiting a page or post.
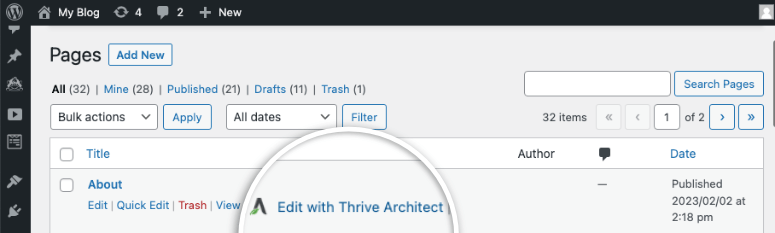
For example, when you visit your WordPress Pages menu, you will see the option to build the page with Thrive Architect boldly displayed. You will see this icon under the Posts tab as well.

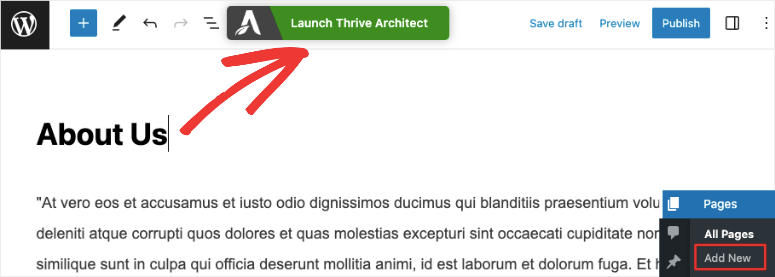
Added to that, if you create or edit any page or post with the default block editor, you’ll see an option to start using the Thrive Architect builder displayed at the top. This ensures you can easily switch between the default WordPress builder and Thrive Architect with a button click.

As you can see, locating Thrive Architect once installed is super easy. There is no separate menu or a different launcher. Instead, you will just use the default page or post options that are already available in WordPress.
So, how do you customize WordPress pages or posts with Thrive Architect?
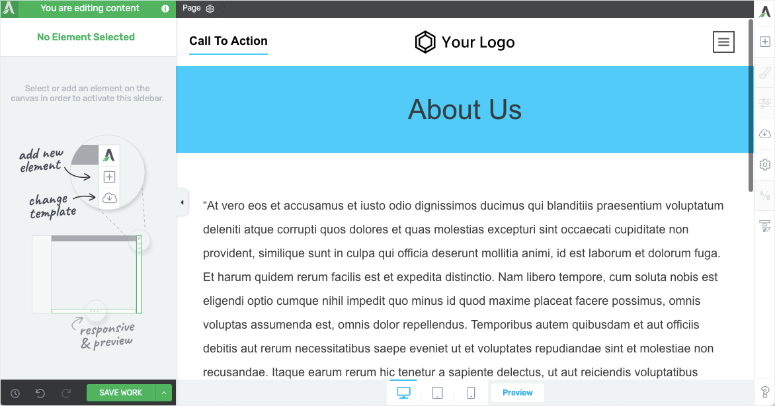
When you open up the Thrive Architect builder, you’ll see a visual preview of your page. This demonstrates exactly how it would look when it’s live on your site.

Using this front-end builder, you can drag and drop any element to the preview area, and it will appear at that exact location on the live page. This makes Thrive Architect easy for beginners, further ensuring no learning curve.
Since we are using a template to test this page builder, it already has placeholder content, images, and elements.
We found it convenient to replace these placeholder page elements during our testing.
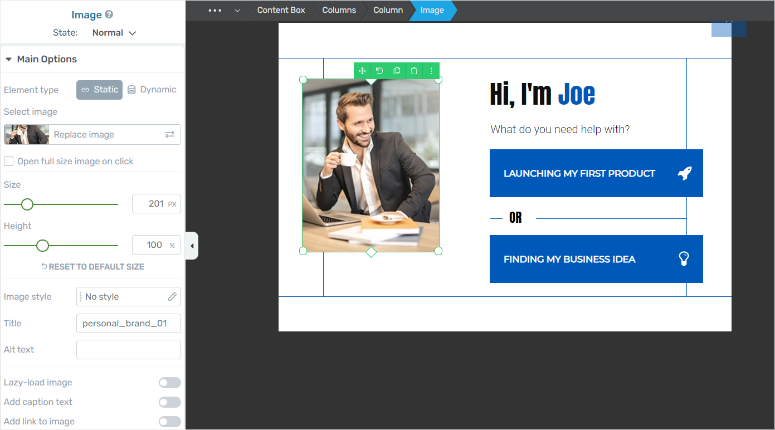
All you need to do is select the page elements. Once highlighted, a new menu option appears on the left, allowing you to customize the section flexibly.
For example, we selected the image in the template below. Once the menu option appeared on the left, we could change the image, resize it, edit the height, styling, and more.

Replacing placeholder page elements ensures you do not lose the page’s appearance. It also makes page building super easy, as all you need to do is replace existing elements.
To add new elements to the page is just as quick.
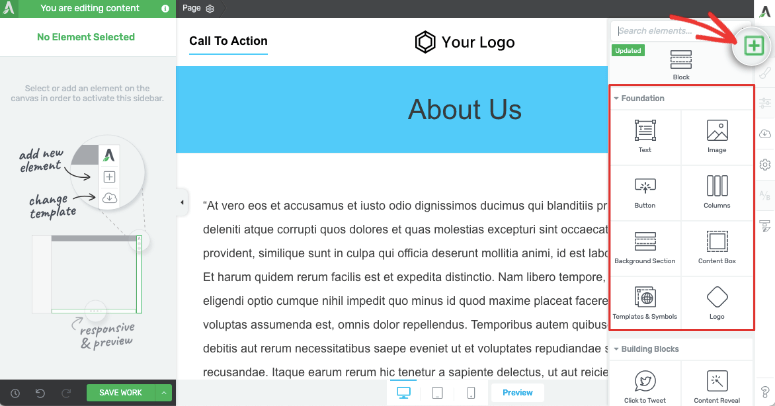
First, find the “Plus+” icon at the top of the menu on the right. This opens up a new menu of all the blocks and elements you can drag and drop into your page design.

The first thing we did here was try out all the blocks. We wanted to see whether each block was designed well and added practical elements to the page. Here are some of the advanced building blocks available inside:
- Contact form
- Guarantee box
- Table of contents
- Image Gallery
- Progress bar
- Click to Tweet
- Lead generation opt-in
- Star ratings
- Social media follow and share
- Content reveal
- Call to action
- Custom HTML
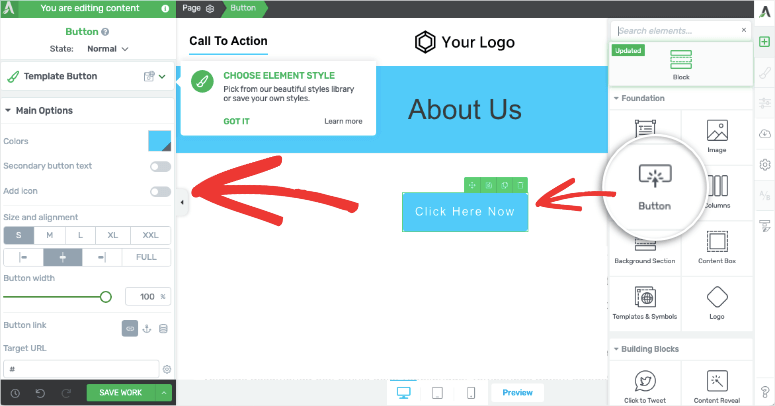
To illustrate this, we dragged and dropped a “Button” block, to see how easy it is to add a call to action with Thrive Architect.
When we added the button, its customization options appeared in the left menu.

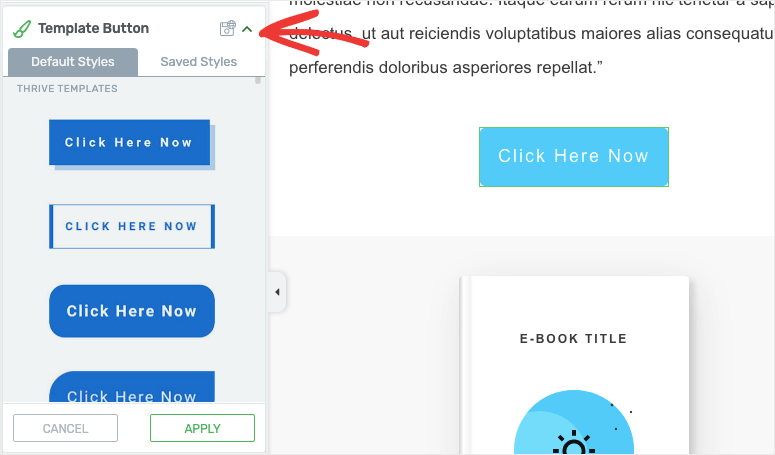
We were happy to see predesigned buttons, so you won’t need to use any coding here. Simply open the “Template Button” menu and choose a design you like. To add to this, you can style the button by changing the shape, border, and padding.
For more customization options, use the button settings to edit the color, text, border, position, animation, and more. It even has SEO-friendly elements to add ‘nofollow’ and ‘open in a new tab’ attributes to the button link.
You can also save the button in different areas of the page, other pages, or another WordPress site.

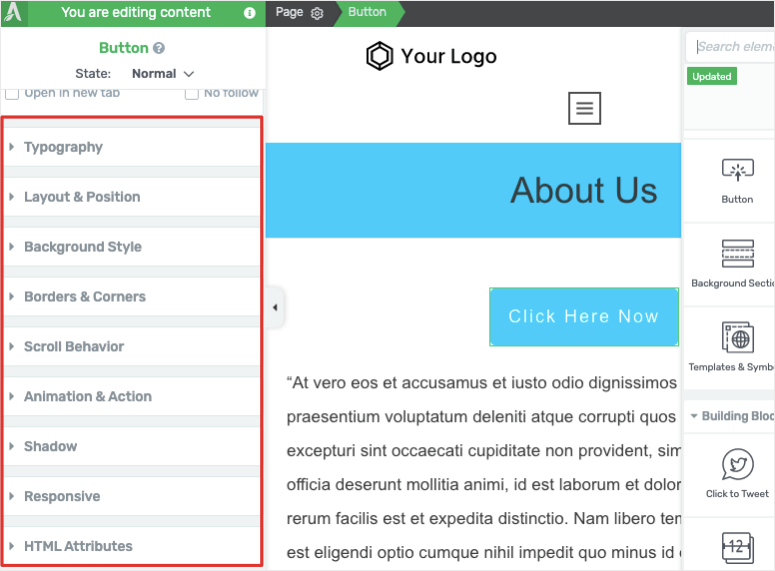
Now, with Thrive Architect, customizing elements is not reserved for just the Button block. Instead, you can personalize any element you choose. All you need to do is select the page element you want to customize and scroll down the left menu to find more options.
These options include:
- Background Section
- Layout and Position
- Typography
- Animation and Action
- Responsive
- HTML attributes
- And more…

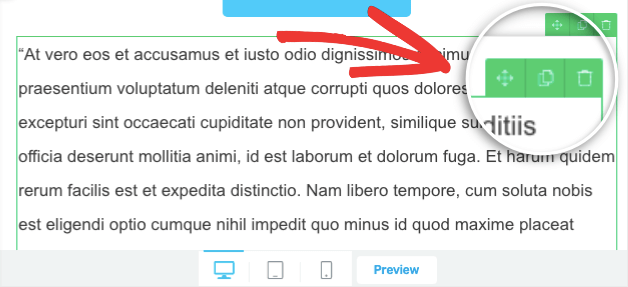
If you select a block, you’ll also see options to drag and drop it to another area of your page, duplicate, and delete it. This makes it convenient to make quick page edits without customizing the appearance of a block.

So far, Thrive Architect is shaping up to be a really good builder.
Designing our page has been a great experience. In our opinion, even if you’re just starting with WordPress, you’ll find this builder easy to use.
Next, let’s move to more advanced blocks and customizations.
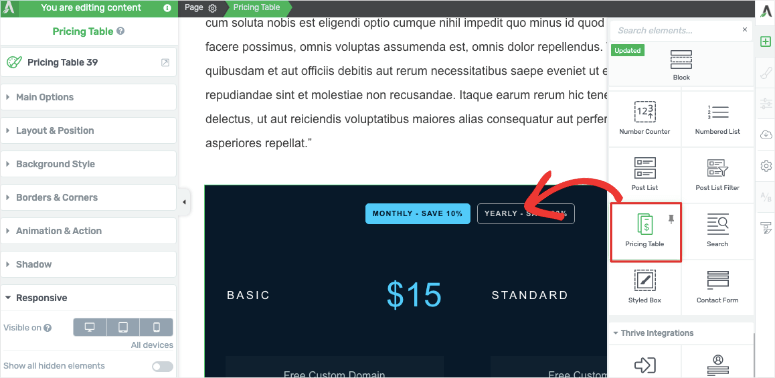
For this review, we will focus on the Pricing Table block to see how easy it is to add eCommerce features with Thrive Architect.
You will add it just like you would any other Thrive Architect element or block we have described above. So again, head to the right of the preview window and select the Plus (+) icon.
Once you locate it on this list, drag and drop the “Pricing Table” block to the location on the page you want it to appear.
Even before personalizing this block, we noticed that it looks stunning and makes the sales page stand out.
If you need a different style, you can choose from plenty of premade designs with different colors, fonts, and backgrounds. This makes it easy to match the pricing table to your existing theme so it does not look out of place on your site.
After this, you can customize the block further using the options in the left taskbar as with other elements.

With that, you better understand how to use Thrive Architect to build your page. As you can see, even if you have never built a WordPress site before, you can use Thrive Architect without help.
Next, let us see how to publish a page with Thrive Architect.
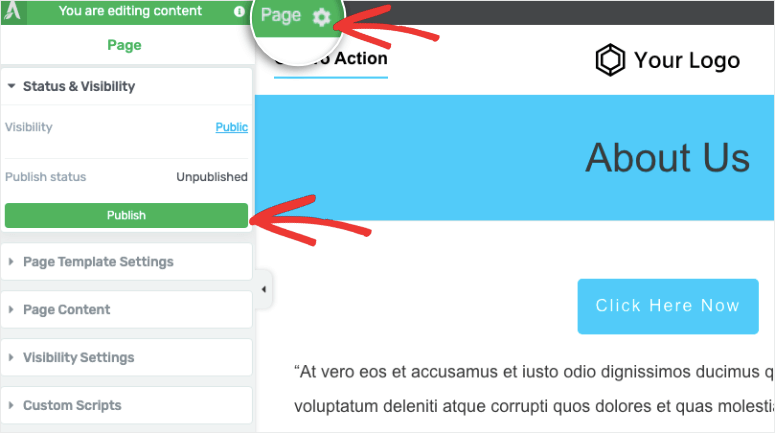
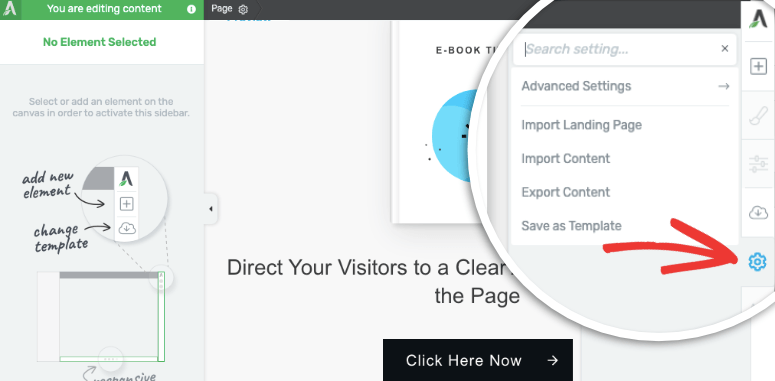
To do this, move to the left menu and select the “Settings” gear icon at the top menu. Here, all you have to do is hit “Publish,” and the page will go live.

But you also get more customization options below the Publish button that include:
- Status & Visibility: Make the page public or private, or publish the page
- Page Template Settings: Shows which template you’re using
- Page Content: Change the post title and featured image
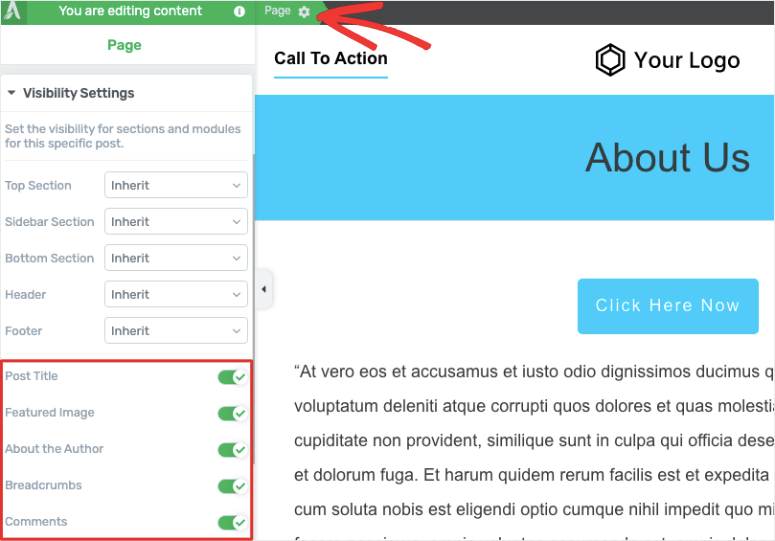
- Visibility Settings: Set the visibility for sections and modules for this specific post
- Custom Scripts: Add custom coding to the header, body, and footer of the page
Remember, the settings here can vary depending on the page you’re creating. For example, creating a blank page or a premade landing page template will give you different options. This reduces the chances of confusion, as you only see options related to the type of page you are building.
What caught our eye here was the Visibility Settings. With toggle buttons, you can choose to show or hide elements of the page like:
- Post Title
- Featured Image
- About the Author
- Breadcrumbs
- Comments

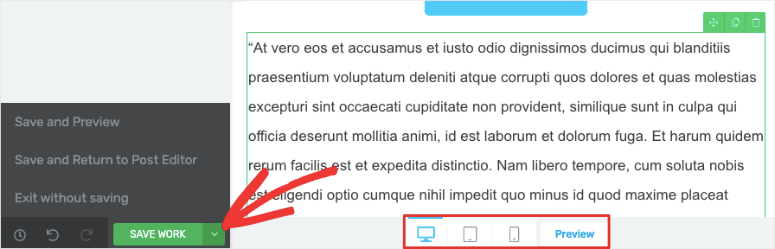
Finally, at the bottom of the editor, you’ll see options to preview your site’s design on desktop, tablet, and mobile, ensuring your page is a mobile-responsive design.
You can also Save Work to resume creating the page at a more convenient time.

Thrive Architect Features
Thrive Architect is packed with amazing features that empower you to create visually appealing and highly functional websites. Even though we have already looked at a number of features in the sections above, let us analyze them in detail below.
1. +700 Custom Fonts
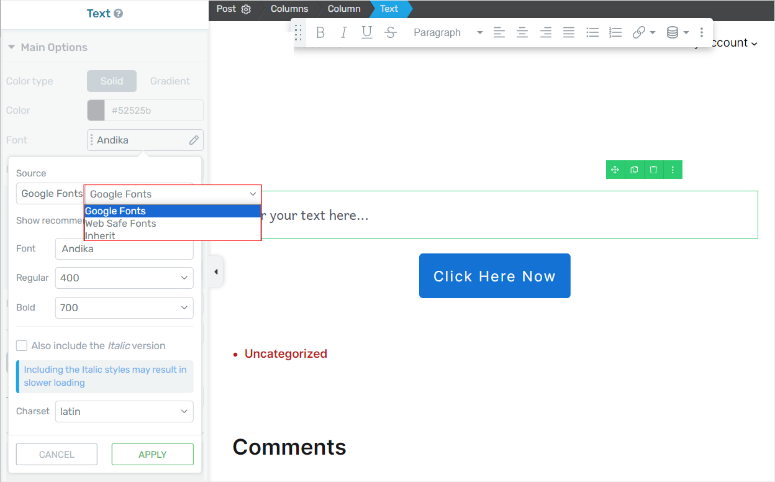
With Thrive Architect, you get over 700 custom fonts that allow you to choose the perfect typography for your website.
It lets you use Google Fonts, Web Safe Fonts, or fonts built into the template, ensuring extensive customization. You can edit the fonts by changing colors, selecting between solid or gradient color types, and applying bold, italics, or underlined formatting.

To add to this, you have control over the font size, width in pixels, line height, and spacing, ensuring your text is styled to match your brand.
If you can’t find a font that suits your needs, Thrive Architect integrates with the Custom Fonts plugin, allowing for even more flexibility.
2. Advanced Responsiveness
As a modern and easy-to-use drag and drop page builder, Thrive Architect shines when it comes to mobile responsiveness. This is a crucial feature in today’s multi-device world.
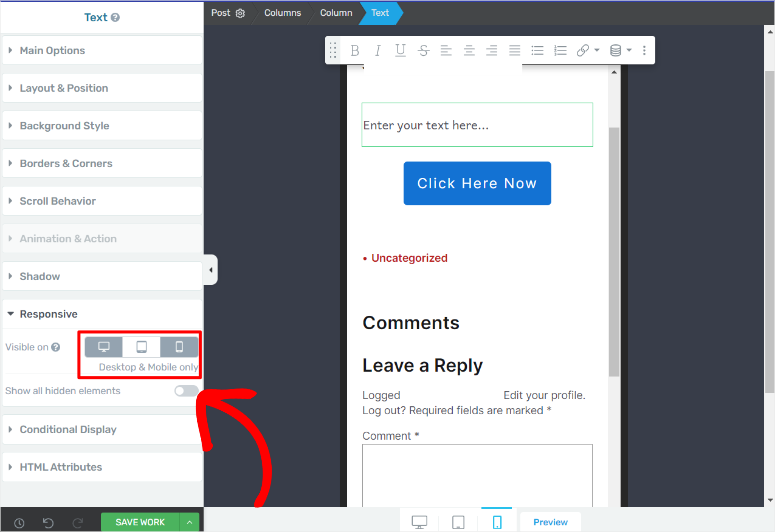
The page builder includes preview options that let you see how your page will look on various screen sizes, ensuring your content is optimized for all devices.
On top of this, you can hide or display content on different devices. This helps reduce clutter on smaller screens, allowing users to focus on the most important page elements.

This feature can also help improve user experience. For example, high-resolution images that might slow down a mobile device can be hidden, improving loading speeds.
Most importantly, Thrive Architect lets you create different versions of the same elements tailored to various screen sizes. This guarantees a better user experience across all devices.
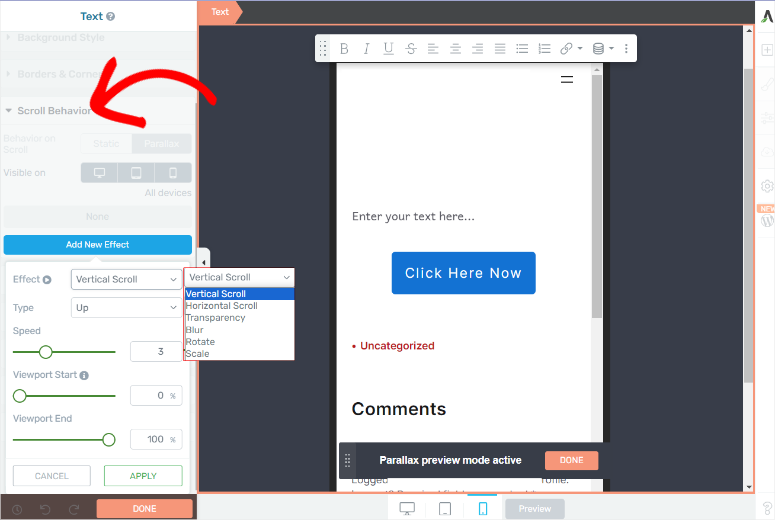
3. Dynamic Scrolling options
Thrive Architect lets you add dynamic scrolling options, which creates an extra layer of interactivity to your website.
For example, you can enable parallax scrolling with a click of a button. This allows the page’s background to scroll at a different speed than the content. As a result, this creates a beautiful 3D effect that enhances the user experience without compromising performance.

In addition to parallax scrolling, you can add a sticky menu that remains visible as users scroll down or up the page. This ensures that the main navigation is always accessible, making it easy for visitors to explore your site.
Thrive Architect also gives you the option to choose where the menu sticks. Depending on your design preference, you can place it at the bottom or top of the page.
You can also select static scrolling, which means no parallax scrolling or sticky headers. This ensures your website remains simple, allowing users to focus on the content.
The best part is that you can set the scrolling type to be accessible only on specific devices, providing a tailored browsing experience.
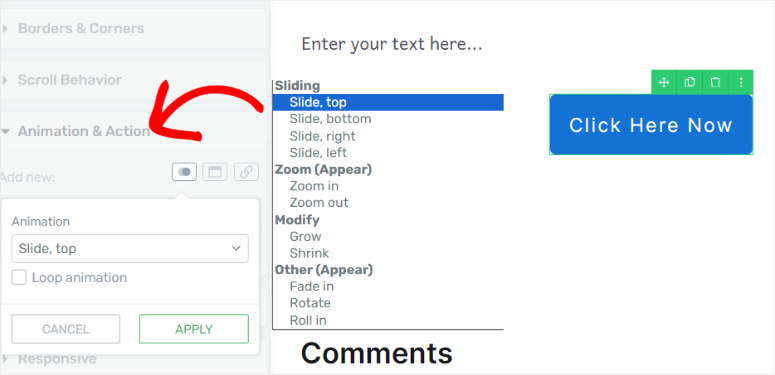
4. Easily Add Animations
Thrive Architect offers a variety of animation features designed to capture users’ attention. This can guide them toward important elements on your page, such as call-to-action (CTA) buttons.
You can choose from several slide-in effects, including sliding in from the left, right, top, or bottom. You can use zoom effects to allow elements to either zoom in or out, creating a sense of depth.
Other fun options include growing or shrinking elements, fading in, rotating, and rolling elements into view for more playful movements.

Thrive Architect also offers a loop animation feature for continuous and automated engagement, which can be easily toggled on or off with a checkbox.
5. Create and Reuse Page Elements
One of Thrive Architect’s standout features is its ability to create unique page elements that can be reused across your site.
You can design custom elements tailored to your brand’s style using the intuitive drag-and-drop builder. Once created, these elements can be saved as templates, allowing you to apply the same design to other pages or even different websites.
On top of this, this Thrive Themes tool also offers a copy-paste functionality for styles, making it easy to duplicate a specific look across various sections of the page. This can make it easier and faster to create a consistent-looking page.
To manage multiple pages, Thrive Architect provides a global styles option. This enables you to apply saved elements site-wide, ensuring further consistency in your design.
6. Import & Export Content
Thrive Architect simplifies content management with its import and export features.
You can easily import content directly from your WordPress library, streamlining the process of adding existing media or text to your pages.
Exporting content is just as straightforward. With a simple download, you can save your work as a ZIP file, which can be stored or transferred to other platforms.

These import and export feature is accessible directly from the builder interface. This makes it convenient to manage your content without navigating away from the page you’re editing.
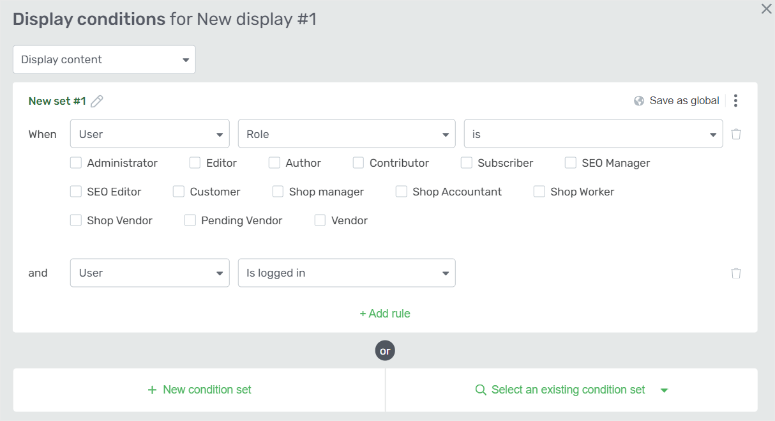
7. Conditional Display
Conditional display rules in Thrive Architect offer a powerful way to tailor your content to different audiences. This feature allows you to decide which elements are visible to users based on criteria such as user roles, time and date, or specific user actions.
For instance, you can display certain content only to logged-in or logged-out users. Or, showcase content based on roles such as author, shop vendor, subscriber, and more.

Thrive Architect also allows you to create multiple rules for a single page, providing even better control over who sees what on your site. This level of customization ensures that each visitor has a personalized experience, improving engagement and boosting conversions.
8. Thrive Architect Integrations
This builder integrates with all the major email marketing service providers. Its direct API integration with popular email marketing services makes sending emails to your email list super easy.

Some of these integrations include Constant Contact, Active Campaign, Drip, Aweber, and HubSpot, to name just a few.
Thrive is also built on WordPress best practices, so it’s compatible with all popular WordPress plugins and WordPress themes.
Thrive Documentation & Support
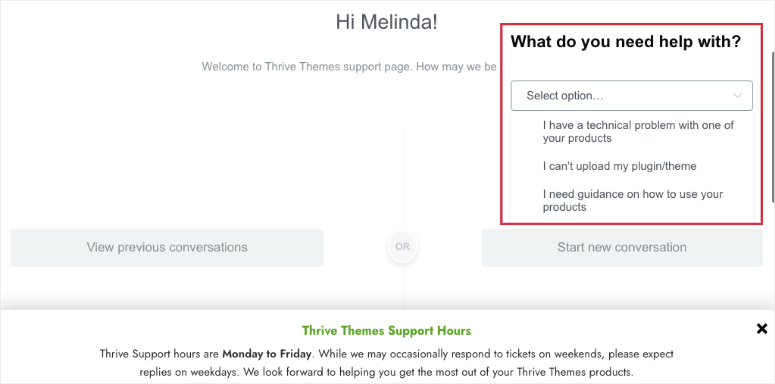
Thrive offers round-the-clock customer support. They’re friendly and will help you solve any related issues.

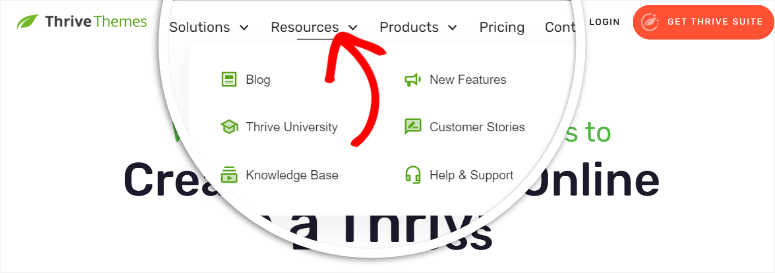
You can also find tons of documentation in the knowledge base to find answers under the homepage link “Resources.”
On top of that, with Thrive Suite, you’ll get access to Thrive University. This is packed with courses on online marketing skills, mastering the tools in Thrive Suite, and more.

If you want to check out a detailed overview of Thrive Themes documentation and support, go to this Thrive Leads review.
Though Thrive looks pretty good, every WordPress tool has its pros and cons. Let’s take a look at that next.
Thrive Architect Pros & Cons
Thrive Architect Pros
There are many things to love about the Thrive Architect builder. Here are just 5 of them that we want to highlight here:
- Premade themes and templates
- Integrates with the Thrive Theme Builder
- User-friendly interface
- Plenty of third-party integrations
- Great support and documentation
Now looking at the drawbacks, we tried hard to find things that were missing in this builder.
Thrive Architect Cons
Thrive Architect is a robust page builder plugin. It has so many advanced features that many other builders don’t have. Here are the cons of this builder:
- No free version
- Thrive Suite can be out of budget for beginners
- Slight learning curve
If you’re absolutely new to WordPress, it could take time to figure out how to navigate a third-party builder like Thrive. That said, there are plenty of video and written tutorials that you can follow to learn how to use Thrive.
Thrive Architect Pricing

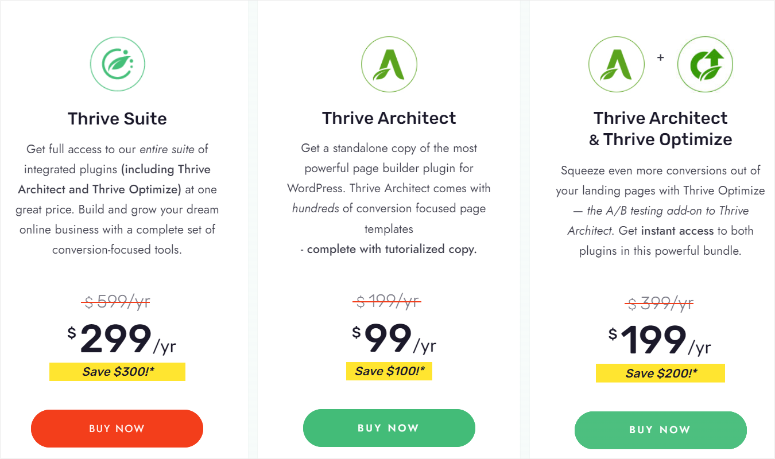
You can get Thrive Architect for $99 per year as a standalone plugin. This gives you a license for 1 site with unlimited support.
You can also choose to buy a Thrive Architect & Thrive Optimize as a package starting from $199/ Year. And, of course, you can get Thrive Suite starting from $299/ Year to access all Thrive Themes tools.
This all-in-one suite includes the following:
- Thrive Leads: Grow your email list
- Thrive Automator: Slash admin time and automate workflows
- Thrive Apprentice: Create revenue-generating online courses
- Thrive Quiz Builder: Engage your audience with interactive quizzes
- Thrive Ultimatum: Add the element of scarcity to your site
- Thrive Comments: Turn your comments section into a thriving community
- Thrive Ovation : Collect and display testimonials
- Thrive Optimize: A/B or split testing elements on your site
- Thrive Theme Builder: Create a stunning website
Plus, there’s a 30-day money-back guarantee on all plans. So if you’re not happy with the suite or any of the plans, you can get your money back, no questions asked.
FAQs: Thrive Architect Review
Is Thrive Architect free?
No, Thrive Architect is not free. It’s a premium WordPress page builder that requires a paid subscription. You can purchase it individually or as part of the Thrive Suite, which includes several other Thrive tools and plugins.
Can Thrive Architect work with any theme?
Absolutely, Thrive Architect is designed to work with any WordPress theme. It connects smoothly, allowing you to customize your pages regardless of the theme you’re using. But, for the best experience, it’s recommended to use a lightweight theme to ensure the best performance. Thrive Architect also pairs particularly well with Thrive Theme Builder for better site-wide customization.
What is the difference between Thrive Theme Builder and Thrive Architect?
Thrive Architect is a page builder that allows you to create and customize individual pages and posts with a drag-and-drop interface. On the other hand, Thrive Theme Builder is designed to let you build and customize your entire WordPress theme, including headers, footers, and site templates.
Can I use Thrive Architect on a WordPress.com blog?
Yes, you can use Thrive Architect on a WordPress.com blog, but only if you upgrade to a “Business” or “Commerce” plan. These plans allow you to install third-party plugins and themes, including Thrive Architect. But, it’s important to note that Thrive Architect and the entire Thrive Suite are optimized for self-hosted WordPress.org websites. This gives you more flexibility and control over your site’s customization.
Final Verdict: Is Thrive Architect Worth It?
Now that we’ve explored Thrive Architect inside and out, we can confidently say that it’s one of the best page builders and is rightfully one of the most popular ones in the market.
It makes it to our top 3 list of the best landing page builders in the order of SeedProd, Thrive Architect, and Divi.
Here’s what we loved about Thrive Architect:
- Easy to use and beginner-friendly
- Premade templates for pages and elements
- Email marketing integrations
- Advanced settings
- Great support
It’s got powerful elements for bloggers, like content reveal, table of contents, post lists, and more. Plus, if you’re running an online business, you’ll like the advanced blocks and widgets like credit card payments, testimonials, and pricing tables.
We hope you liked our in-depth review. Once you build your pages with Thrive Architect, it is important to track their performance and the metrics of your site as a whole.
To help with this, check out this OptinMonster review to see how you can check out your site’s analytics right in your WordPress dashboard.
On top of that, here are other articles you may be interested in reading.
- Thrive Leads Review: Is It the Best WordPress List Building Plugin?
- 8+ Best WordPress Page Builders & Theme Builders
- Instapage Alternatives: How to Build a Better Landing Page
The first article reviews Thrive Leads, another Thrive Themes tool. The next post lists the 8 best page builders and theme builders. While the last article talks about the best Instapage alternatives, another reputable page builder.
With that said, we give the Thrive Architect builder a 5/5 star rating. Here’s a breakdown of our rating:




 4.0 / 5.0
4.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0
Comments Leave a Reply