
Vous cherchez un moyen simple de créer un formulaire de contact Divi pour votre site WordPress ?
Divi est l’un des thèmes WordPress les plus populaires du marché. Il est livré avec un constructeur convivial qui vous permet de personnaliser votre site web dès le début. Vous pouvez ajouter des modules de page tels que le bouton d’appel à l’action, le formulaire de contact, et plus encore.
Avec le module Divi Contact Form, vous pouvez créer et insérer un formulaire de contact sans aucun service tiers. Ce module est idéal si vous souhaitez ajouter facilement un formulaire de contact de base sur votre site.
Cependant, vous aurez besoin d’un plugin de construction de formulaire puissant comme WPForms pour des fonctionnalités avancées telles que les soumissions d’utilisateurs, le marketing par email, et plus encore.
C’est pourquoi Divi Builder est livré avec un module WPForms qui vous permet d’ajouter des formulaires de contact professionnels en quelques clics.
Dans cet article, nous allons vous présenter ces deux méthodes pour créer un formulaire de contact Divi dans WordPress :
Créer un formulaire de contact avec Divi Builder
Si vous n’avez pas encore Divi, vous devez d’abord vous inscrire pour obtenir un compte Divi. Vous pourrez ensuite accéder au tableau de bord et télécharger le fichier de votre thème.

Après avoir installé et activé le thème Divi sur votre tableau de bord WordPress, ouvrez une page ou un article où vous souhaitez ajouter votre formulaire de contact Divi.
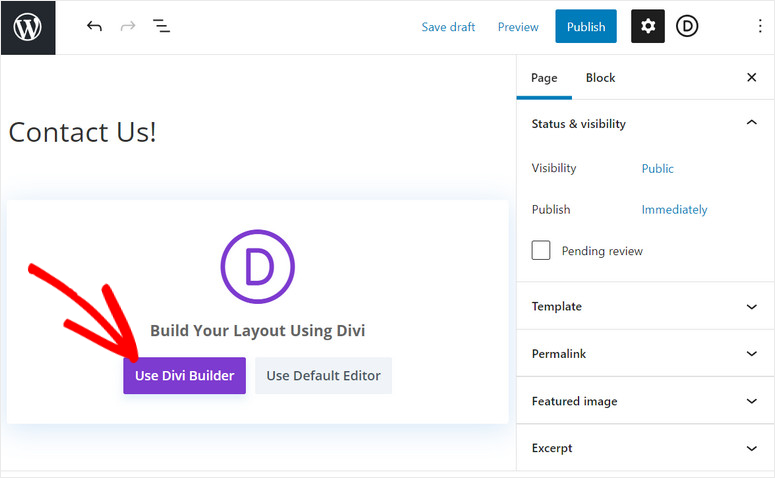
Dans l’éditeur de texte, vous verrez le bouton Utiliser Divi Builder. Cliquez sur ce bouton pour lancer le constructeur dans la partie frontale de votre site.

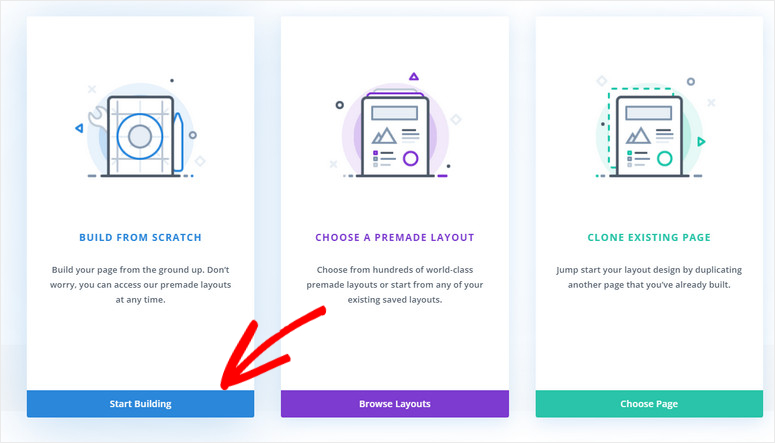
Sur l’écran suivant, vous aurez la possibilité de créer une page à partir de zéro, de choisir une mise en page prédéfinie ou de cloner une page existante.
Pour ce tutoriel, nous commencerons par la nouvelle page et ajouterons le formulaire de contact.

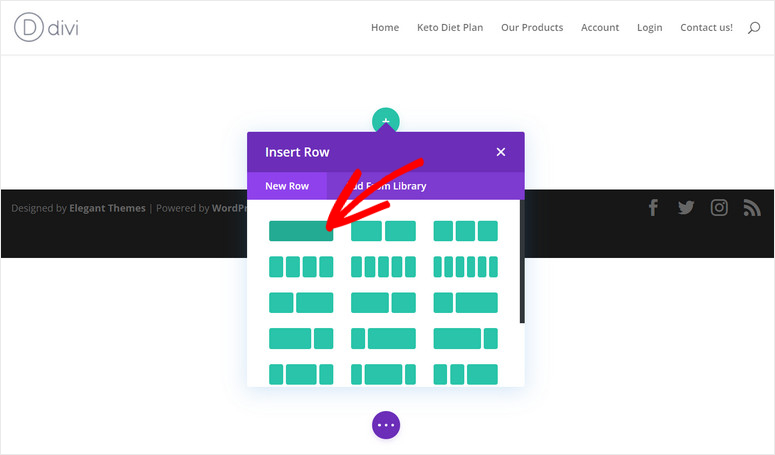
Ensuite, vous verrez le constructeur Divi où vous pourrez choisir un modèle de rangée qui correspond à vos besoins.

Après avoir ajouté la ligne, vous pouvez voir le panneau Insérer un module qui vous permet d’ajouter différents types de modules de contenu.
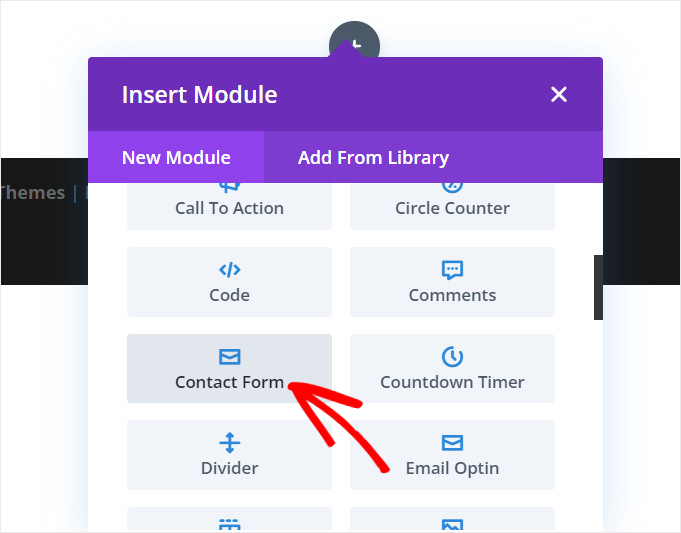
Si vous faites défiler la page vers le bas, vous trouverez le module Contact Form. Cliquez simplement dessus pour insérer le formulaire de contact Divi sur votre site.

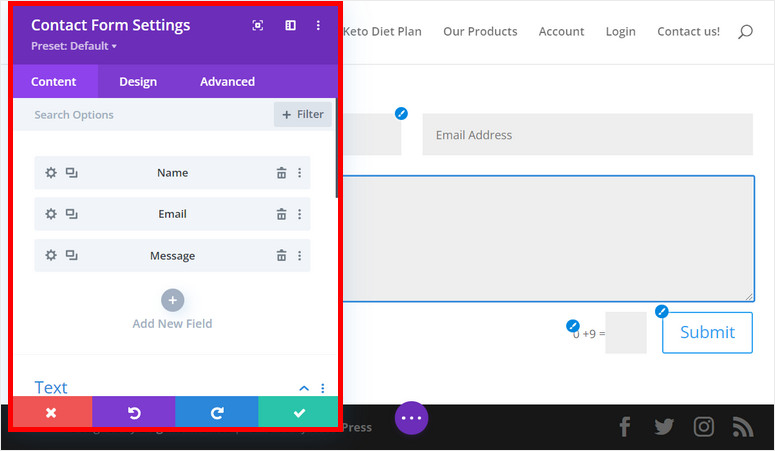
Par défaut, le formulaire de contact se compose de trois champs : Nom, Courriel et Message. Vous pouvez cliquer sur le bouton Ajouter un nouveau champ pour ajouter d’autres champs de formulaire selon vos besoins.

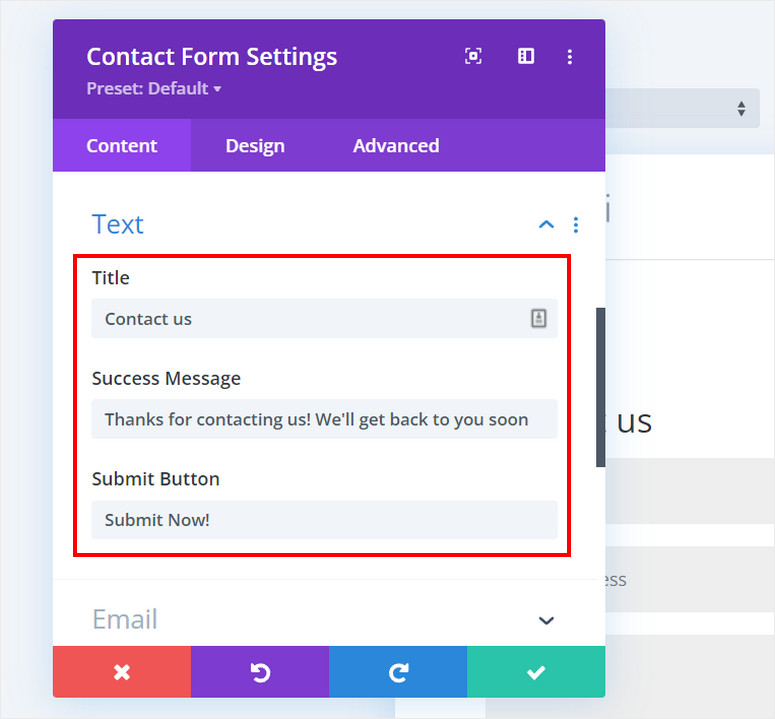
En outre, vous trouverez des options pour modifier le titre, le message de réussite de la soumission et le texte du bouton de soumission dans les paramètres de texte.

Divi vous permet également d’envoyer des messages électroniques afin d’être informé des nouvelles soumissions de formulaires.
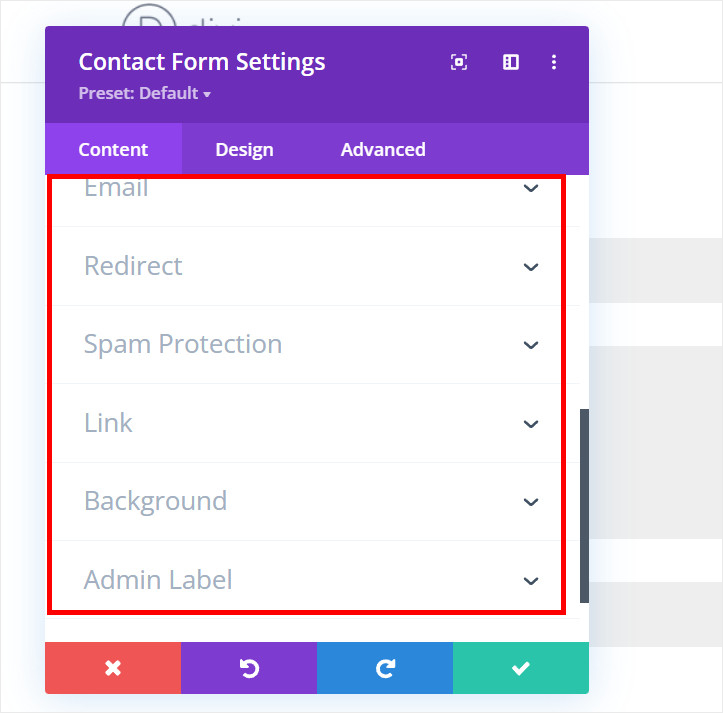
En outre, vous trouverez d’autres options utiles telles que les liens de redirection, la protection contre le spam, les paramètres d’arrière-plan, etc.

Avec le module de formulaire de contact Divi, vous pouvez facilement ajouter un formulaire de contact simple à votre site WordPress. Il existe de nombreuses options de personnalisation afin que vous puissiez vous adapter au style de votre marque.
Si vous souhaitez ajouter des fonctionnalités plus avancées à votre formulaire de contact Divi, vous devrez utiliser un bon plugin de construction de formulaire.
Et c’est exactement ce que nous allons faire dans la méthode suivante. Nous allons vous montrer comment créer un contact Divi en utilisant le constructeur de formulaire WordPress le plus puissant, WPForms.
Créer un formulaire de contact Divi avec WPForms

WPForms est le meilleur plugin de construction de formulaires par glisser-déposer pour WordPress. Il vous permet de créer n’importe quel type de formulaire comme les formulaires de contact, les formulaires d’inscription, les formulaires de téléchargement, et plus encore en quelques clics.
WPForms est livré avec plus de 1200 modèles de formulaires pré-construits, de sorte que vous n’avez pas besoin de créer un formulaire de contact à partir de zéro. Vous pouvez ajouter ou supprimer tous les champs du formulaire et les personnaliser comme vous le souhaitez. Et vous n’avez même pas besoin de connaissances en codage pour cela.
Tous les formulaires de contact que vous créez avec WPForms seront 100% responsive, donc ils s’afficheront magnifiquement sur n’importe quelle taille d’écran. Il y a même une option intégrée de protection contre les spams afin que vous puissiez empêcher les spams et les soumissions frauduleuses de formulaires sur votre site.
Avec plus de 6 millions d’installations actives, WPForms est apprécié par tous les types d’entreprises à travers le monde. Si vous êtes un utilisateur de Divi et que vous souhaitez ajouter des formulaires de contact à votre site, vous pouvez également utiliser WPForms.
Voici quelques raisons pour lesquelles vous devriez construire votre formulaire de contact Divi avec WPForms :
- Facile à utiliser et à mettre en place
- Notifications et confirmations avancées pour les formulaires
- Fonctionnalité de téléchargement de fichiers et de soumission de contenu
- Système intégré de gestion des soumissions de formulaires
- Intégration de l’email marketing pour développer votre liste d’emails
- Option d’abandon de formulaire pour capturer les entrées partielles
- Champs de formulaire pour le commerce électronique et les options de paiement
Et la bonne nouvelle, c’est qu’il y a un module WPForms dans le Divi Builder. Vous pouvez donc facilement ajouter le formulaire de contact que vous avez construit avec WPForms sur votre site.
De plus, vous pouvez utiliser WPForms sur n’importe quel site WordPress, avec ou sans Divi. Si vous décidez d’arrêter de payer pour Divi, les formulaires que vous créez avec WPForms resteront intacts sur votre site.
Ceci étant dit, apprenons à créer un formulaire de contact avec WPForms + Divi.
Étape 1 : Installer et activer le plugin WPFroms
Tout d’abord, vous devez créer un compte WPForms.
WPForms propose des plans tarifaires flexibles qui sont conçus pour répondre aux besoins de tous les types d’entreprises. Vous pouvez choisir le plan qui convient à votre entreprise, et une version Lite est disponible gratuitement.
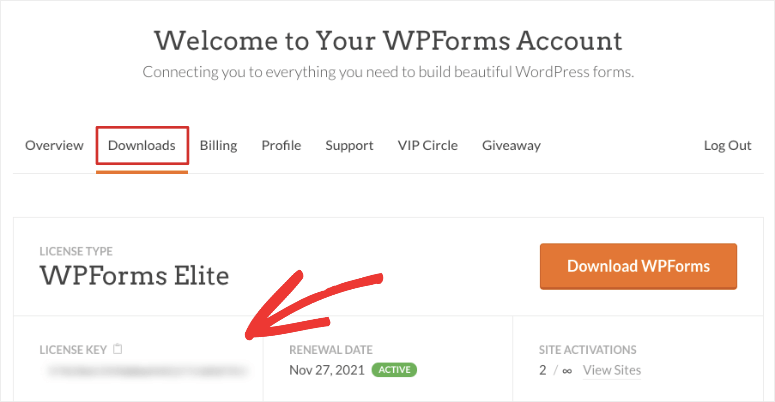
Après vous être inscrit, vous pourrez accéder à votre tableau de bord WPForms. Vous trouverez le fichier du plugin ainsi que votre licence dans l’onglet Téléchargements.

Vous devez installer ce fichier plugin sur votre site WordPress. Pour plus de détails, vous pouvez consulter notre guide sur l ‘installation d’un plugin WordPress.
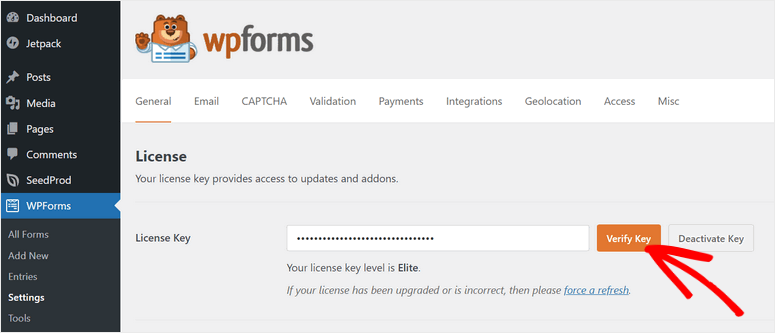
Une fois que vous avez installé et activé WPForms sur votre site, naviguez vers l’onglet ” Paramètres ” de WPForms dans votre tableau de bord d’administration.
Ici, vous devez entrer la clé de licence et cliquer sur le bouton Vérifier la clé .

Ensuite, vous verrez le message de vérification réussie. Vous pouvez maintenant commencer à créer votre formulaire de contact en utilisant WPForms.
Étape 2 : Créer un formulaire de contact
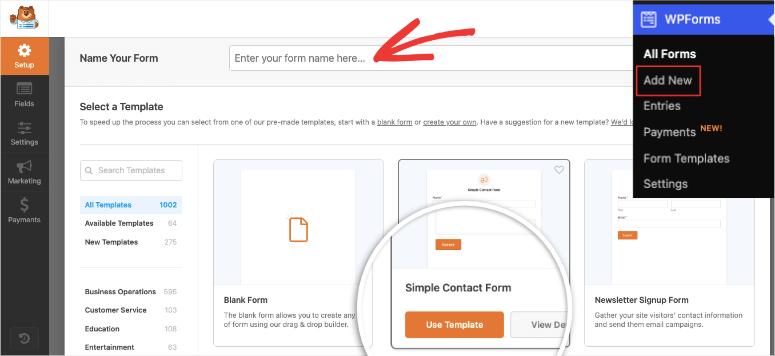
Pour créer un nouveau formulaire, cliquez sur l’onglet Ajouter un nouveau dans votre tableau de bord WordPress. Cela lancera la bibliothèque de modèles où vous pourrez rechercher un modèle de formulaire de contact adapté à votre site.
Pour ce tutoriel, nous allons commencer par le modèle de formulaire de contact simple. Ce modèle comprend tous les champs de base requis pour un formulaire de contact, tels que le nom, l’adresse électronique et le message. Vous pouvez également prévisualiser n’importe quel autre modèle pour voir lequel vous convient le mieux.
Saisissez un nom pour votre formulaire de contact et cliquez sur le bouton Utiliser le modèle sur le modèle de formulaire de votre choix.

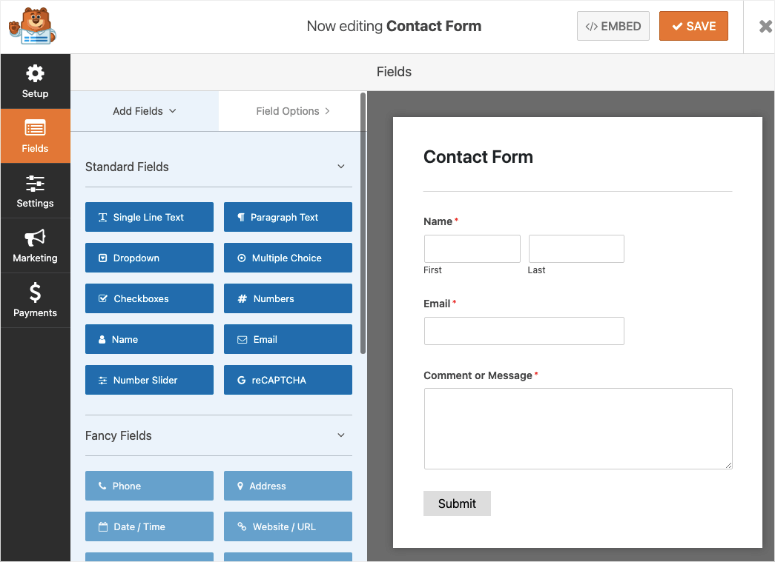
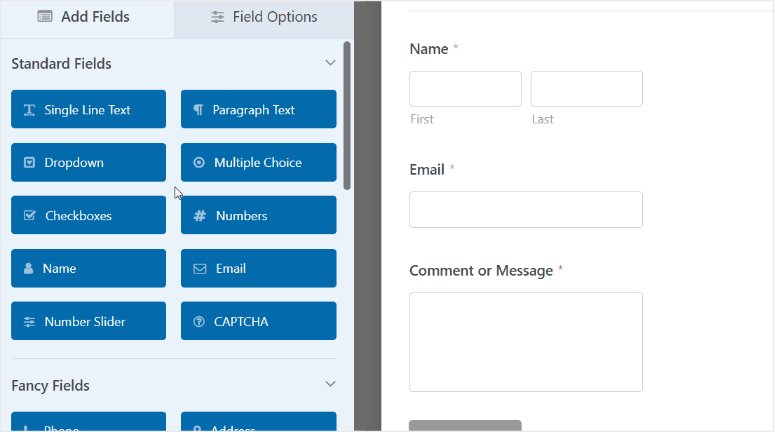
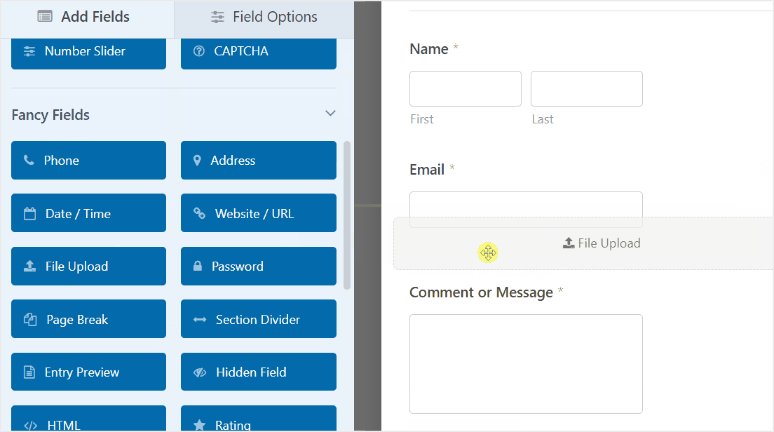
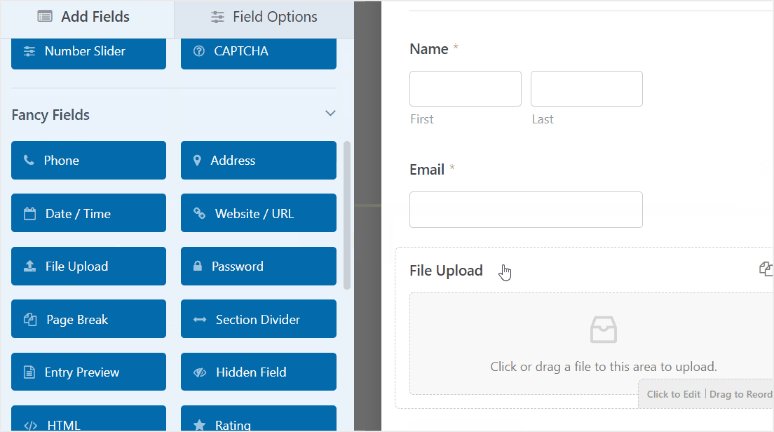
Dans l’écran suivant, vous verrez le constructeur de formulaire par glisser-déposer de WPForm. Tous les champs du formulaire sont sur le côté gauche et l’aperçu du formulaire est sur le côté droit de la page.
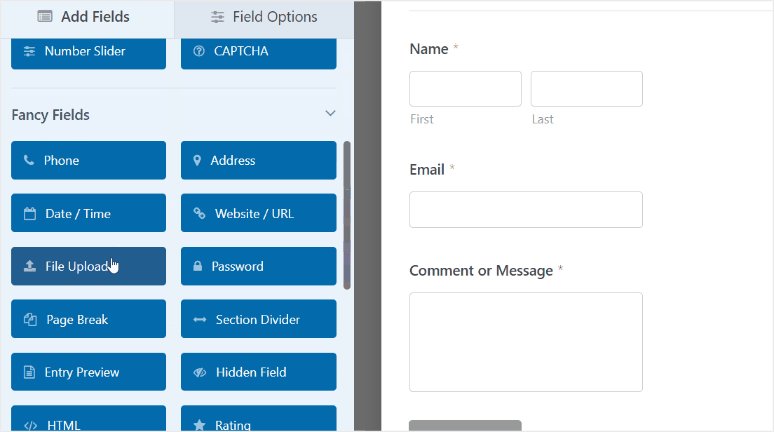
Vous trouverez un large éventail de champs de formulaire utiles tels que des nombres, des listes déroulantes, des choix multiples, des téléchargements de fichiers, des évaluations, du texte enrichi et bien plus encore.

Pour insérer un champ de formulaire, il suffit de le faire glisser depuis le côté gauche et de le placer sur l’aperçu du formulaire.

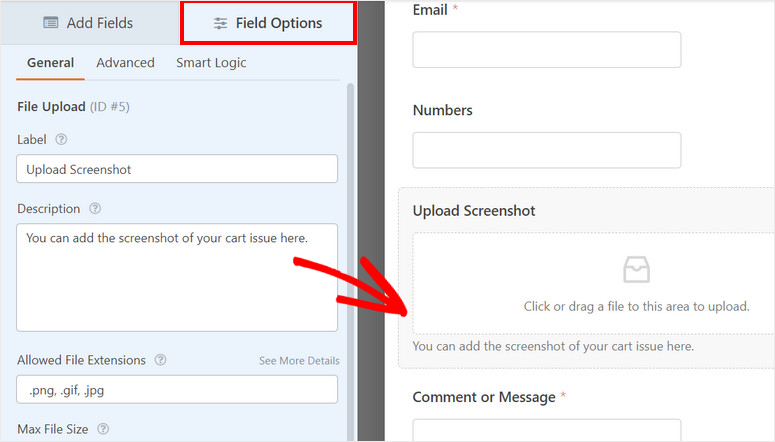
Si vous souhaitez personnaliser l’un de ces champs de formulaire, vous pouvez cliquer dessus et vous verrez les options du champ. Il est possible de modifier l’étiquette du formulaire, la description, le caractère obligatoire et d’autres options supplémentaires en fonction du champ du formulaire.

Une fois que vous avez ajouté tous les champs obligatoires à votre formulaire de contact Divi, cliquez sur le bouton Enregistrer en haut du générateur de formulaires.
Ensuite, vous devez définir les paramètres du formulaire, les notifications et les confirmations.
Étape 3 : Configuration des paramètres du formulaire
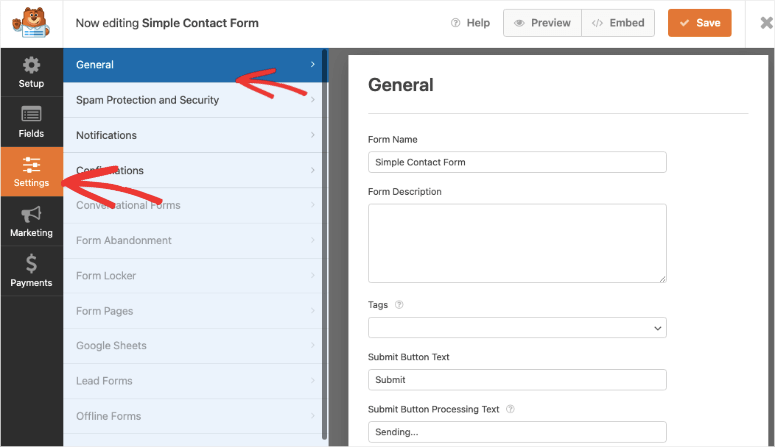
Pour modifier les paramètres du formulaire, ouvrez l’onglet Paramètres ” Général dans le panneau de menu gauche du générateur de formulaires. Vous pouvez y modifier le nom du formulaire, sa description, le texte du bouton d’envoi, etc.

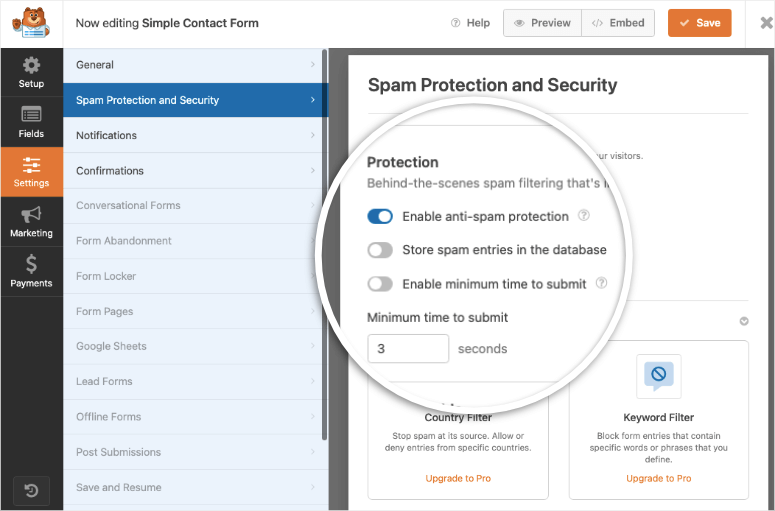
Dans l’onglet suivant, intitulé Protection contre le spam et sécurité, vous avez la possibilité d’activer la protection anti-spam sur votre site. Cela vous aidera également à configurer Google reCAPTCHA pour votre formulaire de contact.

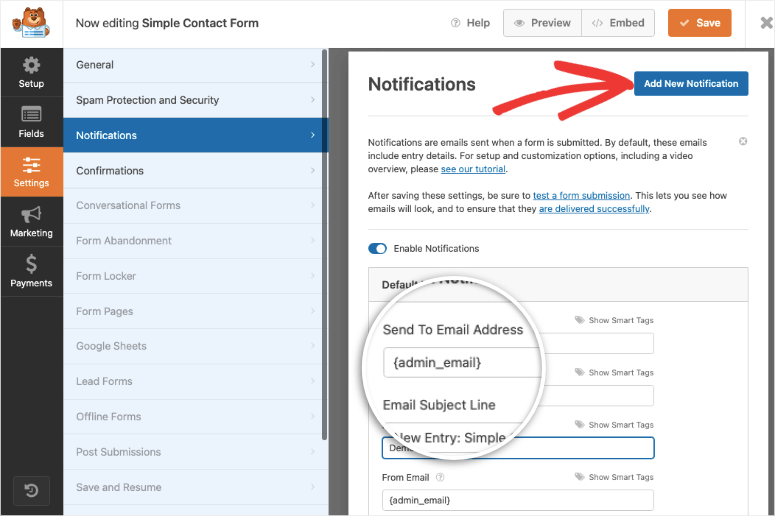
Ensuite, pour créer des notifications automatisées par email, allez dans l’onglet Paramètres ” Notifications pour configurer les notifications par email pour votre formulaire de contact Divi. Vous verrez qu’il y a une notification par défaut qui est envoyée à l’adresse email de l’administrateur.
Vous pouvez ajouter plusieurs adresses électroniques ou cliquer sur le bouton Ajouter une nouvelle notification pour envoyer plusieurs formulaires de notification.
Vous pouvez ainsi vous informer, ainsi que les membres de votre équipe, des nouvelles soumissions de formulaires, envoyer aux clients les détails de leur soumission, et bien plus encore.

Si vous souhaitez plus d’informations à ce sujet, vous pouvez consulter notre guide sur Comment configurer les bonnes notifications et confirmations de formulaires.
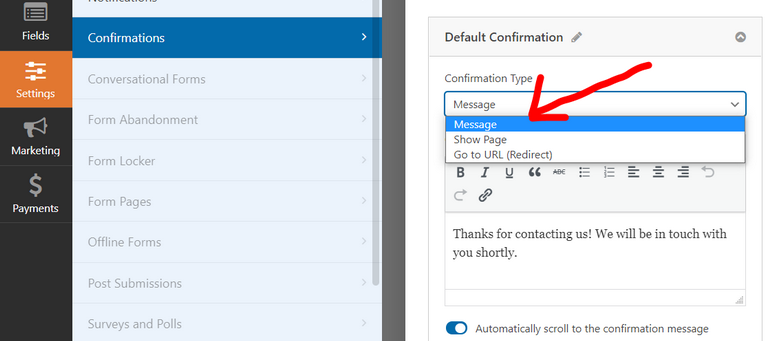
De même, WPForms vous permet de décider ce qui se passe après qu’un utilisateur ait soumis ses informations de contact sur votre site. Allez dans l’onglet Paramètres ” Confirmations et vous verrez l’option de choisir l’action de confirmation.

Vous pouvez ainsi afficher un message de remerciement personnalisé sur le frontend après que l’utilisateur a cliqué sur le bouton d’envoi. Vous pouvez également choisir les options de redirection pour envoyer les utilisateurs vers une autre page de votre site ou vers une URL externe.
Une fois que vous avez terminé de paramétrer le formulaire, cliquez sur le bouton Enregistrer.
Maintenant que votre formulaire de contact est prêt, vous pouvez l’insérer sur votre site Web à l’aide de Divi Builder.
Étape 4 : Ajouter le module WPForms dans Divi
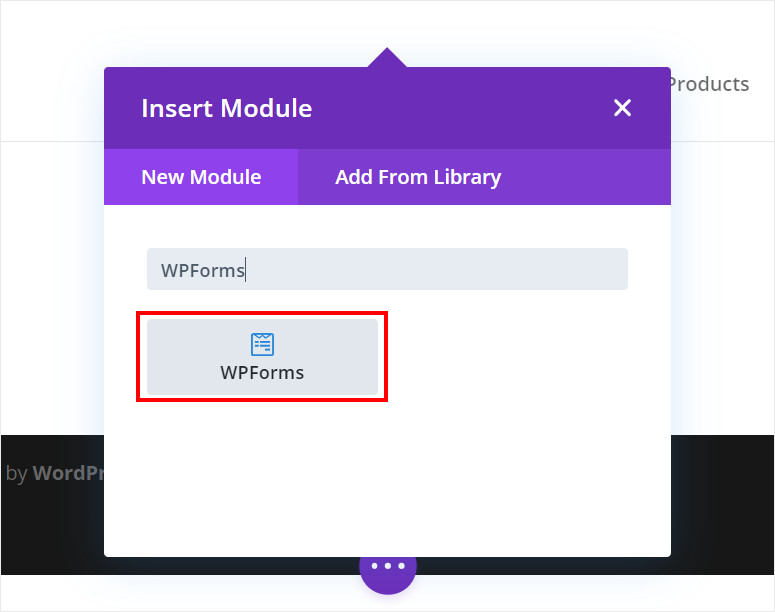
Pour ajouter ce formulaire de contact à n’importe quelle page ou article, ouvrez le Divi Builder et choisissez une disposition en ligne comme nous l’avons fait pour le module de formulaire de contact Divi.
La seule différence est que vous devrez rechercher le module WPForms.

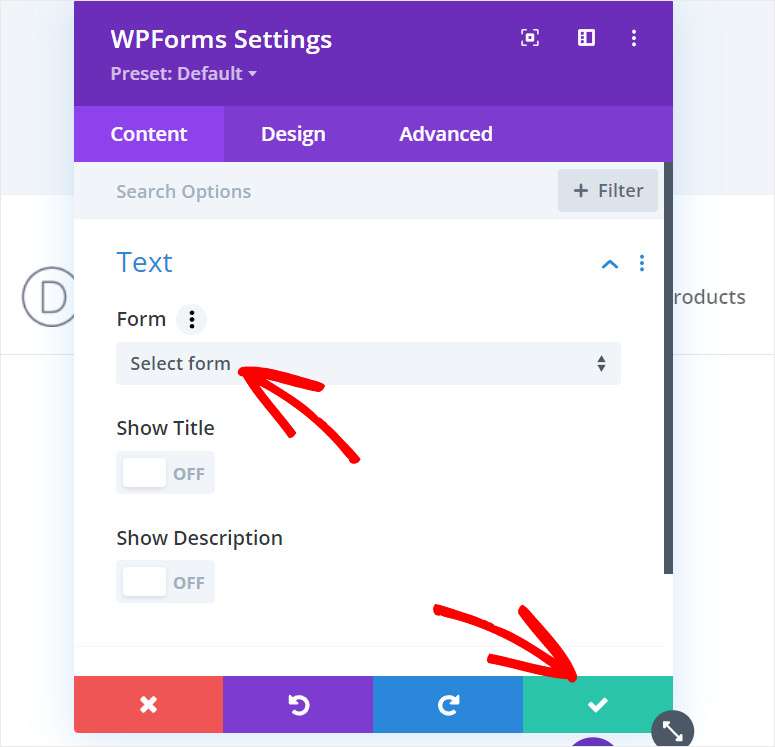
Après avoir inséré le bloc WPForms, vous verrez les paramètres pour choisir le formulaire de contact que vous venez de créer. Il y a également des options pour afficher le titre et la description de votre formulaire de contact.

Vous pouvez même modifier la conception et le style de votre formulaire de contact à l’aide du Divi Builder. Lorsque vous êtes satisfait de l’apparence de votre formulaire de contact Divi, cliquez sur la coche de droite.
Étape 5 : Publier votre formulaire de contact Divi
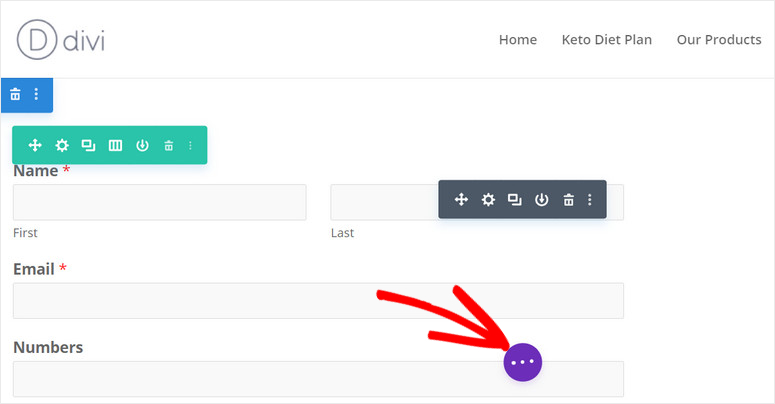
La dernière étape consiste à publier votre formulaire de contact. Pour cela, cliquez sur le bouton à 3 points en bas du Divi Builder.

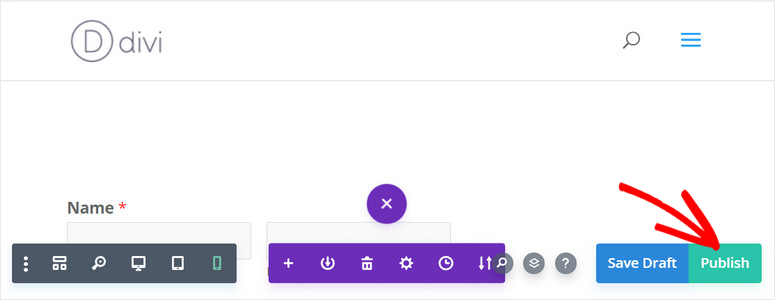
Ensuite, vous verrez les différentes options telles que le zoom, la prévisualisation réactive, etc. Sur le côté droit, il y a deux boutons : Enregistrer le brouillon et Publier.
Cliquez sur le bouton Publier pour publier votre page et votre formulaire de contact sur votre site WordPress.

Vous avez réussi à créer un formulaire de contact en utilisant Divi et WPForms. Bien que Divi offre un module de formulaire de contact, il manque certaines fonctionnalités comme le téléchargement de fichiers, la gestion des entrées et l’intégration de listes d’emails.
Avec WPForms, vous pouvez facilement résoudre ces problèmes. Il est bourré de caractéristiques et de fonctionnalités qui vous aident à créer tous les types de formulaires de contact, du plus simple au plus professionnel.
WPForms vous permet également de créer des formulaires WordPress pour n’importe quel objectif en fonction de vos besoins. Vous pouvez créer des formulaires de commande, des formulaires d’inscription à des événements, des formulaires d’inscription, et bien plus encore.
Et c’est tout pour aujourd’hui ! Nous espérons que ce tutoriel vous a aidé à apprendre comment créer facilement un formulaire de contact Divi dans WordPress.
Si vous souhaitez plus d’aide sur les formulaires WordPress, vous pouvez consulter ces ressources :
- Comment créer un formulaire d’inscription à un événement sur WordPress
- 8 meilleurs outils de capture d’emails et constructeurs de formulaires pour WordPress
- Comment réduire facilement l’abandon des formulaires
Ces articles vous aideront à enregistrer des utilisateurs sur vos formulaires WordPress et à développer vos listes d’emails. Le dernier article vous aidera à réduire les taux d’abandon sur votre formulaire et à améliorer vos conversions.

Commentaires laisser une réponse